【Qt 应用】 自定义颜色编辑选取对话框
一、简介
参考自大神 去冰三分糖 的 Qt——设计颜色编辑选取对话框(如有侵权马上删除),看到这个颜色编辑框挺好看的,所以检出学习并修改了一下。
原版本是 Qt4 版本的,界面使用 Qt Designer 设计的,笔者比较习惯使用纯代码的方式编写界面,所以界面都改写为用纯代码方式实现,并且将其改为 Qt5 版本的,另外,部分控件的批量创建也进行了一定程度上的优化,没有那么冗长。
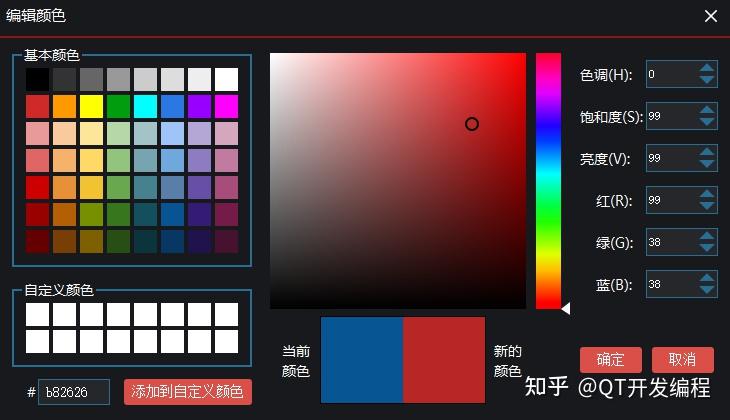
源码在末尾有下载,这篇文章主要也是记录一下,并且供有需要的同学下载学习。最终完成的界面如下:

自定义颜色编辑选取对话框,其包括以下一些功能:
- 选取预设的基本颜色
- 添加自定义颜色方便下次选取
- 从颜色拾取区域选择颜色
- 预览当前颜色和新选择的颜色
- 查看和编辑调整颜色的 hsv、rgb 和 16 进制值
二、基本颜色控件 - BasicColorItem
#include "BasicColorItem.h"
BasicColorItem::BasicColorItem(const QColor &c, QWidget *parent)
: QLabel(parent)
, m_bMouseIn(false)
setFixedSize(ITEM_EDGE_LENGTH, ITEM_EDGE_LENGTH);
m_color = c;
this->update();
// 设置颜色
void BasicColorItem::setColor(const QColor &c)
m_color = c;
QImage itemImg = QImage(ITEM_EDGE_LENGTH, ITEM_EDGE_LENGTH, QImage::Format_RGB32);
QPainter painter(&itemImg);
painter.setRenderHint(QPainter::Antialiasing);
painter.setCompositionMode(QPainter::CompositionMode_Source);
painter.drawImage(0, 0, itemImg);
painter.setPen(Qt::NoPen);
painter.setBrush(c);
painter.drawRect(0, 0, width(), height());
painter.end();
this->setPixmap(QPixmap::fromImage(itemImg));
update();
// 获取颜色
QColor BasicColorItem::getColor()
return m_color;
void BasicColorItem::paintEvent(QPaintEvent *event)
Q_UNUSED(event);
QPainter painter(this);
painter.setCompositionMode(QPainter::CompositionMode_Source);
if (m_bMouseIn)
painter.setPen(QPen(Qt::white, 3));
painter.setPen(QPen(m_color, 0));
painter.setBrush(m_color);
painter.drawRect(1, 1, ITEM_EDGE_LENGTH - 3, ITEM_EDGE_LENGTH - 3);
void BasicColorItem::mousePressEvent(QMouseEvent *event)
Q_UNUSED(event);
emit sigItemClicked(m_color);
void BasicColorItem::enterEvent(QEvent *event)
Q_UNUSED(event);
m_bMouseIn = true;
this->update();
void BasicColorItem::leaveEvent(QEvent *event)
Q_UNUSED(event);
m_bMouseIn = false;
this->update();
}基本颜色控件,用来显示不同的基本颜色,继承自QLabel,使用绘图事件来绘制自身颜色,鼠标移入则显示白色边框效果。
三、基本颜色区域 - BasicColorArea
#include "BasicColorArea.h"
BasicColorArea::BasicColorArea(QWidget *parent)
: QWidget(parent)
// 初始化网格布局
m_pLayoutGrid = new QGridLayout(this);
m_pLayoutGrid->setAlignment(Qt::AlignLeft | Qt::AlignTop);
m_pLayoutGrid->setSpacing(2);
m_pLayoutGrid->setMargin(2);
m_pLayoutGrid->setGeometry(QRect(0,0,width(),height()));
// 颜色列表
QStringList colorList = {"0, 0, 0", "51, 51, 51", "102, 102, 102", "153, 153, 153", "204, 204, 204", "221, 221, 221", "238, 238, 238", "255, 255, 255",
"207, 42, 39", "255, 153, 0", "255, 255, 0", "0, 158, 15", "0, 255, 255", "43, 120, 228", "153, 0, 255", "255, 0, 255",
"234, 153, 153", "249, 203, 156", "255, 229, 153", "182, 215, 168", "162, 196, 201", "159, 197, 248", "180, 167, 214", "213, 166, 189",
"224, 102, 102", "246, 178, 107", "255, 217, 102", "147, 196, 125", "118, 165, 175", "111, 168, 220", "142, 124, 195", "194, 123, 160",
"204, 0, 0", "230, 145, 56", "241, 194, 50", "106, 168, 79", "69, 129, 142", "89, 126, 170", "103, 78, 167", "166, 77, 121",
"153, 0, 0", "180, 95, 6", "119, 144, 0", "56, 118, 29", "19, 79, 92", "8, 83, 148", "52, 28, 117", "116, 27, 71",
"102, 0, 0", "120, 63, 4", "127, 96, 0", "39, 78, 19", "12, 52, 61", "7, 55, 99", "32, 18, 77", "71, 17, 48"};
// 对颜色名列表进行遍历
QString color;
QStringList strList;
foreach(color,colorList) {
strList = color.split(",");
BasicColorItem *pItem11 = new BasicColorItem(QColor(strList.at(0).toInt(), strList.at(1).toInt(), strList.at(2).toInt()));
connect(pItem11, SIGNAL(sigItemClicked(const QColor &)), this, SIGNAL(sigColorItemSel(const QColor &)));
m_pLayoutGrid->addWidget(pItem11, m_pLayoutGrid->count()/8, m_pLayoutGrid->count()%8);
}该区域放置所有基本颜色控件,以供选取预设的基本颜色,根据颜色列表遍历创建 基本颜色控件 在网格布局中,可自行扩充或删减。
回到顶部
四、自定义颜色区域 - CustomColorArea
#include "CustomColorArea.h"
CustomColorArea::CustomColorArea(QWidget *parent)
: QWidget(parent)
, m_iCurIndex(0)
// 初始化网格布局
m_pLayoutGrid = new QGridLayout(this);
m_pLayoutGrid->setAlignment(Qt::AlignLeft | Qt::AlignTop);
m_pLayoutGrid->setSpacing(2);
m_pLayoutGrid->setMargin(2);
m_pLayoutGrid->setGeometry(QRect(0,0,width(),height()));
// 调色板子界面布局
QString color;
QStringList strList;
for(int i=0; i<16; i++) {
BasicColorItem *pItem11 = new BasicColorItem(Qt::white);
connect(pItem11, SIGNAL(sigItemClicked(const QColor &)), this, SIGNAL(sigColorItemSel(const QColor &)));
m_pLayoutGrid->addWidget(pItem11, m_pLayoutGrid->count()/8, m_pLayoutGrid->count()%8);
m_mapIndexToItem.insert(i, pItem11);
// 设置自定义颜色
void CustomColorArea::setGivenColor(const QColor &c)
int iIndex = m_iCurIndex % 16;
BasicColorItem *pCurItem = m_mapIndexToItem[iIndex];
pCurItem->setColor(c);
m_iCurIndex++;
// 设置自定义项颜色
void CustomColorArea::setGivenItemColor(int iIndex, const QColor &c)
BasicColorItem *pCurItem = m_mapIndexToItem[iIndex];
pCurItem->setColor(c);
}自定义颜色区域,用来添加自定义颜色方便下次选取,就是在一个网格布局中创建了 16 个CustomColorArea控件,如果点击了 添加到自定义颜色 ,将 新的颜色 设置给m_iCurIndex所在的 基本颜色控件 。
五、饱和度(S)与亮度(V)区域 - SVColorArea
#include "SVColorArea.h"
SVColorArea::SVColorArea(QWidget *parent)
: QWidget(parent)
, m_iHue(0)
, m_iSaturation(0)
, m_iBrightness(0)
, m_iAreaWidth(256)
// 初始化界面
this->setFixedSize(256, 256);
// 创建正方形区域的pixmap
createSVPixmap();
// 创建亮度渐变的pixmap
createVPixmap();
// 更新正方形区域的pixmap
updateSVPixmap();
void SVColorArea::setHue(int h)
m_iHue = h;
updateSVPixmap();
update();
void SVColorArea::setSaturation(int s)
m_iSaturation = s;
update();
void SVColorArea::setBrightness(int v)
m_iBrightness = v;
update();
void SVColorArea::setHsv(int h, int s, int v)
m_iHue = h;
m_iSaturation = s;
m_iBrightness = v;
updateSVPixmap();
update();
void SVColorArea::setColor(const QColor &c)
m_iHue = c.hue();
m_iSaturation = c.saturation();
m_iBrightness = c.value();
updateSVPixmap();
emit sigSvChanged(m_iHue, m_iSaturation, m_iBrightness);
update();
void SVColorArea::paintEvent(QPaintEvent *)
// 画正方形的颜色区域
QPainter painter(this);
painter.setRenderHint(QPainter::Antialiasing);
painter.drawPixmap(0, 0, m_svPixmap);
painter.drawPixmap(0, 0, m_vPixmap);
// 画颜色选取点的圆圈(亮度>128为黑色;<128为白色;避免黑色圆圈可能在黑色背景下显示不清晰的问题)
painter.setPen(QPen(m_iBrightness > 128 ? Qt::black : Qt::white, 2));
QPointF selecPos = QPointF(m_iSaturation, 255 - m_iBrightness);
painter.drawEllipse(selecPos, 6, 6);
void SVColorArea::mousePressEvent(QMouseEvent *ev)
m_iSaturation = qBound(0, ev->x(), 255);
m_iBrightness = qBound(0, 255 - ev->y(), 255);
emit sigSvChanged(m_iHue, m_iSaturation, m_iBrightness);
update();
void SVColorArea::mouseMoveEvent(QMouseEvent *ev)
m_iSaturation = qBound(0, ev->x(), 255);
m_iBrightness = qBound(0, 255 - ev->y(), 255);
emit sigSvChanged(m_iHue, m_iSaturation, m_iBrightness);
update();
// 创建亮度渐变的pixmap
void SVColorArea::createVPixmap()
m_vPixmap = QPixmap(m_iAreaWidth, m_iAreaWidth);
m_vPixmap.fill(Qt::transparent);
QPainter painter(&m_vPixmap);
painter.setRenderHint(QPainter::Antialiasing);
painter.setCompositionMode(QPainter::CompositionMode_Source);
QLinearGradient vGradient(0, 0, 0, m_iAreaWidth);
vGradient.setColorAt(0, QColor(0, 0, 0, 0));
vGradient.setColorAt(1, QColor(0, 0, 0, 255));
painter.setPen(Qt::NoPen);
painter.setBrush(QBrush(vGradient));
painter.drawRect(0, 0, m_iAreaWidth, m_iAreaWidth);
// 创建正方形区域的pixmap
void SVColorArea::createSVPixmap()
m_svPixmap = QPixmap(m_iAreaWidth, m_iAreaWidth);
m_svPixmap.fill(Qt::transparent);
// 更新正方形区域的pixmap
void SVColorArea::updateSVPixmap()
QColor newColor;
newColor.setHsv(m_iHue, 255, 255);
QPainter painter(&m_svPixmap);
painter.setRenderHint(QPainter::Antialiasing);
QLinearGradient svGradient(0, 0, m_iAreaWidth, 0);
svGradient.setColorAt(1, newColor);
svGradient.setColorAt(0, QColor("#ffffff"));
painter.setPen(Qt::NoPen);
painter.setBrush(QBrush(svGradient));
painter.drawRect(0, 0, m_iAreaWidth, m_iAreaWidth);
// 色调改变的槽函数
void SVColorArea::slotHueChanged(int h)
m_iHue = h;
updateSVPixmap();
emit sigSvChanged(m_iHue, m_iSaturation, m_iBrightness);
update();
}SVColorArea类和下面的HColorArea类就相对复杂一点了,细节也更多一些,使用的是QLinearGeadient渐变来画一个 pixmap。
六、色调区域 - HColorArea
#include "HColorArea.h"
HColorArea::HColorArea(QWidget *parent)
: QWidget(parent)
, m_hue(0.0)
, m_iHue(0)
, m_iColorHeight(256)
, m_iColorWidth(25)
this->setFixedSize(34, 270);
// 创建色调pixmap
createHuePixmap();
void HColorArea::setHue(int h)
m_hue = (double)h / 360;
m_iHue = h;
update();
void HColorArea::paintEvent(QPaintEvent *)
QPainter painter(this);
painter.setRenderHint(QPainter::Antialiasing);
painter.drawPixmap(0, 0, m_huePixmap);
int iHeight = m_iColorHeight - m_hue * m_iColorHeight;
QPolygonF triangle;
triangle.append(QPointF(m_iColorWidth, iHeight + topMargin));
triangle.append(QPointF(width(), iHeight));
triangle.append(QPointF(width(), iHeight + 2 * topMargin - 1));
painter.setPen(Qt::NoPen);
painter.setBrush(Qt::white);
painter.drawPolygon(triangle);
void HColorArea::mousePressEvent(QMouseEvent *ev)
double tempValue = 1 - (double)(ev->pos().y() - topMargin) / m_iColorHeight;
m_hue = qBound(0.0, tempValue, 1.0);
update();
m_iHue = m_hue * 360;
emit sigHueChanged(m_iHue);
void HColorArea::mouseMoveEvent(QMouseEvent *ev)
double tempValue = 1 - (double)(ev->pos().y() - topMargin) / m_iColorHeight;
m_hue = qBound(0.0, tempValue, 1.0);
update();
m_iHue = m_hue * 360;
emit sigHueChanged(m_iHue);
// 创建色调pixmap
void HColorArea::createHuePixmap()
m_huePixmap = QPixmap(34, 270);
m_huePixmap.fill(Qt::transparent);
QPainter painter(&m_huePixmap);
painter.setRenderHint(QPainter::Antialiasing);
QLinearGradient hueGradient(0, m_iColorHeight, 0, 0);
for (double i = 0; i < 1.0; i += 1.0 / 16)
hueGradient.setColorAt(i, QColor::fromHsvF(i, 1, 1, 1));
hueGradient.setColorAt(1, QColor::fromHsvF(0, 1, 1, 1));
painter.setPen(Qt::NoPen);
painter.setBrush(QBrush(hueGradient));
painter.drawRect(0, topMargin, m_iColorWidth, m_iColorHeight);
}这里使用的是QLinearGeadient渐变来画一个 pixmap,由下往上,饱和度百分值由 0 增加到 1.0。
七、颜色预览区域 - PreviewColorArea
#include "PreviewColorArea.h"
PreviewColorArea::PreviewColorArea(QWidget *parent)
: QWidget(parent)
, m_curColor(Qt::black)
, m_newColor(Qt::black)
// 初始化界面
this->setFixedSize(166, 88);
// 设置当前颜色
void PreviewColorArea::setCurColor(const QColor &c)
m_curColor = c;
repaint();
// 设置新的颜色
void PreviewColorArea::setNewColor(const QColor &c)
m_newColor = c;
update();
void PreviewColorArea::paintEvent(QPaintEvent *)
QStylePainter painter(this);
paint(painter, geometry());
void PreviewColorArea::resizeEvent(QResizeEvent *)
update();
void PreviewColorArea::paint(QPainter &painter, QRect rect) const
int iMiddleWidth = rect.width() / 2;
int iHeight = rect.height();
painter.fillRect(0, 0, iMiddleWidth, iHeight, m_curColor);
painter.fillRect(iMiddleWidth, 0, iMiddleWidth, iHeight, m_newColor);
painter.setPen(QPen(Qt::black, 1));
painter.drawRect(0, 0, width() - 1, height() - 1);
void PreviewColorArea::slotSvChanged(int h, int s, int v)
m_newColor.setHsv(h, s, v);
update();
emit sigSvChanged(h, s, v);
}用来预览当前颜色和新选择的颜色,左半边区域绘制 当前颜色 ,右半边区域绘制 新的颜色 。 当前颜色 是指点击了 确定按钮 上次选择的颜色, 新的颜色 是指点击 基本颜色控件 后待确定选择的颜色。
八、颜色选择界面 - ColorSelWidget
#include "ColorSelWidget.h"
ColorSelWidget::ColorSelWidget(QWidget *parent) : QWidget(parent)
// 初始化界面
this->setWindowFlags(Qt::FramelessWindowHint | Qt::WindowStaysOnTopHint);
this->setFixedSize(730, 420);
this->setFocusPolicy(Qt::ClickFocus);
this->setObjectName("ColorSelWidget");
this->setStyleSheet("QWidget#ColorSelWidget{background: rgb(23,25,29);}");
// 标题栏窗口部件
m_pLabTitle = new QLabel;
m_pBtnClose = new QPushButton;
m_pLabSplitLine = new QLabel;
m_pLabTitle->setText("编辑颜色");
m_pLabTitle->setObjectName("LabTitle");
m_pBtnClose->setObjectName("m_pCloseBtn");
m_pLabSplitLine->setObjectName("LabSplitLine");
m_pBtnClose->setFixedSize(30, 30);
m_pLabSplitLine->setFixedSize(width(), 2);
// 初始化基本颜色界面
m_pBasicColorArea = new BasicColorArea;
// 自定义颜色区域
m_pCustomColorArea = new CustomColorArea;
// 初始化饱和度(S)与亮度(V)区域
m_pSVColorArea = new SVColorArea;
// 初始化色调区域
m_pHColorArea = new HColorArea;
// 初始化预览颜色界面
m_pPreviewColorArea = new PreviewColorArea;
m_pLabCurColor = new QLabel;
m_pLabNewColor = new QLabel;
m_pBtnOk = new QPushButton;
m_pBtnCancle = new QPushButton;
m_pLabCurColor->setText("当前\n颜色");
m_pLabNewColor->setText("新的\n颜色");
m_pBtnOk->setText("确定");
m_pBtnCancle->setText("取消");
m_pLabCurColor->setFixedSize(30, 40);
m_pLabNewColor->setFixedSize(30, 40);
m_pBtnOk->setFixedSize(62, 26);
m_pBtnCancle->setFixedSize(62, 26);
// 初始化GroupBox
m_pGroupBoxBasic = new QGroupBox;
m_pGroupBoxCustom = new QGroupBox;
m_pGroupBoxBasic->setTitle("基本颜色");
m_pGroupBoxCustom->setTitle("自定义颜色");
// 色调、饱和度、亮度 - 标签、计数器控件
m_pLabH = new QLabel;
m_pSpinBoxH = new QSpinBox;
m_pLabS = new QLabel;
m_pSpinBoxS = new QSpinBox;
m_pLabV = new QLabel;
m_pSpinBoxV = new QSpinBox;
m_pLabR = new QLabel;
m_pSpinBoxR = new QSpinBox;
m_pLabG = new QLabel;
m_pSpinBoxG = new QSpinBox;
m_pLabB = new QLabel;
m_pSpinBoxB = new QSpinBox;
m_pLabH->setText("色调(H):");
m_pLabS->setText("饱和度(S):");
m_pLabV->setText("亮度(V):");
m_pLabR->setText("红(R):");
m_pLabG->setText("绿(G):");
m_pLabB->setText("蓝(B):");
m_pLabH->setFixedSize(66, 26);
m_pLabS->setFixedSize(66, 26);
m_pLabV->setFixedSize(66, 26);
m_pLabR->setFixedSize(50, 26);
m_pLabG->setFixedSize(50, 26);
m_pLabB->setFixedSize(50, 26);
m_pLabColor = new QLabel; // 颜色文本标签
m_pEditColor = new QLineEdit; // 颜色编辑框
m_pBtnCustom = new QPushButton;
m_pLabColor->setText("#");
m_pEditColor->setText("000000");
m_pBtnCustom->setText("添加到自定义颜色");
m_pBtnCustom->setFixedSize(128, 26);
m_pEditColor->setFixedSize(72, 26);
// 正则表达式应用在颜色编辑栏
QRegExp rx("(\\d?[a-f]?){0,6}");
m_pEditColor->setValidator(new QRegExpValidator(rx, this));
m_pEditColor->setText("000000");
// 标题栏布局
QHBoxLayout *pLayoutTitle = new QHBoxLayout;
pLayoutTitle->addSpacing(6);
pLayoutTitle->addWidget(m_pLabTitle);
pLayoutTitle->addStretch();
pLayoutTitle->addWidget(m_pBtnClose, 0, Qt::AlignTop);
pLayoutTitle->addSpacing(4);
pLayoutTitle->setMargin(0);
// 基本颜色布局
QVBoxLayout *pLayoutBasic = new QVBoxLayout(m_pGroupBoxBasic);
pLayoutBasic->addWidget(m_pBasicColorArea);
// 自定义颜色布局
QVBoxLayout *pLayoutCustom = new QVBoxLayout(m_pGroupBoxCustom);
pLayoutCustom->addWidget(m_pCustomColorArea);
// 下方布局
QHBoxLayout *pLayoutDown = new QHBoxLayout;
pLayoutDown->addStretch();
pLayoutDown->addWidget(m_pLabColor);
pLayoutDown->addSpacing(2);
pLayoutDown->addWidget(m_pEditColor);
pLayoutDown->addStretch();
pLayoutDown->addWidget(m_pBtnCustom);
pLayoutDown->addSpacing(0);
pLayoutDown->setSpacing(0);
pLayoutDown->setMargin(0);
// 左侧布局
QVBoxLayout *pLayoutLeft = new QVBoxLayout;
pLayoutLeft->addWidget(m_pGroupBoxBasic);
pLayoutLeft->addSpacing(12);
pLayoutLeft->addWidget(m_pGroupBoxCustom);
pLayoutLeft->addSpacing(12);
pLayoutLeft->addLayout(pLayoutDown);
pLayoutLeft->setSpacing(0);
pLayoutLeft->addStretch();
pLayoutLeft->setMargin(0);
// 网格布局
QGridLayout *m_pGridLayout = new QGridLayout;
m_pGridLayout->addWidget(m_pLabH, 0, 0, Qt::AlignRight);
m_pGridLayout->addWidget(m_pSpinBoxH, 0, 1);
m_pGridLayout->addWidget(m_pLabS, 1, 0, Qt::AlignRight);
m_pGridLayout->addWidget(m_pSpinBoxS, 1, 1);
m_pGridLayout->addWidget(m_pLabV, 2, 0, Qt::AlignRight);
m_pGridLayout->addWidget(m_pSpinBoxV, 2, 1);
m_pGridLayout->addWidget(m_pLabR, 3, 0, Qt::AlignRight);
m_pGridLayout->addWidget(m_pSpinBoxR, 3, 1);
m_pGridLayout->addWidget(m_pLabG, 4, 0, Qt::AlignRight);
m_pGridLayout->addWidget(m_pSpinBoxG,4, 1);
m_pGridLayout->addWidget(m_pLabB, 5, 0, Qt::AlignRight);
m_pGridLayout->addWidget(m_pSpinBoxB, 5, 1);
// 色调布局
QHBoxLayout *pLayoutHue = new QHBoxLayout;
pLayoutHue->addStretch();
pLayoutHue->addWidget(m_pSVColorArea);
pLayoutHue->addSpacing(10);
pLayoutHue->addWidget(m_pHColorArea);
pLayoutHue->addSpacing(10);
pLayoutHue->addLayout(m_pGridLayout);
pLayoutHue->addStretch();
pLayoutHue->setSpacing(0);
pLayoutHue->setMargin(0);
// 颜色预览布局
QHBoxLayout *pLayoutPreview = new QHBoxLayout;
pLayoutPreview->addSpacing(12);
pLayoutPreview->addWidget(m_pLabCurColor);
pLayoutPreview->addSpacing(8);
pLayoutPreview->addWidget(m_pPreviewColorArea);
pLayoutPreview->addSpacing(8);
pLayoutPreview->addWidget(m_pLabNewColor);
pLayoutPreview->addStretch();
pLayoutPreview->addWidget(m_pBtnOk);
pLayoutPreview->addSpacing(10);
pLayoutPreview->addWidget(m_pBtnCancle);
pLayoutPreview->addSpacing(4);
pLayoutPreview->setSpacing(0);
pLayoutPreview->setMargin(0);
// 中间布局
QVBoxLayout *pLayoutCenter = new QVBoxLayout;
pLayoutCenter->addStretch();
pLayoutCenter->addLayout(pLayoutHue);
pLayoutCenter->addLayout(pLayoutPreview);
pLayoutCenter->addStretch();
pLayoutCenter->setMargin(0);
// 布局
QHBoxLayout *pLayoutMainR = new QHBoxLayout;
pLayoutMainR->addSpacing(0);
pLayoutMainR->addLayout(pLayoutLeft);
pLayoutMainR->addSpacing(12);
pLayoutMainR->addLayout(pLayoutCenter);
pLayoutMainR->addSpacing(0);
pLayoutCenter->setSpacing(0);
pLayoutMainR->setContentsMargins(12, 0, 12, 12);
// 主布局
QVBoxLayout *pLayoutMain = new QVBoxLayout(this);
pLayoutMain->addSpacing(0);
pLayoutMain->addLayout(pLayoutTitle);
pLayoutMain->addWidget(m_pLabSplitLine);
pLayoutMain->addLayout(pLayoutMain2);
pLayoutMain->addStretch();
pLayoutMain->setMargin(0);
// 各个界面的信号槽连接
connect(m_pBasicColorArea, &BasicColorArea::sigColorItemSel, this, &ColorSelWidget::slotColorItemSel);
connect(m_pCustomColorArea, &CustomColorArea::sigColorItemSel, this, &ColorSelWidget::slotColorItemSel);
connect(m_pSVColorArea, &SVColorArea::sigSvChanged, m_pPreviewColorArea, &PreviewColorArea::slotSvChanged);
connect(m_pPreviewColorArea, &PreviewColorArea::sigSvChanged, this, &ColorSelWidget::slotUpdateEditData);
connect(m_pHColorArea, &HColorArea::sigHueChanged, m_pSVColorArea, &SVColorArea::slotHueChanged);
// 颜色编辑框改变
connect(m_pEditColor, &QLineEdit::textEdited, this, &ColorSelWidget::slotEditChanged);
connect(m_pEditColor, &QLineEdit::editingFinished, this, &ColorSelWidget::slotEditFinished);
// 各按钮
connect(m_pBtnCustom, &QPushButton::clicked, this, &ColorSelWidget::slotAddCustomColor);
connect(m_pBtnOk, &QPushButton::clicked, this, &ColorSelWidget::slotOkBtnClicked);
connect(m_pBtnCancle, &QPushButton::clicked, this, &ColorSelWidget::slotCancelBtnClicked);
connect(m_pBtnClose, &QPushButton::clicked, this, &ColorSelWidget::slotCancelBtnClicked);
// 计数器控件
connect(m_pSpinBoxH, SIGNAL(valueChanged(int)), this, SLOT(slotValueChangedH(int)));
connect(m_pSpinBoxS, SIGNAL(valueChanged(int)), this, SLOT(slotValueChangedS(int)));
connect(m_pSpinBoxV, SIGNAL(valueChanged(int)), this, SLOT(slotValueChangedV(int)));
connect(m_pSpinBoxR, SIGNAL(valueChanged(int)), this, SLOT(slotValueChangedR(int)));
connect(m_pSpinBoxG, SIGNAL(valueChanged(int)), this, SLOT(slotValueChangedG(int)));
connect(m_pSpinBoxB, SIGNAL(valueChanged(int)), this, SLOT(slotValueChangedB(int)));
// ......颜色选择界面,将上述区域类对象子界面全放置在该界面上。右侧的色调、饱和度等编辑框,也在该界面上直接创建,没有再新建子界面类实现。由于代码比较长,这里只显示构造函数代码,其它的下载源码查看。
重点在各个信号槽的连接:
// 各个界面的信号槽连接
