在
JavaScript
中,有时我们需要判断一个字符串是否表示一个数字。这在处理用户输入或数据验证时特别常见。本文将介绍三种实现此目的的方法:使用内置的
isNaN()
方法、使用正则表达式和利用三元运算符。
1.使用
isNaN()
方法
isNaN()
方法用于检查传递的参数是否不是一个数字。这个方法的行为可能有些令人困惑,因为它不仅检查一个字符串是否是一个数字,还会检查其他情况。因此,我们需要将其与
parseFloat()
方法结合使用,以确保参数被解析为一个数字。以下是使用
isNaN()
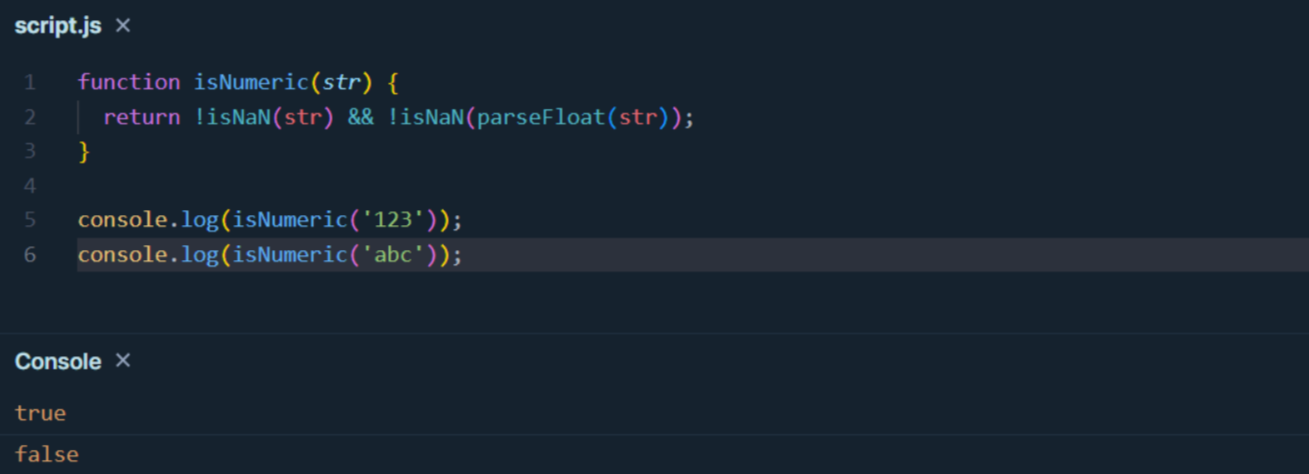
方法的示例代码:
function isNumeric(str) {
return !isNaN(str) && !isNaN(parseFloat(str));
console.log(isNumeric('123')); // 输出: true
console.log(isNumeric('abc')); // 输出: false

2.使用正则表达式
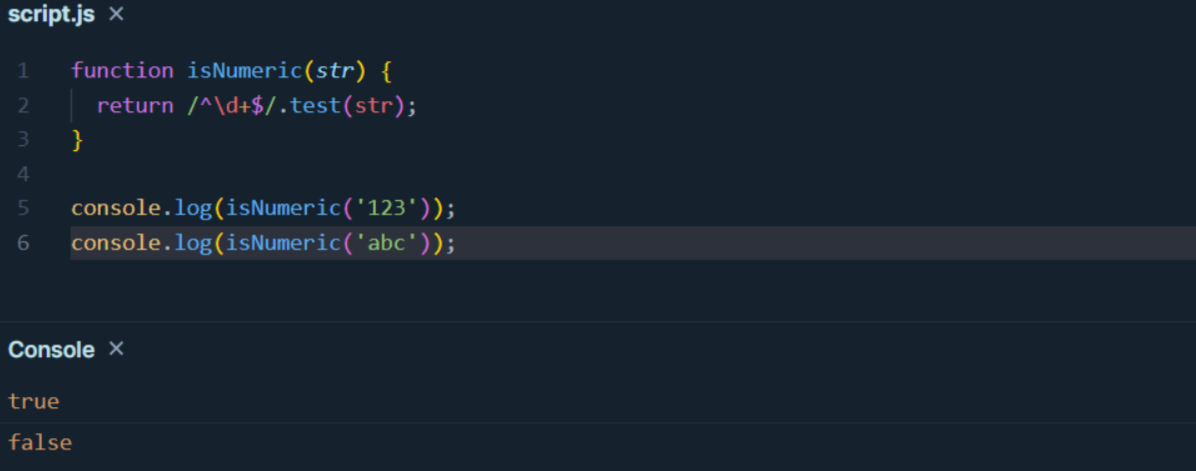
另一种检查字符串是否为数字的方法是使用正则表达式。正则表达式是强大的模式匹配工具,允许更灵活的字符串处理。以下是使用正则表达式的示例代码:
function isNumeric(str) {
return /^\d+$/.test(str);
console.log(isNumeric('123')); // 输出: true
console.log(isNumeric('abc')); // 输出: false

3.使用三元运算符
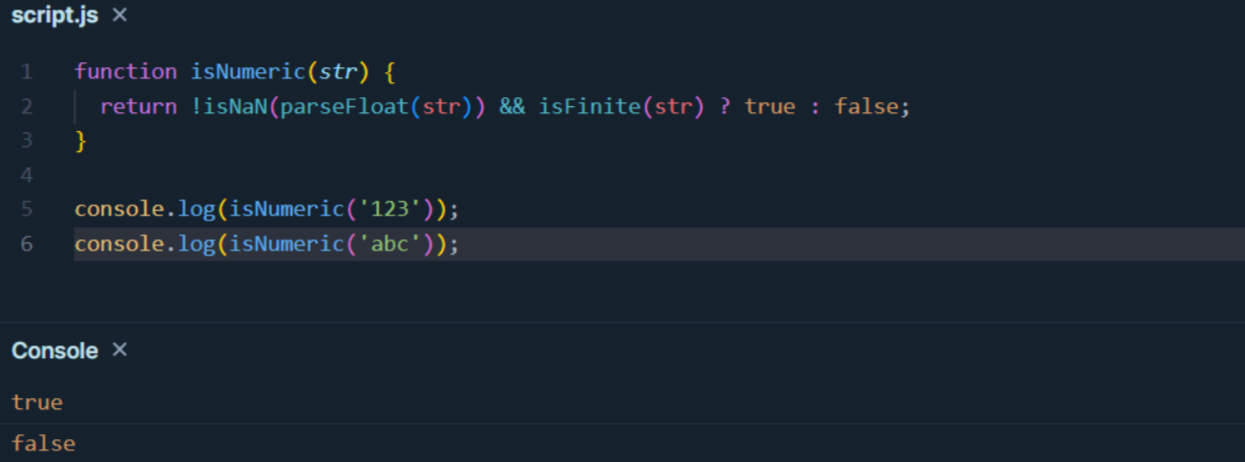
三元运算符是 JavaScript 中的条件语句,根据条件的真假返回不同的值。我们可以利用三元运算符来检查一个字符串是否是一个数字。以下是使用三元运算符的示例代码:
function isNumeric(str) {
return !isNaN(parseFloat(str)) && isFinite(str) ? true : false;
console.log(isNumeric('123')); // 输出: true
console.log(isNumeric('abc')); // 输出: false

总结
在本文中,我们介绍了三种在
JavaScript
中检查一个字符串是否表示一个数字的方法。使用
isNaN()
函数是一种简单的方法,但重要的是要意识到它的行为可能会导致意想不到的结果。另一种方法是使用正则表达式,它提供了更灵活的模式匹配。最后,我们探讨了使用三元运算符作为一种简洁的方法来检查一个字符串是否是一个数字。根据你的需求和喜好,你可以选择这些方法中的任何一种来实现字符串到数字的检查。无论选择哪种方法,你都可以有效地验证一个字符串是否是一个数字,以满足你的编程需求。
如何在 JavaScript 中检查一个字符串是否是数字
在 JavaScript 中,有时我们需要确定一个字符串是否表示一个数字。这在处理用户输入或数据验证时特别常见。本文将介绍三种实现此目的的方法:使用内置的isNaN()方法、使用正则表达式和利用三元运算符。
知识扩展: