Toolbar控件
主题定义
对应于ActionBar,由于ActionBar被限定于活动顶部,不能实现一些Material Design效果,因此已不推荐使用了。
ActionBar来自项目指定的主题定义的显示,如下:
1 |
# AndroidManifest.xml |
主题的定义:
1 |
# res/values/styles.xml |
父主题Theme.AppCompat.Light.DarkActionBar自带了ActionBar,使用Toolbar则需要将父主题替换,主要有如下两种可选主题:
1 |
Theme.AppCompat.Light.NoActionBar : 淡色主题,主题颜色设为淡色,陪衬颜色设为深色 |
为了使用Toolbar修改主题定义:
1 |
<resources> |
主题中的颜色控制属性,主要如下几种:
1 |
colorPrimary 指定标题栏背影色 |
每个属性指定颜色的位置如下:
引入Toolbar
Toolbar控件是由appcompat-v7库提供,引入布局:
1 |
<FrameLayout ... |
加入代码:
1 |
Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar); |
美化Toolbar
1 |
# AndroidManifest.xml |
添加action按钮:
1 |
# 引入布局 |
效果如下:
滑动菜单
DrawerLayout
DrawerLayout是一个布局,允许放入两个子控件,第一个控件是主屏幕中显示的内容,第二个子控件是滑动菜单中显示的内容。
引入布局:
1 |
<?xml version="1.0" encoding="utf-8"?> |
加入导航按钮:
1 |
private DrawerLayout mlayout; |
NavigationView
NavigationView是Design Support提供的一个空间,可以让滑动菜单设计好看又简单,首先需要加入依赖:
1 |
compile 'com.android.support:design:24.2.1' //Design Support库 |
准备滑动菜单页面布局:
1 |
# menu |
引入滑动菜单页面布局:
1 |
# 将前面的TextView换为NavigationView |
加入响应代码:
1 |
NavigationView navView = (NavigationView) findViewById(R.id.nav_view); |
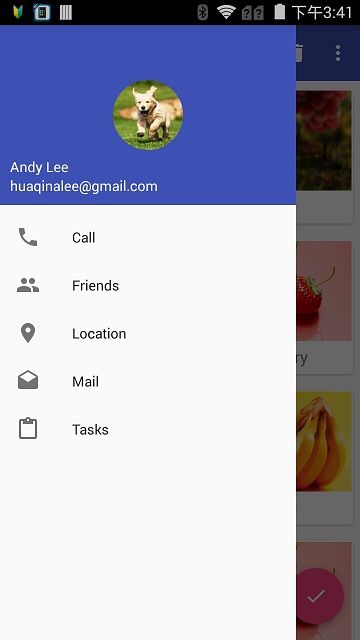
效果如下:

悬浮按钮和可交互提示
FloatingActionButton
1 |
<FrameLayout |
加入响应代码:
1 |
FloatingActionButton fab = (FloatingActionButton) findViewById(R.id.fab); |
Snackbar
1 |
/* |
CoordinatorLayout
1 |
# 替换掉FrameLayout |
这样替换布局后,悬浮按钮会自动上移以避免覆盖,效果如下:
Snackbar.make时传入的view是Snackbar本身,包含在CoordinatorLayout中,所以能响应,如若传入的是外面的View,则不能响应。
卡片式布局
CardView
CardView也是appcompat-v7库提供的一个FrameLayout,不过增加了圆角阴影等立体效果。
基本用法:
1 |
<android.support.v7.widget.CardView |
RecyclerView和CardView等控件实现水果列表效果
1 |
compile 'com.android.support:recyclerview-v7:24.2.1' |
引入RecyclerView布局:
1 |
<android.support.design.widget.CoordinatorLayout |
这样子RecyclerView会将Toolbar给遮住,因为CoordinatorLayout(类似FrameLayout)布局默认置于左上角,后面通过APPBarLayout解决此问题
定义一个Fruit实体类(只有name和imageId两个字段)。接下来需要为RecyclerView的子项指定自定义布局fruit_item.xml。
引入CardView布局:
1 |
<?xml version="1.0" encoding="utf-8"?> |
添加RecyclerView适配器FruitAdapter,如下:
1 |
public class FruitAdapter extends RecyclerView.Adapter<FruitAdapter.ViewHolder> { |
添加加载RecyclerView代码:
1 |
... |
AppBarLayout
APPBarLayout也是Design Support提供,解决RecyclerView遮挡Toolbar问题只需两步:
修改布局如下:
1 |
<android.support.design.widget.AppBarLayout |
下拉刷新
support-v4提供的SwipeRefreshLayout可以很简单的实现刷新功能。
引入布局:
1 |
<android.support.v4.widget.SwipeRefreshLayout |
代码实现:
1 |
private SwipeRefreshLayout swipeRefresh; |
可折叠式标题栏
CollapsingToolbarLayout
CollapsingToolbarLayout -> AppBarLayout -> CoordinatorLayout.
新建一个水果详情展示页面布局(activity_fruit.xml)来应用可折叠式标题栏。
引入布局:
1 |
<android.support.design.widget.CoordinatorLayout |
加入代码:
1 |
# Adapter中添加RecyclerView子项响应代码 |
背景图片和系统状态栏融合
1 |
<?xml version="1.0" encoding="utf-8"?> |
接下来需要将状态栏指定撑透明,但是android:statusBarColor属性是API21开始支持的(即Android5.0)。先为5.0以上新建一个values-21/styles.xml,如下:
1 |
<resources> |
为了支持5.0以前,对values/styles.xml进行修改,如下:
1 |
... |
最后让activity调用此主题,如下:
1 |
# AndroidManifest.xml |
android5.0以上的版本还有一种融合及透明状态栏的方式:
1 |
# 参考coolweather融合必应图片,及头布局间隔设置 |
效果图如下: