大屏数据可视化产品原型demo给客户展示,用什么工具好?
6 个回答
如果用Axure制作,模拟数据来展示动态的可视化原型,可以使用:axChart元件库。
一般来说不必关注物理分辨率,页面投屏后会按照比例展示的。axChart制作高保真的数据可视化原型就像普通元件一样简单,并且通过中继器可以修改模拟数据和样式调整,而且支持离线的环境演示。不妨体验一下。
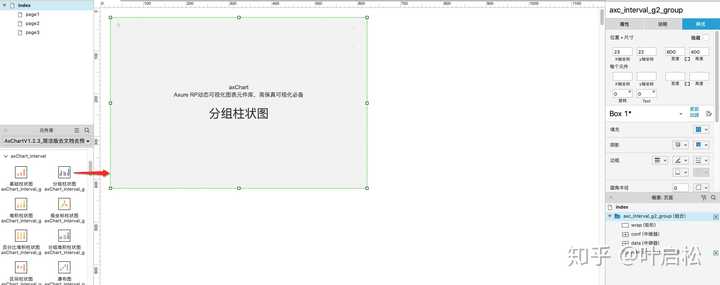
(1) 将元件拖入页面编辑区
在元件区选择正确的图表,并拖放到页面编辑区。

(2) 修改元件长宽大小
直接修改元件样式属性中长与宽,图表生成后会自动适应元件的长与宽。因此,可以通过长宽调整,方便地进行各图表的布局,生成的图表会自适应大小进行展示。
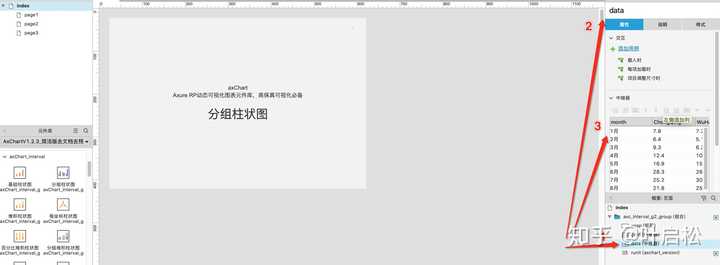
(3) 设置自己的模拟数据
每个元件都有data中继器,里面设置该图表的模拟数据,你可以任意修改数据来实现自己想要的图表效果。当然,每个图表也都有默认的数据,用户不需要设置也可以展示默认图表。

(4) 设置自己的个性化样式
每个元件都有conf中继器,里面有该图表的样式参数,一般使用默认的样式设置即可。用户可以根据自己的个性化样式要求,进行样式调整。各个样式参数在使用文档中都有详细的描述。当前,样式的设置有有限的,高保真原型实质上还是『原型』,一些更为个性化的效果可以通过需求文档说明,指导开发同学运用到实际项目中。
在样式的设置了,axChart站在用户的角度,已经统一要所有元件图表的风格,使得搭建的可视化解决在风格上保持一致,从而获得较好的视觉表现。

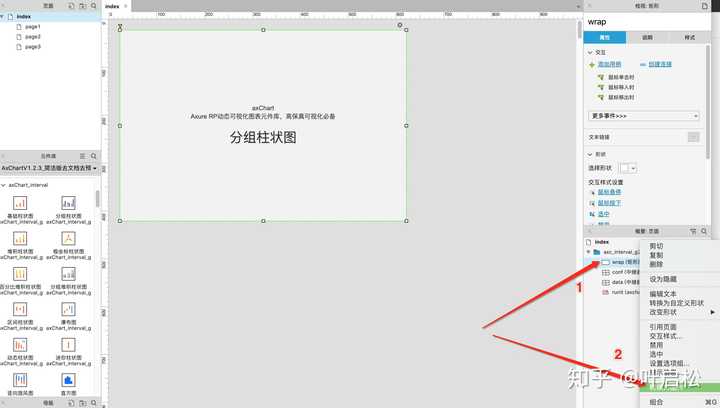
(5) 调整图表封面
一般情况下,完成1.2.4就可以实现个性化的图表了。由于axChart都是js渲染的高级动态元件,因此只有在预览或者导出HTML后才可以看到图表效果,因此,在打开页面时会存在一瞬间的『灰色框框』的布局样子。对于我来说,我称之为『骨架』,觉得还是可以接受的。但是有些用户不想要该灰色布局的存在,那么可以有2种方式要避免:
其一,可以设置各个元件默认隐藏,然后0.5s后自动展示;
其二,可以设置wrap层的背景图片,把生成的的图表保存为图片然后设置到wrap背景图上(axChart生成的图表可以直接右键另存为图片哦~)。

重复以上步骤,即可快速完成数据可视化的高保真原型,用于对外的讲解更加的逼真;并且,制作完成后,自己对数据的需求也更加的清晰。一份高保真的可视化原型效果可参考: