登录验证主要功能包括:
● 用户名错误,提示无效用户名,用户名和密码文本框清空
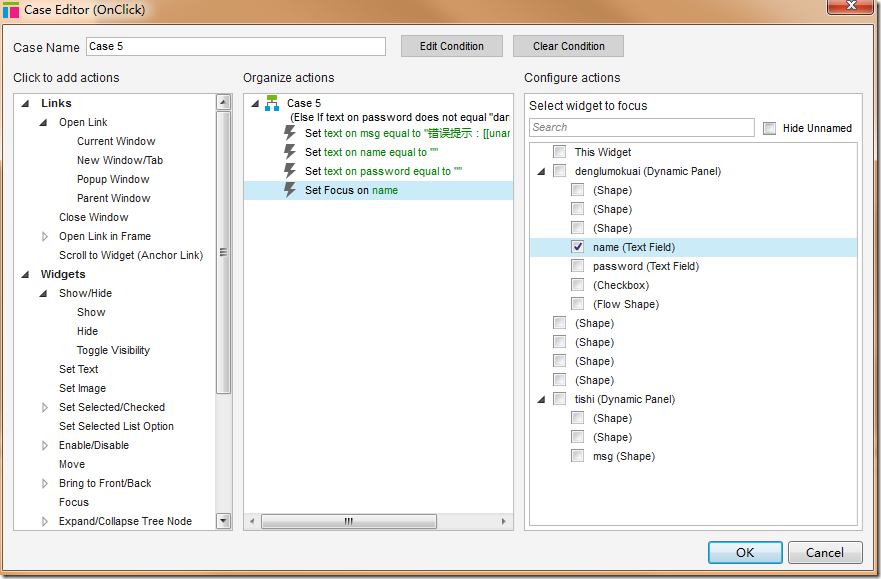
● 用户名存在,密码错误,提示密码错误,密码清空,焦点进入密码框
● 用户名和密码都正确,验证通过
本篇接着"
使用Axure RP原型设计实践03,制作一个登录界面的原型
"这篇。
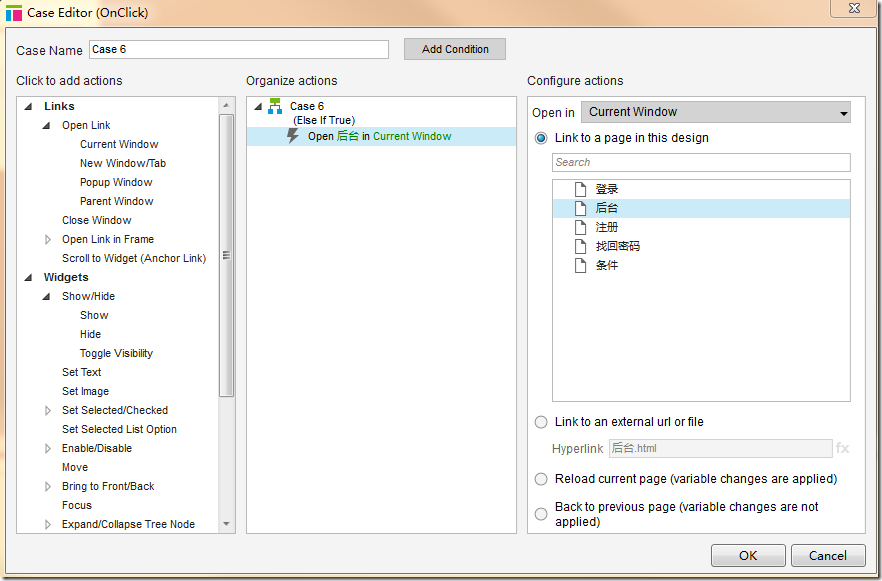
创建一个页面,名称为"后台",用来表示验证通过后的页面。
在实际项目中,需要把用户输入的用户名和密码与数据库中的相关匹配,可是,
原型中没有数据库,如何做呢
?
只能是
模拟一个
。假设用户名是darren,密码也是darren。
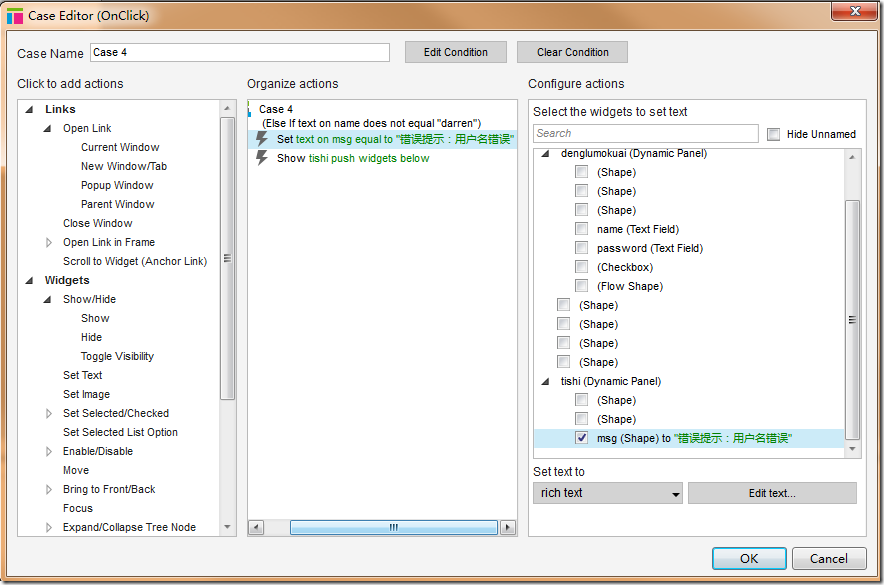
在登录按钮的一个用例中这样设置,这是有关用户名的判断。

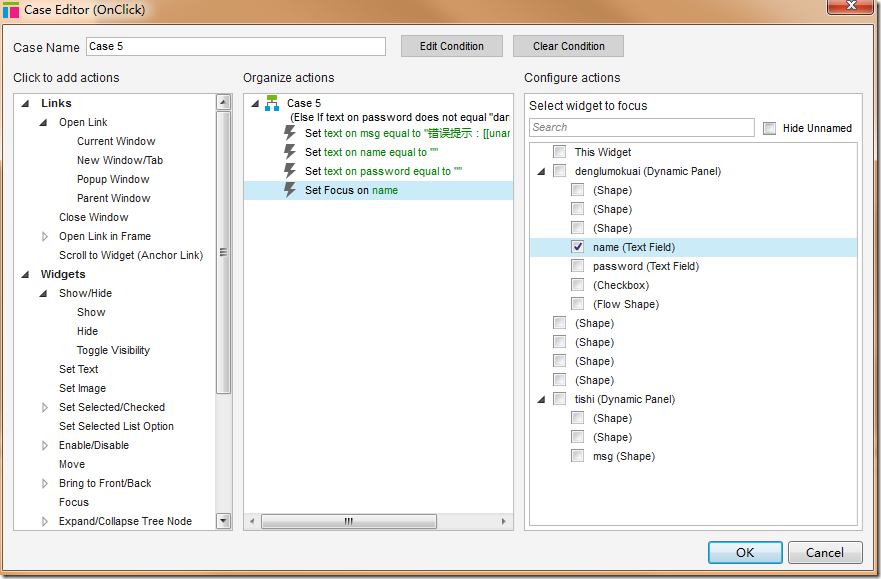
再为登录按钮增加一个用例,用于有关密码的判断。

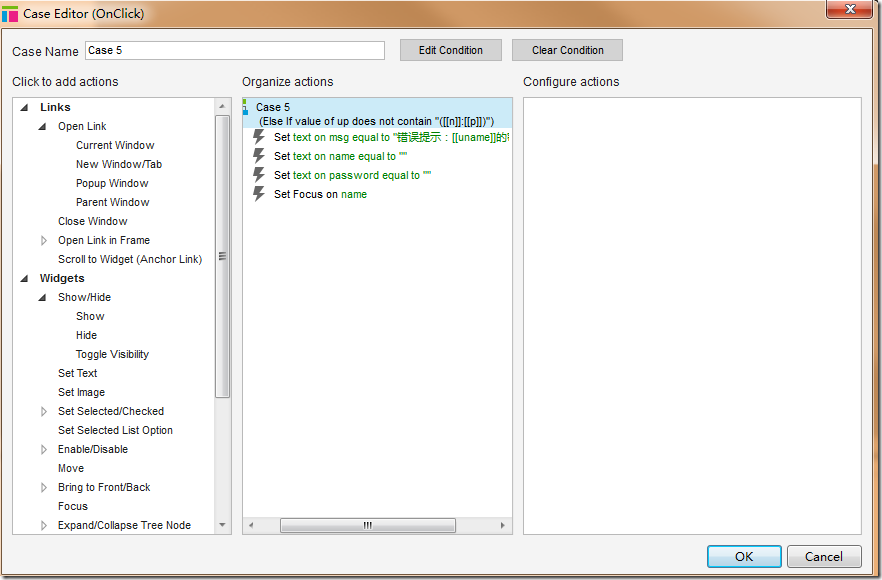
有关登录按钮用户名判断的用例设置如下:

预览,当输入的用户名不正确,报错如下:

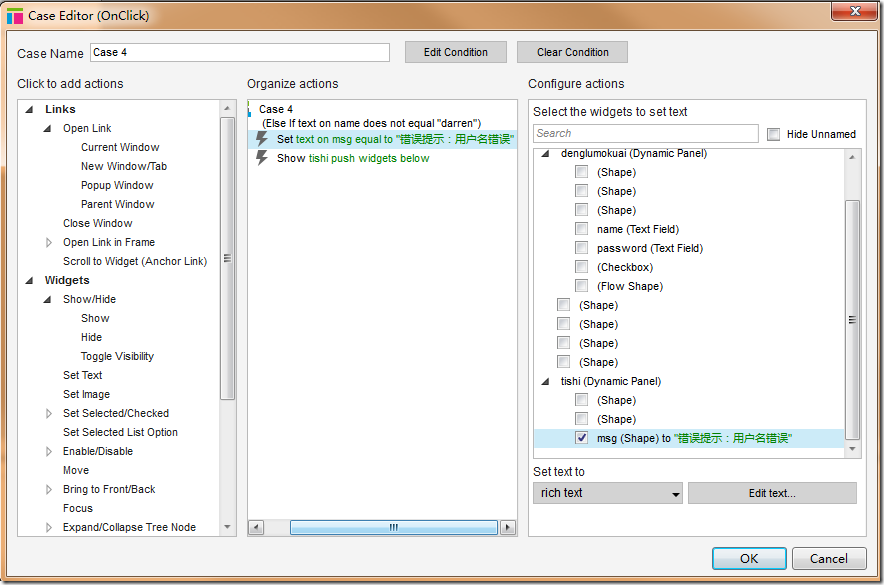
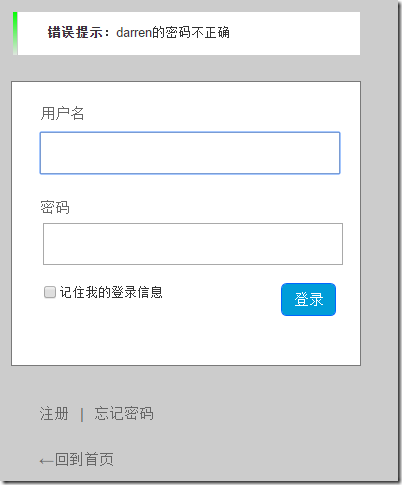
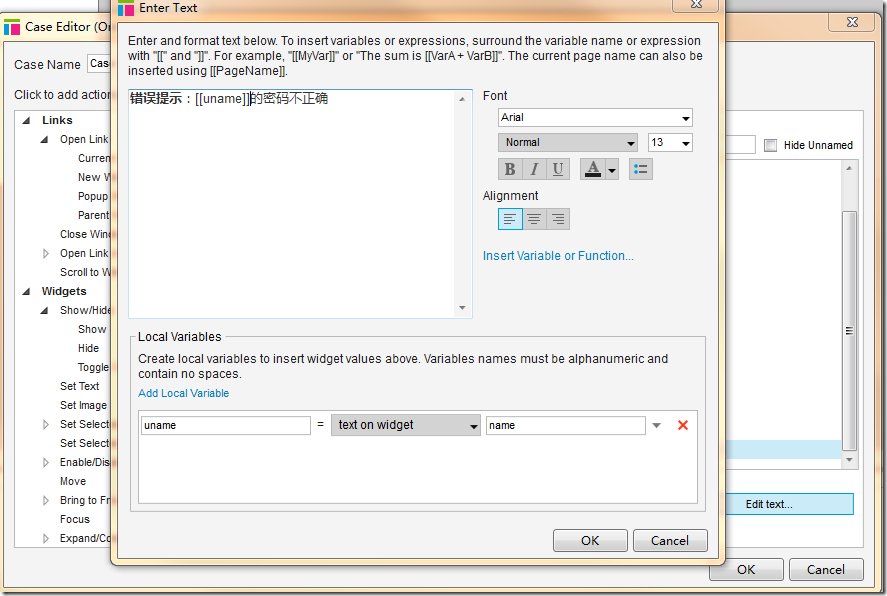
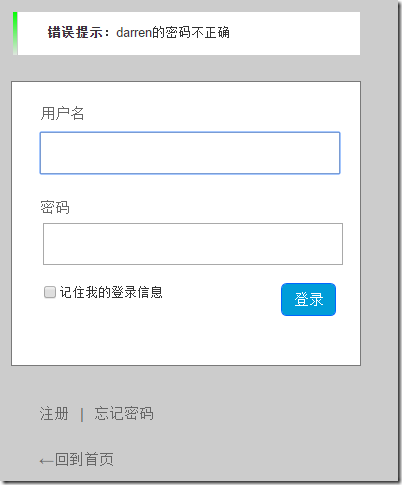
当输入的用户名存在,密码不正确,报错如下:

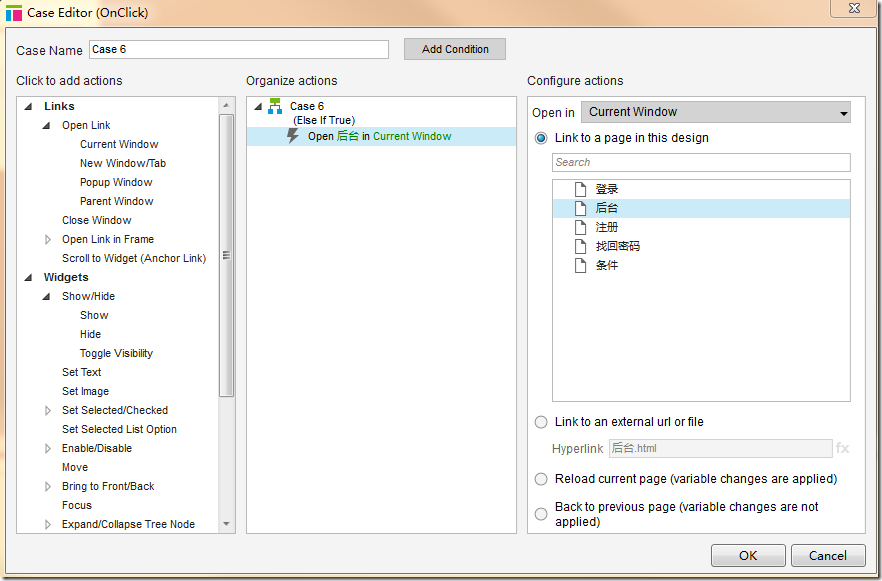
再为登录按钮的OnClick事件增减一个用例,用来判断用户名和密码都正确。

预览,当用户名和密码都输入正确,页面跳转到后台页。
当然,对于用户名和密码,可以设置全局变量,在判断的时候读取全局变量的值。
一个全局变量能存储多个用户名或密码吗
?
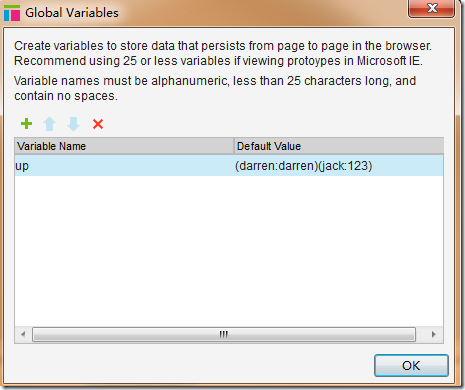
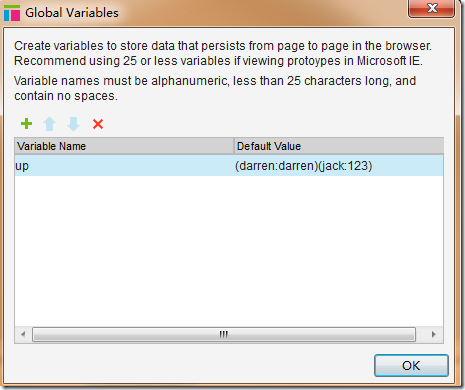
假设有这样的一种存储方式:(darren:darren)(jack:123)。如果把这个存储在全局变量中,就相当于在全局变量中保存了多个用户名和密码。
但问题又来了:
是否可以从全局变量中读取出每组用户名和密码呢
?
在Axure中设置全局变量。

再来修改登录按钮OnClick事件中有关用户名的用例。现在要判断输入的用户名是否包含在全局变量的所有用户名中。
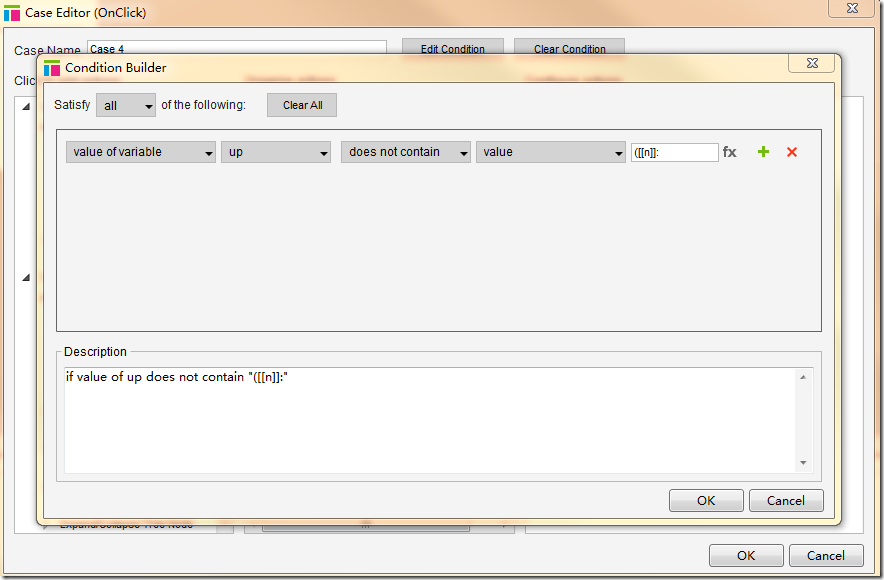
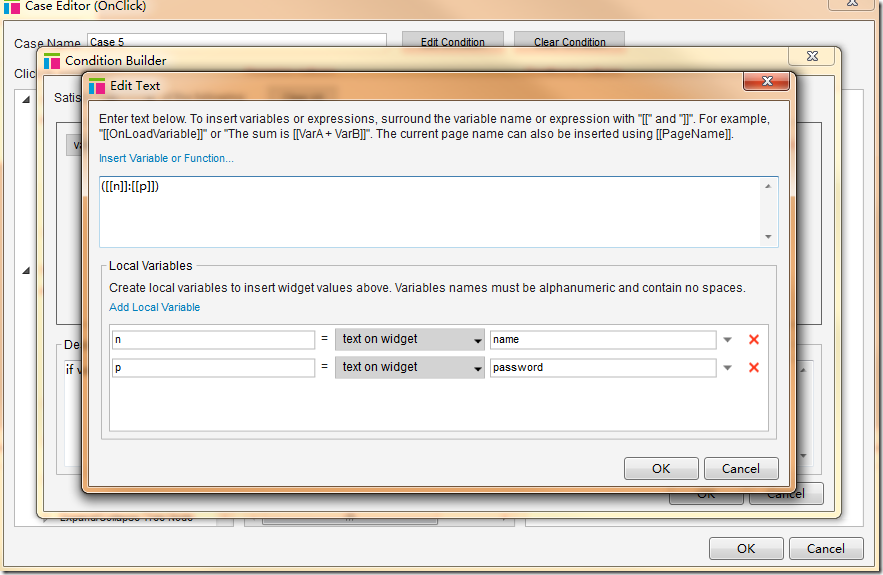
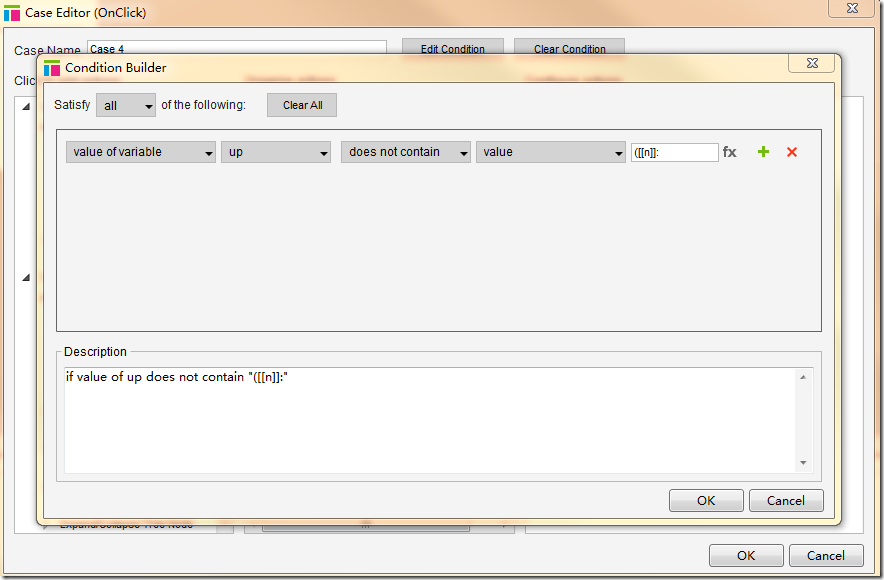
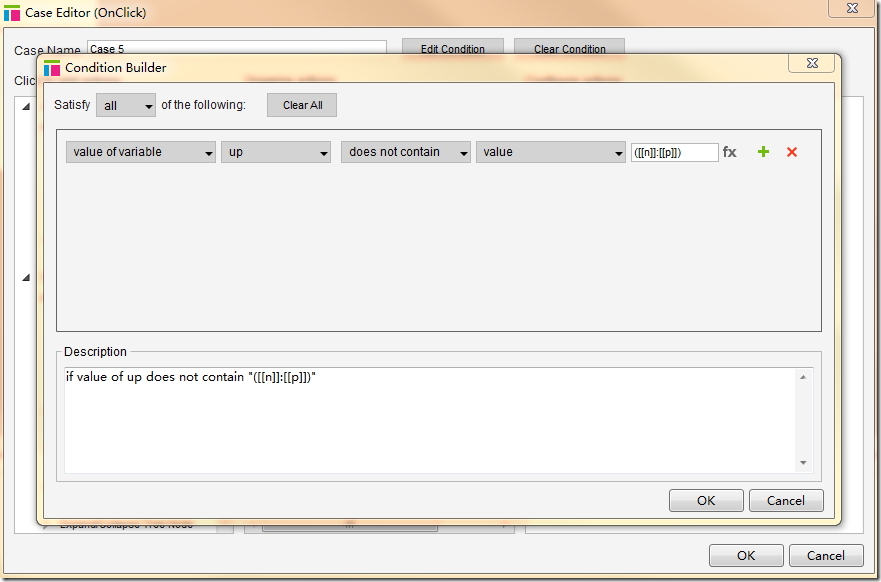
在有关值的公式中,按如下设置:

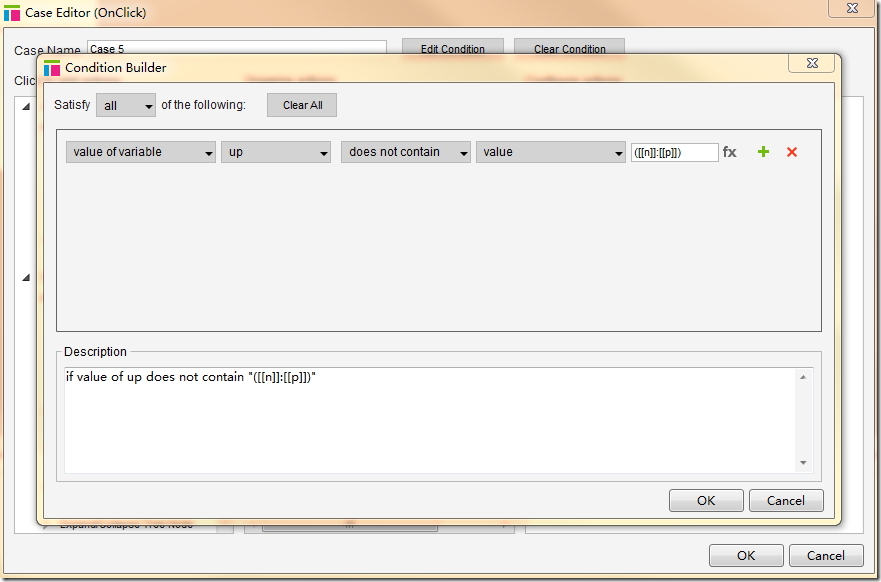
在有关用户名的条件按如下设置:

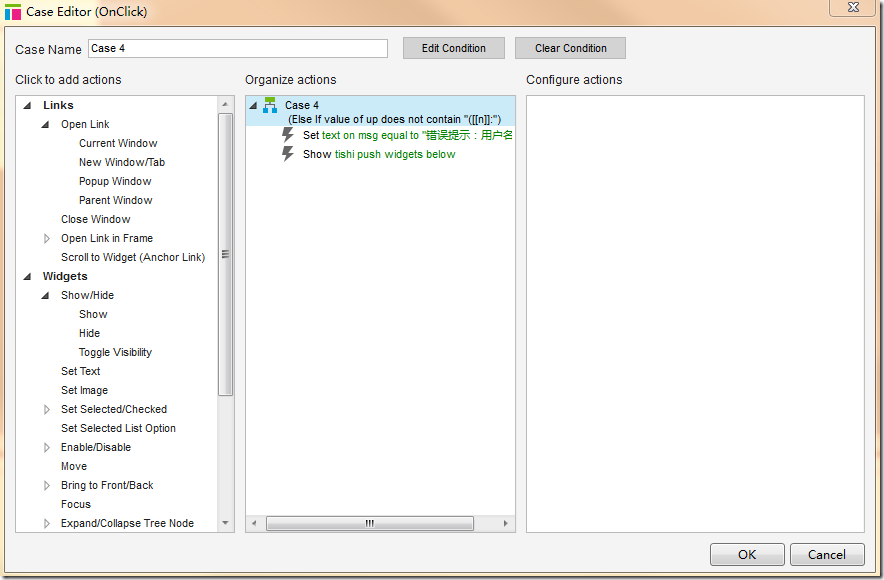
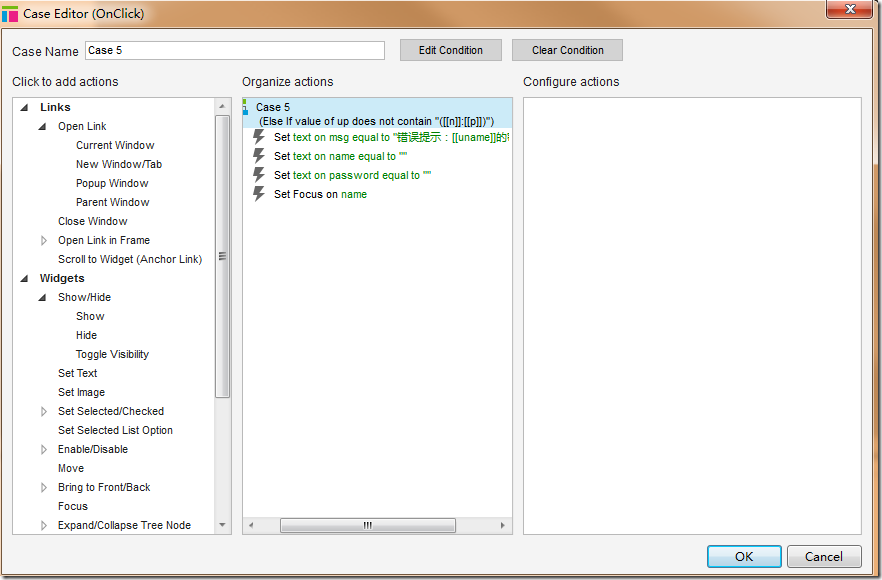
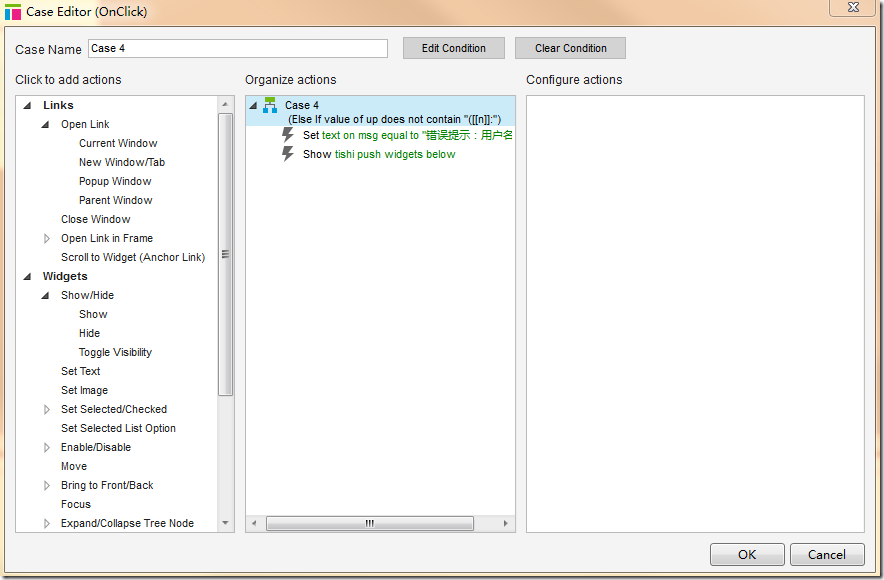
在有关用户名的用例按如下设置:

在判断用户名是否正确的时候,这种情况下,
要把用户名和密码拼接起来一起判断
。
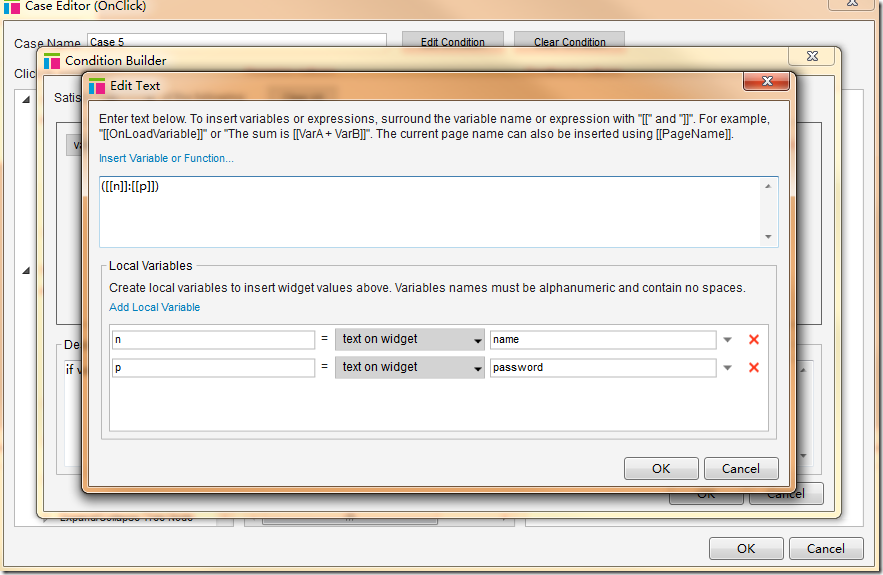
在有关密码判断的公式按如下设置:

有关密码的条件按如下设置:

有关密码的用例按如下设置:

预览,当输入用户名和密码分别是jack,123的时候,验证通过,登录成功。
总结:
● 在Axure中可以
模拟数据库中
的数据
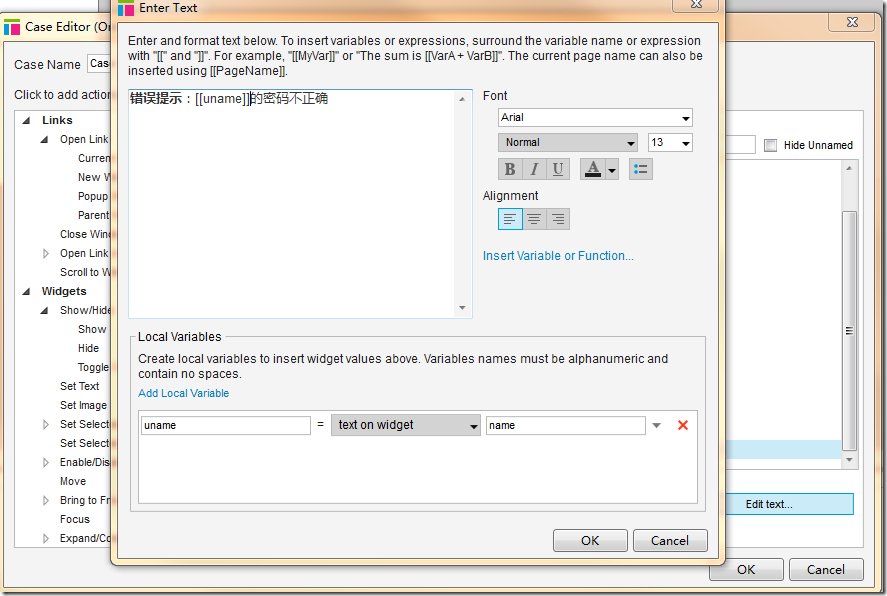
● 在设置值的时候可以使用富文本框,
在富文本框中也可以使用局部变量
●
全局变量存储键值对
的一个小技巧
参考资料:
http://www.iaxure.com/