
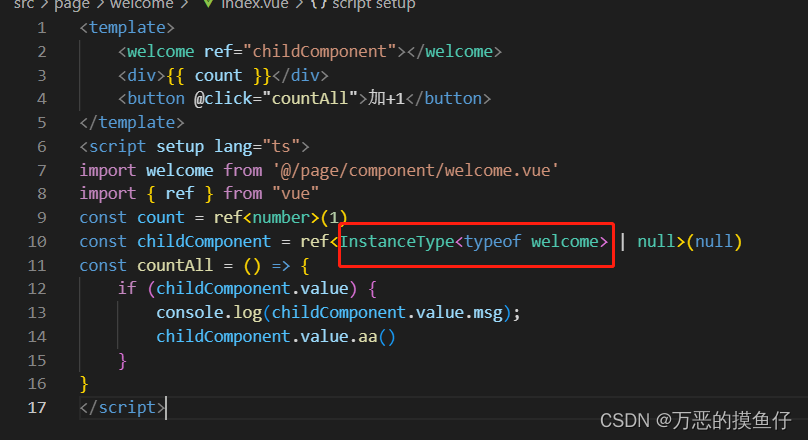
vue3 中使用ref获取子组件的实例,ts老是报错类型“never”上不存在属性“xxx”
vue
vuejs/vue: 是一个用于构建用户界面的 JavaScript 框架,具有简洁的语法和丰富的组件库,可以用于开发单页面应用程序和多页面应用程序。
项目地址:https://gitcode.com/gh_mirrors/vu/vue
【vue中的instanceType用法】父组件用ref获取子组件时,通过 instanceType获取子组件的类型
vuejs/vue: 是一个用于构建用户界面的 JavaScript 框架,具有简洁的语法和丰富的组件库,可以用于开发单页面应用程序和多页面应用程序。 最近提交 (Master分支:2 个月前 )
73486cb5
* chore: fix link broken
Signed-off-by: snoppy <michaleli@foxmail.com>
* Update packages/template-compiler/README.md [skip ci]
---------
Signed-off-by: snoppy <michaleli@foxmail.com>
Co-authored-by: Eduardo San Martin Morote <posva@users.noreply.github.com>
4 个月前
e428d891
Updated Browser Compatibility reference. The previous currently returns HTTP 404.
5 个月前






所有评论(0)