在今天这篇文章中,我并不会在这里讲一些移动端视口的概念,包括物理像素和逻辑像素,理想视口,dpr等等等等,我只介绍这样一种非常不错的移动端适配方案:
post-css-to-viewport
,如果我说这种方案能解决98%以上的移动端布局痛点,我想整个掘金,应该没有人会反驳。
痛点在哪里
在之前有一种流行已久的移动端适配方案,那就是
rem
,我想下面这两句代码,有不少老移动端都不会陌生:
const deviceWidth = document.documentElement.clientWidth || document.body.clientWidth;
document.querySelector('html').style.fontSize = deviceWidth / 7.5 + 'px';
没错,在那个移动端UI稿尺寸为
750*1334
满天飞的时代,这两句代码确实给开发者带来了很大的方便,这样设置根font-size后,px和rem的转换比例成了100, 为比如UI稿一个长宽分别为
120px*40px
,那么开发者对应的写成
1.2rem*0.4rem
就可以了
这种换算已经是颇为方便,但是并非所有的项目都能这样去设置一个方便换算的比例系数,当比例系数为100时,小数点往前面挪两位就行了,然而有的项目设置的换算系数千奇百怪,有50的,有16的,很多已经严重超出口算力所能及的范畴了。所以后来诞生的
px-to-rem
或者
px2rem
就是为了解决这个问题
人们希望有这样一种方案…
首先,无论换算方不方便,我都不想换算(就是这么懒🤭),我也不想去操心什么转换系数
其次,有些属性或者类选择器我不想进行转换
css代码要足够简洁,我只希望看到一种单位,那就是px
两种方案都很好,但我偏爱后者
第一种方案是
lib-flexible
+
postcss-pxtorem
,在相当长一段时间里,这两个插件搭配都是解决移动端布局的神器,
lib-flexible
是阿里手淘系开源的一个库,用于设置font-size,同时处理一些窗口缩放的问题。其中一位主要贡献者正是阿里的大神winter。
直到2020年的今天,我仍然可以说,
lib-flexible
+
postcss-pxtorem
是解决移动端布局的主流,但是我们可以好好想一想,它是否有什么不足?
从我个人来说,我认为它主要有以下两个不足:
两个插件需要配套使用,而且rootValue设置的值不好理解
rem是相对于html元素字体单位的一个相对单位,从本质上来说,它属于一个字体单位,用字体单位来布局,并不是太合适
翻阅其github地址,可以看到这样一段有意思的话:
第二种方案是viewport,
postcss-px-to-viewport
就是这样一款优秀的插件,它解决了以上提到的痛点,也满足以上提到的理想要求。它将px转换成视口单位vw,众所周知,vw本质上还是一种百分比单位,100vw即等于100%,即
window.innerWidth
在vue项目中引入试试(更新于2021年9月27日)
创建一个vue项目并安装该插件
vue create mobile-px-demo
cd mobile-px-demo && yarn add postcss-px-to-viewport -D
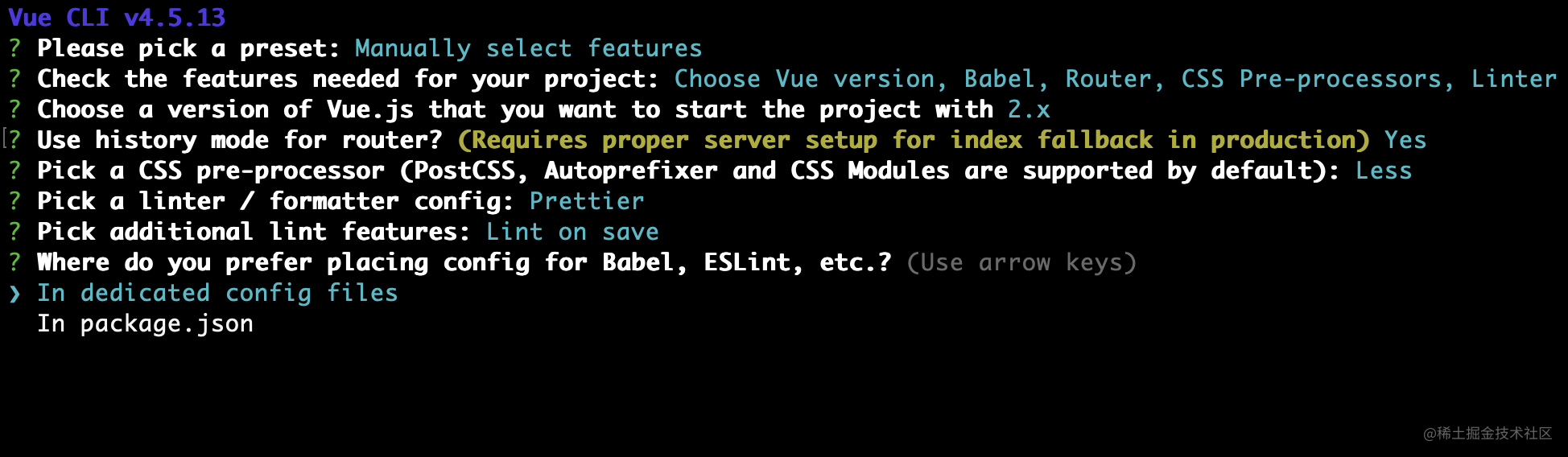
以下是我的创建配置,本机node版本为
v14.16.1
:

image.png
-
在项目根目录下添加
.postcssrc.js
文件
-
添加如下配置:
module.exports = {
plugins: {
autoprefixer: {},
"postcss-px-to-viewport": {
unitToConvert: "px",
viewportWidth: 750,
unitPrecision: 6,
propList: ["*"],
viewportUnit: "vw",
fontViewportUnit: "vw",
selectorBlackList: ["wrap"],
minPixelValue: 1,
mediaQuery: true,
replace: true,
exclude: [/node_modules/],
landscape: false
}
}
};
-
重新运行项目,使配置文件生效
-
我们写一段测试代码来验证一下:
<template>
<div class="test-viewport">测试转换</div>
</template>
<style lang="less" scoped>
.test-viewport {
width: 750px;
height: 100px;
font-size: 40px;
text-align: center;
line-height: 100px;
background: #13b5b1;
}
</style>
-
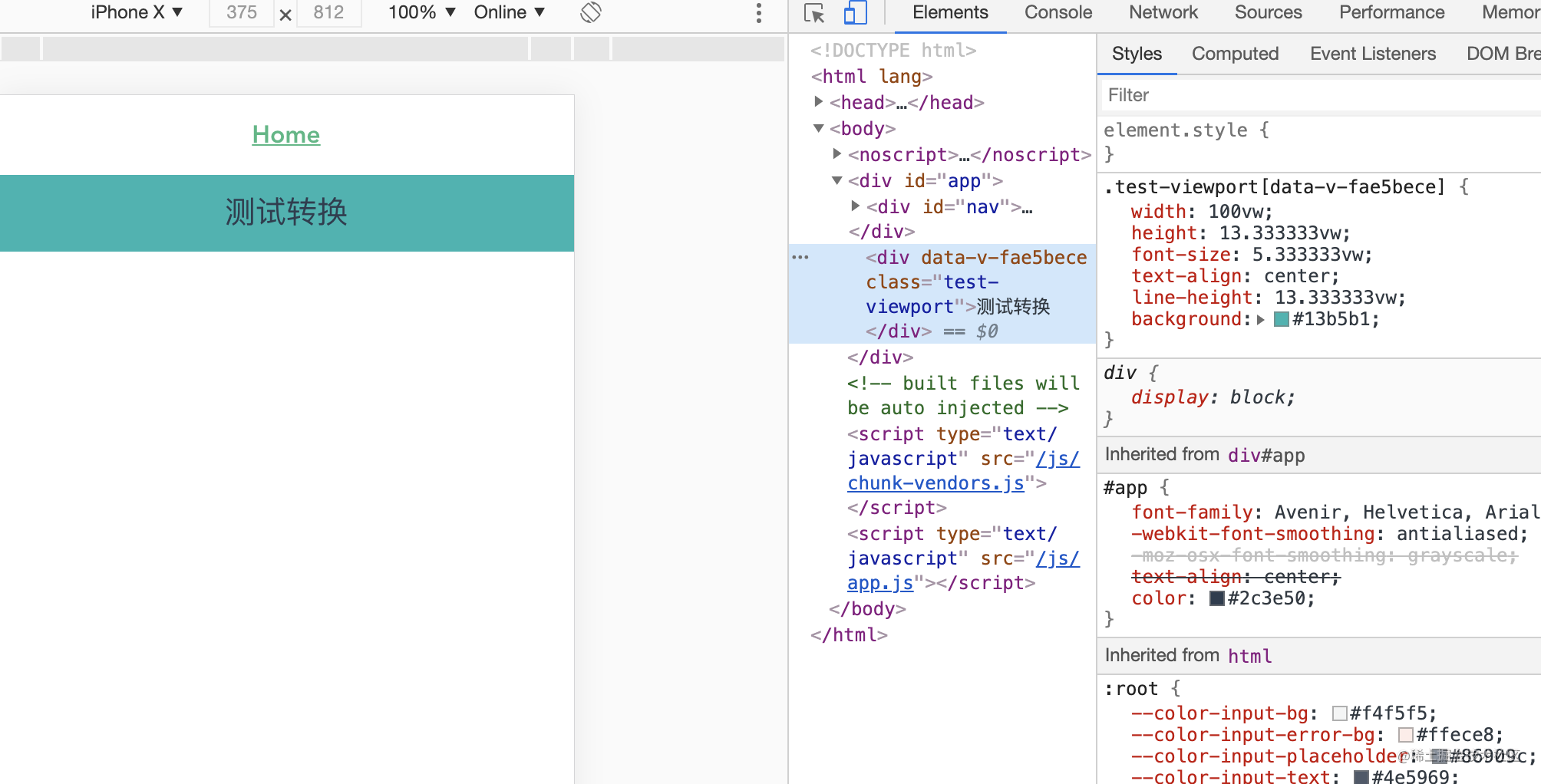
打开控制台,可以看到已经进行了转换

image.png
需要注意的配置
propList
: 当有些属性的单位我们不希望转换的时候,可以添加在数组后面,并在前面加上!号,如
propList: ["*","!letter-spacing"]
,这表示:所有css属性的属性的单位都进行转化,除了
letter-spacing
的
selectorBlackList
:转换的黑名单,在黑名单里面的我们可以写入字符串,只要类名包含有这个字符串,就不会被匹配。比如
selectorBlackList: ['wrap']
,它表示形如
wrap
,
my-wrap
,
wrapper
这样的类名的单位,都不会被转换
关于兼容第三方UI库
当然,当我们引入一些第三方库的时候,比如
vant
,上面配置的
exclude
去掉,表示全部内容进行vw转换,会遇到这样的问题:
像这个TabBar,变得非常的小,被压扁了。
其实vant官网也是给出了关于viewport的适配方案,在github找一个名为vant-demo的项目,可以看到其配置如下,
github链接
:
很尴尬,vant团队的是根据375px的设计稿去做的,理想视口宽度为375px。
那么,我们是否也要叫UI重新出一版375px的设计稿?
或者,我们在书写的过程心算一下,所有标注的尺寸都除以2?
让我们回到webpack本身,重新看一下这份
.postcssrc.js
文件,它除了暴露一个对象,也可以暴露一个函数,无论暴露什么,在webpack运行时,都会被我们配置的海量文件读取并执行。
暴露函数有一个好处,可以拿到webpack运行的当前执行文件的信息。
那么我们可以有这样一个思路:如果读取的是vant相关的文件,
viewportWidth
就设为375,如果是其他的文件,我们就按照我们UI的宽度来设置
viewportWidth
,即750。
改写
.postcssrc.js
文件配置如下:
const path = require('path');
module.exports = ({ webpack }) => {
const designWidth = webpack.resourcePath.includes(path.join('node_modules', 'vant')) ? 375 : 750;
return {
plugins: {
autoprefixer: {},
"postcss-px-to-viewport": {
unitToConvert: "px",
viewportWidth: designWidth,
unitPrecision: 6,
propList: ["*"],
viewportUnit: "vw",
fontViewportUnit: "vw",
selectorBlackList: [],
minPixelValue: 1,
mediaQuery: true,
exclude: [],
landscape: false
}
}
}
}
注意:这里使用path.join('node_modules', 'vant')是因为适应不同的操作系统,
在mac下结果为node_modules/vant,而在windows下结果为node_modules\vant
另外,收到有同学反馈关于Cannot read property 'dirname' of undefined的问题,我本地由于是macOS系统,多次尝试无法复现该问题,猜测有可能是平台问题或打包工具问题,换成了取用编译的webpack对象中的resourcePath。
重新运行后发现,不仅vant相关组件的单位被转换成了vw,而且其比例也是完全正确的。
github地址如下,可以下载到本地运行:
https://github.com/zhangnan24/mobile-px-demo