
效果示范↑
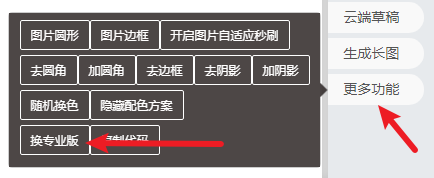
1、将菜单栏切换成【专业版】

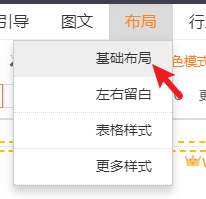
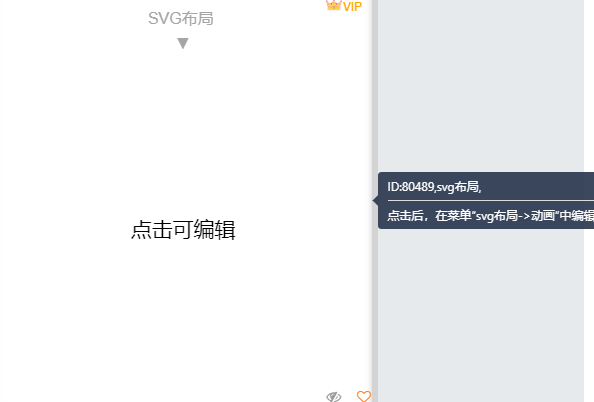
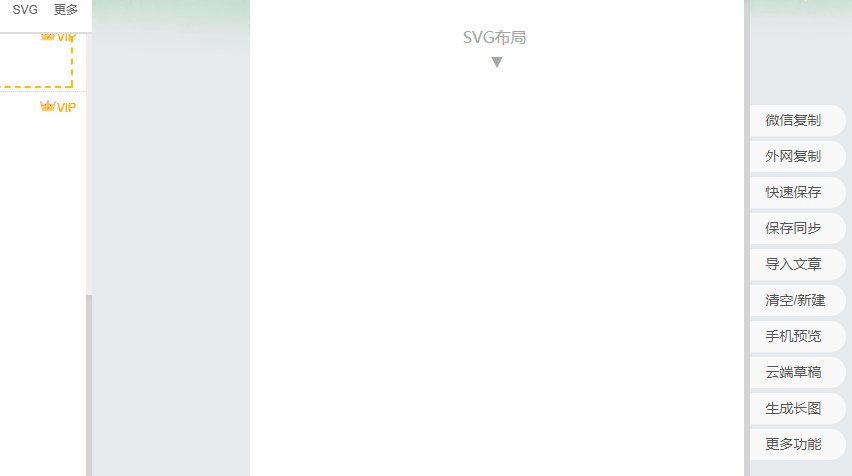
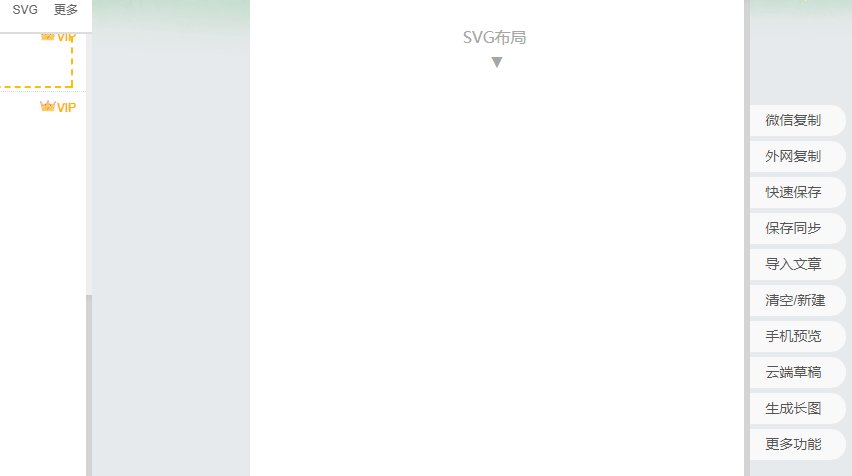
2、在基础布局,找到SVG布局,点击样式,放置在135编辑器编辑区内。


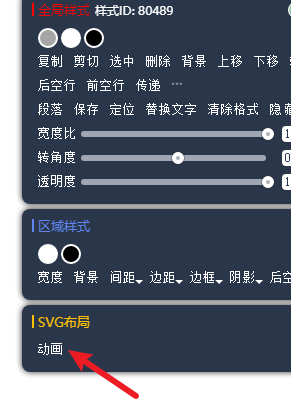
3、在编辑区内点击样式,在弹出的菜单栏中点击【SVG布局动画】

制作点击空白显示文字/图片这个效果前,我们先对SVG动画设置版面有个初步了解。大家可以点击下面图片,详细查看。

要制作点击空白显示文字/图片,我们可以将“空白”想象成第一个画面,点击后显示的内容作为第二个画面。那么第一步,我们先将第一个画面所有内容清空。

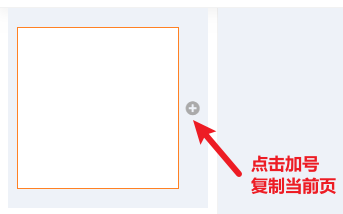
然后增加一页画面,然后将鼠标点击新增的这页内容,我们开始编辑第二页的内容。


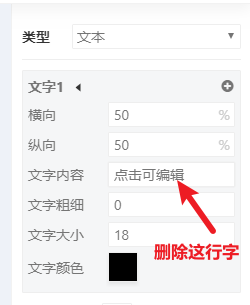
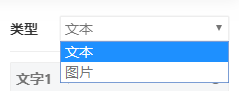
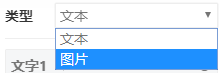
类型的选择,如果点击空白后想要出现图片,那么选择图片;想要出现文字,那么点击文本。

我们先示范显示文本的效果。
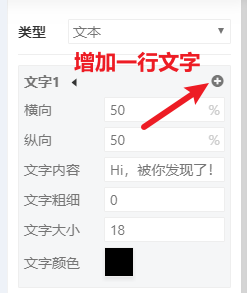
横向、纵向百分比设置:定位文字方位
文字内容:输入后支持单行显示
文字粗细:默认0,数值越大文字越粗
文字大小:默认18PX,数值越大,文字越大
文字颜色:与135编辑器一致
背景:可设置背景颜色

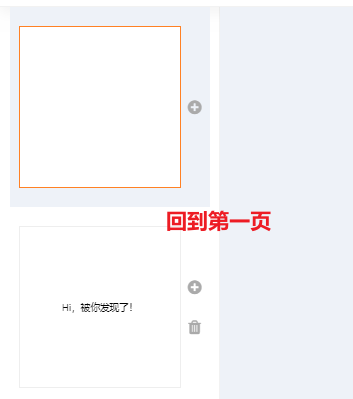
第二页编辑完毕之后,我们回到第一页,也就是空白页。设置一下动画触发效果。

动画触发:
点击是需要读者点击后,才出现下一页画面效果。
自动是打开文章时,自动开始进行播放。
这里我们选择【点击】,当读者点击了空白处后,才会浮现下一页的内容。

动画类型:
无动画:无任何效果
字幕:类似弹幕效果可以设置上下左右四个方向
快闪:快速切换闪动
淡入:逐渐显示
淡出:逐渐消失
移入移出:当前画面向上下左右四个方向移出或者移入
展开:只允许最后一屏设置展开效果,画面向下展开
这里我们要选择【淡出】这个效果,第一画面空白页淡出,然后展示第二页内容。

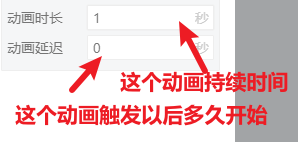
时间设置:
动画时长:动画能持续多久时间,时间设置得越久,动作就越缓慢
动画延迟:读者触发了这个动画效果后,多久开始执行这个效果。时间设置得越久,等待得越久。

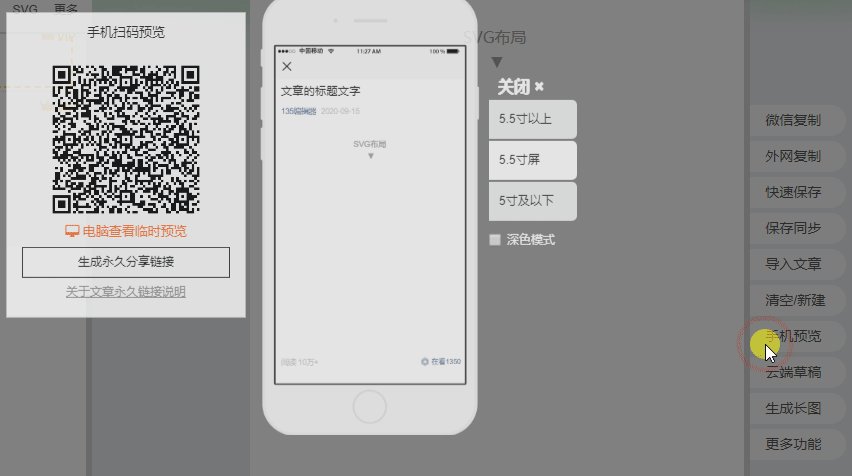
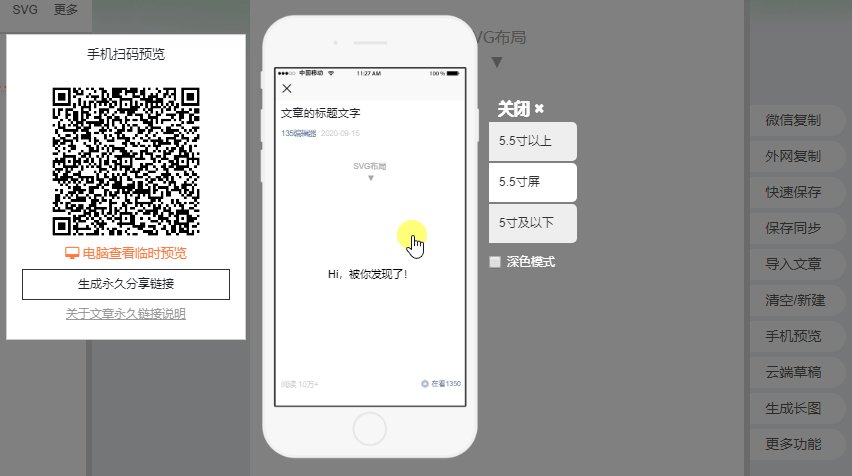
所有设置完毕后,点击右上角【完成】,我们回到编辑器查看【手机预览效果】

我们继续演示其他的效果。假设要显示多行文本,在文字内容那里不能按回车键折行怎么办?这里我们先在第二页画面原本有的一行文字下面,增加一行文字。

调整第二行文字的内容。

将第一行文字和第二行文字的纵向比例调整一下,不要让两行文字重叠在一起。

经过上述的调整后,第二页的画面就是下图这样了!其他的步骤和第一个教程一样,制作完成后,用手机预览即可!

点击空白要显示图片,先将第二个画面的类型设置改为【图片】。

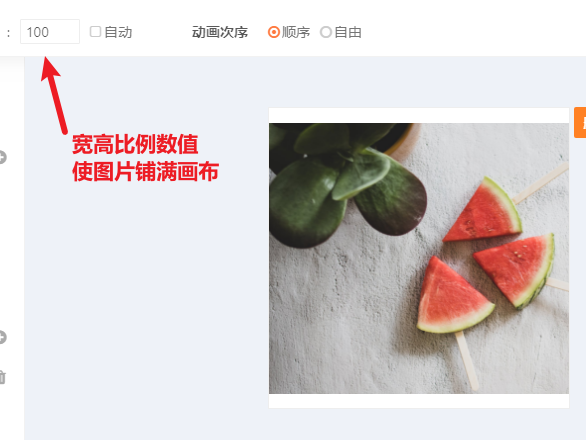
在编辑区内,上传一张图片。

画布默认是1:1的,如果这张图没有铺满整个画面,可以手动调整画面比例。

图片区域:
包含是指图片如果无法刚好铺满画布,则留出一定空白。
覆盖是指图片如果无法刚好铺满画布,则会自动裁去超出的部分。



其实整个操作步骤很简单,只要你1、大致了解135编辑器SVG编辑的功能 2、理解画面先后呈现什么,一页一页做出来就可以了!掌握一两种效果后,开动你的脑筋,发动你的创意,你可以做出无数个好玩的、有创意的公众号推文!
-
END
-
如果您的疑问尚未被解决
请点击135编辑器右下角
【联系客服】
我们诚挚邀请您
给135编辑器提供
【意见和建议】
提子科技(北京)有限公司成立于2014年,旗下运营产品135编辑器用于微信排版、图文内容排版、邮件排版等场景,同时我们还提供表单制作、提议征集、报名等运营模块。如果您有什么需求意见或建议,欢迎反馈给我们。我们努力为您提高排版运营的生产力。