css3很多知识值得我们去了解,一些我们惯常用图片制作出来的效果,也许用CSS3几行代码就能实现,正如本文介绍的,使用css text-shadow 属性,就能轻松实现文字投影/描边/浮雕/剪纸/发光等效果。

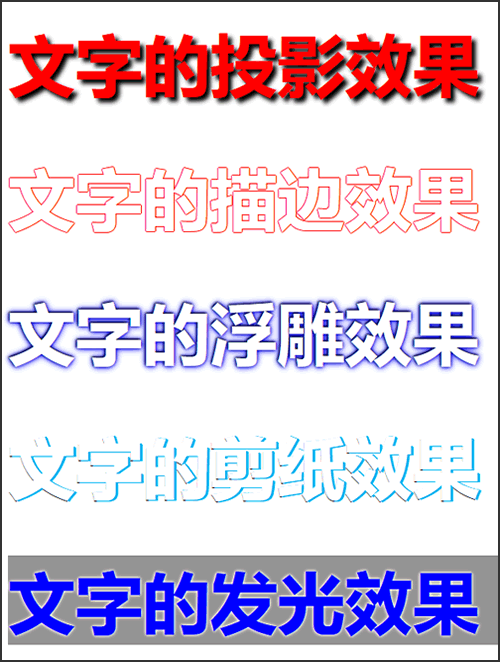
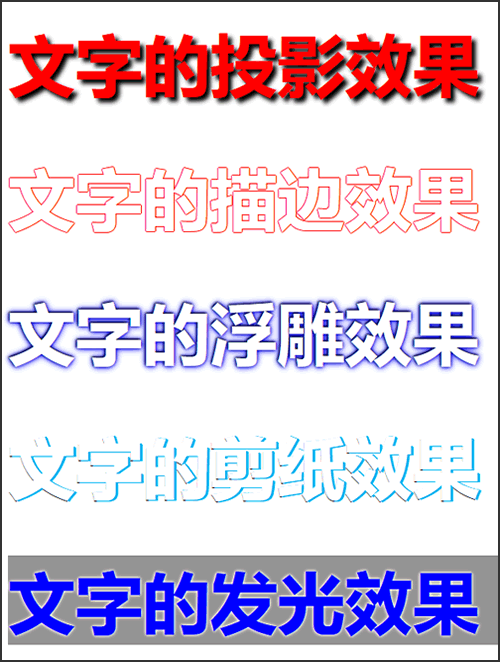
css text-shadow 实现文字投影/描边/浮雕/剪纸/发光效果
demo
download
CSS代码
.shadow1 {
color: red;
text-shadow: 5px 5px 5px #000;
}
.shadow2 {
color: white;
text-shadow: -1px 0px 1px red, 1px 0px 1px red, 0px -1px 1px red, 0px 1px 1px red;
}
.shadow3 {
color: white;
text-shadow: -1px -1px 3px black, 0 0 5px blue, 0 0 8px blue;
}
.shadow4 {
color: white;
text-shadow: 1px 0px 0px #00B4F1,2px 0px 0px #00B4F1,3px 1px 0px #00B4F1,0px 1px 0px #000;
}
.shadow5 {
color: blue;
background-color:#949191;
text-shadow: 0px 0px 3px white, 0px 0px 5px white;
}
HTML代码
<h1 class="shadow1">文字的投影效果</h1>
<h1 class="shadow2">文字的描边效果</h1>
<h1 class="shadow3">文字的浮雕效果</h1>
<h1 class="shadow4">文字的剪纸效果</h1>
<h1 class="shadow5">文字的发光效果</h1>
execcode
getcode
代码解释
代码仅用了 CSS3 中的
text-shadow
属性,
text-shadow
属性是用于向文本设置阴影的,可以向文本添加一个或多个阴影,用逗号分隔。
CSS3 text-shadow 属性定义及使用说明
text-shadow
属性是用于向文本设置阴影的。
语法
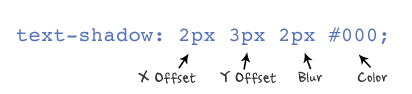
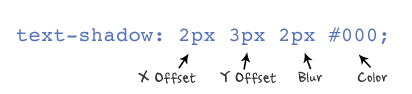
text-shadow: h-shadow v-shadow blur color;
注意
:text-shadow 属性向文本添加一个或多个阴影。该属性是逗号分隔的阴影列表,每个阴影有两个或三个长度值和一个可选的颜色值进行规定。省略的长度是 0。
属性值
|
值
|
描述
|
|
h-shadow
|
必需。水平阴影的位置。允许负值。
|
|
v-shadow
|
必需。垂直阴影的位置。允许负值。
|
|
blur
|
可选。模糊的距离。
|
|
color
|
可选。阴影的颜色。
|
简单说明
:
可以给一个对象应用一组或多组阴影效果,方式如前面的语法显示一样,用逗号隔开。

text-shadow: X-Offset Y-Offset Blur Color中X-Offset表示阴影的水平偏移距离,其值为正值时阴影向右偏移,如果其值为负值时,阴影向左偏移;Y-Offset是指阴影的垂直偏移距离,如果其值是正值时,阴影向下偏移反之其值是负值时阴影向顶部偏移;Blur是指阴影的模糊程度,其值不能是负值,如果值越大,阴影越模糊,反之阴影越清晰,如果不需要阴影模糊可以将Blur值设置为0;Color是指阴影的颜色,其可以使用rgba色。
您可能对以下文章也感兴趣