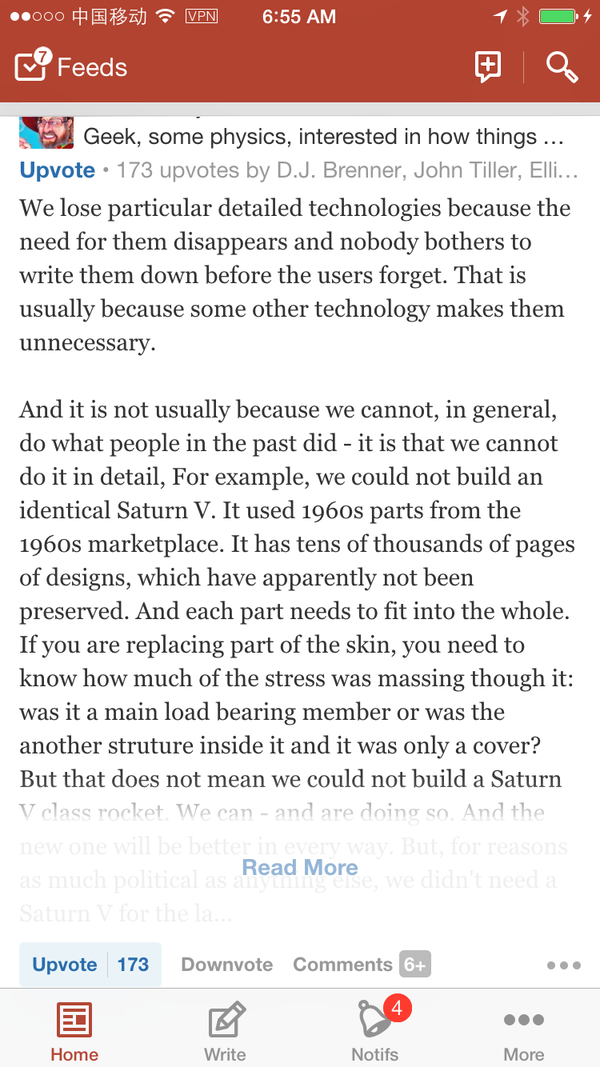
假如去面试知乎该怎样作答呢?作者对知乎和其竞品quora进行了一系列细致入微的比较……
知乎原文链接:
http://www.zhihu.com/question/24706913/answer/43017474
我梦中的知乎是这样的

好了言归正传=_=
如何深入解读一款产品?以知乎为例:
我试着从web、ios和Android三种操作环境,
可用性、易用性、爱用性三个维度,
对比其竞品quora作答
一、如何欣赏知乎?
第一眼→ →
-
用黄金分割割屏幕
-
用水平分隔线来分割屏幕
-
同时突出登陆的重要性和展示部分内容去吸引用户

沉静而寒冷的知乎

我们欣赏一下知乎app的展示web
-
去掉页头和页尾
-
吻合屏幕,没有滚动条
-
内容极度聚焦
-
一屏以内,清晰,令人耳目一新

强化重点,弱化周边
-
凸显入口模块
-
增加用户识别的准确性
-
一块朱红衬着LOGO作为品牌色有效地抓住了浏览者的视觉中心
-
输入栏和Button作为功能核心占据了页面的心脏位置
-
突出注册表单,弱化登录
-
登录长期有效
-
大部分时间看到的首页并不是未登录时的首页
-
只有在登录周期失效、更换浏览器、电脑时重新“登录”

quora的情绪
quora的红,红得发欢,冲击着我的视网膜
那种醇郁的朱红,是一种精神的仪式,一种炙热,一种成熟

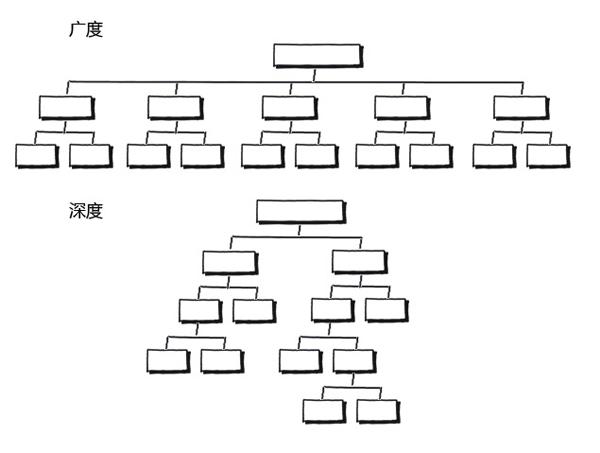
二、知乎的网站结构
知乎网站的信息架构树形结构图

深广度平衡

-
深度过大的网站不利于用户快速获取信息
-
广度过大的网站则容易让用户在无数并列的超链接面前不知所措
培养用
户
使用情景的思
维
方式
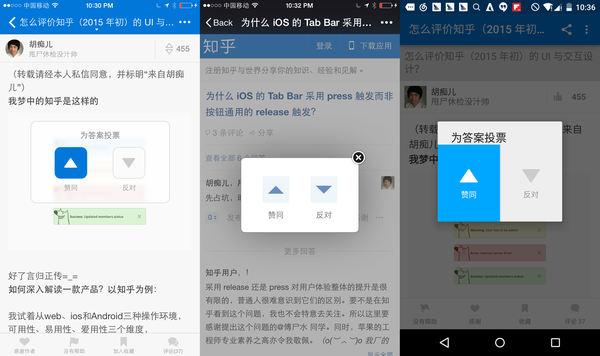
知乎没有凸显提问模块


quora把提问放得非常明显

悬浮点赞窗,点击其他区域关闭

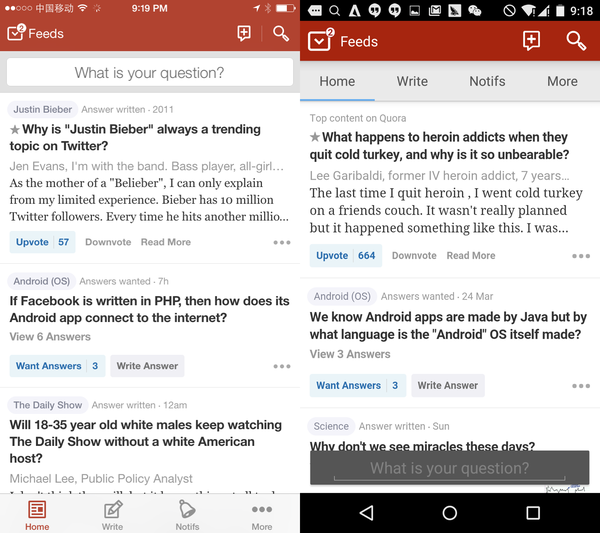
2.知乎的导航
知乎的全局导航过于明显,分散了用户的注意力,那么大一团拟物蓝=_=

quora比较值得学习

知乎的抽屉导航
场景:
优势:
劣势:

quora的上下tab导航
场景
:
优势
:
劣势
:

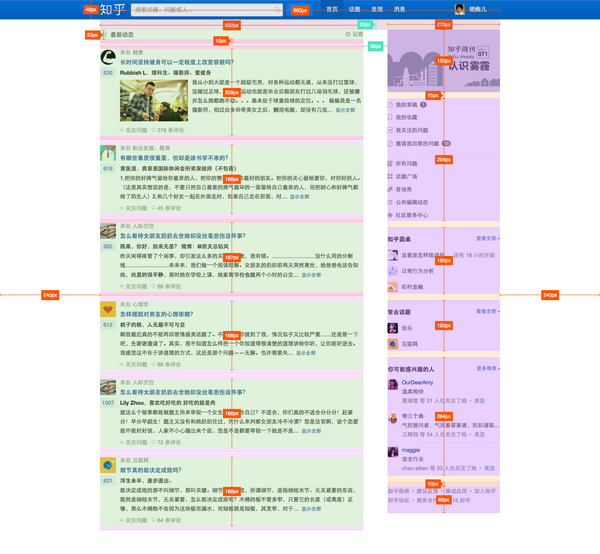
3.知乎的栅格

三、详解知乎的阅读交互模式
1.翻页方式的对比
无尽的信息滚动翻页——更适合信息筛选
思考:
滚动条拖动到最底部后开始加载后面的内容,
更适合快速的信息流动,
正如电影胶片的信息则一帧帧的滚动而过
缺点:
-
流动速度越快信息吸收量相对越小,读者心情急躁
-
忍不住去翻页,是在“扫描”而不是“阅读”
-
不利于内容准确定位和信息回溯
上下拉动载入上一篇&下一篇

信息分段——更适合阅读比对
左右滑动在上一篇下一篇之间切换
传统翻页,将信息分段,
正如书籍把信息拆分到每页里去翻动

PS:知乎forAndroid里的赞同怎么成了大拇指?和iOS及web不一致!
胡痴儿按:
从翻页的便利性来看,这两种翻页方式应该如何选择?
我想这应该取决于用户对后面内容的需求强度,
知乎的算法是
按信息质量排序
:把优质内容往前排,所以越往后信息质量越低,用户对翻页需求并不那么强烈。
方法论:
控制信息的流动速度和供给量
quora的看回答
点击内容区域

文字第一次被展开
再点击内容区域→文字完全展开

告诉你上次翻到了哪里

纵向浏览的信息流
点击问题

进入回答后下拉

在载入下一篇时,后台在偷偷
——提前传输
提前加载数据!
预测用户即将发出操作指令前,后台预先缓存到本地数据内容
待用户操作时,内容直接呈现
在正常的网络状态和用户操作频率前提下,用户几乎不用任何等待内容加载的时间。
根据所加载内容数据量的大小,可决定是否仅在在wifi网络环境下执行该策略,只对文本数据做提前加载。

产品的“快体验”
产品流程自然流畅:
……
影响因素:
-
外部环境的网络速度
-
产品本身的技术能力
-
交互策略制定
-
快体验的感知设计
一个事件的操作过程:发出操作指令→执行过程→结果呈现
2.知乎的
预载默认框架
(1)用户发出操作指令后,在数据尚未返回之前,页面反馈一个默认数据的页面布局。
(2)等到内容返回(数据加载完)后,填充到已显示的默认框架内。
作用:
-
给用户感受到只是内容显示的转场动画
-
避免了视觉转场
-
提高了“快”的感知


3.知乎怎样转移焦虑情绪?
前提:用户反感漫长的等待,让心情变坏,影响情绪
(1)用户关注的焦点从等待转移到一个趣味的画面、一句简短的文案
(2)缩短用户心理等待时间:
-
挪动变化着的三个点,让用户在等待的情绪中剥离出来
-
转移注意,为用户等待的的耐性争取了时间
-
让我不得不希望网速慢下来,多欣赏一会这个设计

页面载入的进度反馈
发布答案的加载动画——
保持积极响应
-
网络状态不佳,总进度进展缓慢甚至停止,需要用户等待
-
呈现活动的载入状态,灌水似的logo保持积极的响应,告诉用户后台在努力加载
-
积极活跃的动画,加强用户对快速的感知,掩盖缓慢的现实


细节:
-
先是迅速的浮到某个预定的位置,给与用户页面加载迅速的感受
-
而实际进度却在追赶加载进度的logo
结果提前呈现,随后实现
用设计掩护程序的响应速度,让用户感觉到在使用时是流畅的。
-
用户发出指令,
-
用户界面上迅速反馈操作结果,
-
而实际数据由后台处理→ →
-
点击发布后,该图片通过动画从发布器跳转到浏览的信息流中
-
在用户看来,已经发布成功,而后台依然在上传过程中

4.考虑加载失败的情况

quora

5.缺省页面
-
用户很可能是第一次接触产品,或没有提交任何资料,对使用不了解
-
图形+文字清楚地说明该分类下会出现什么内容,告诉用户什么样的数据将会出现在这里
-
在屏幕下方提供“添加到收藏夹”的按钮
ios

Android

告诉用户为什么要在这里提交内容
-
给用户一个提交内容的理由。
-
简单告诉用户建立内容的好处
-
比如你可以认识更多人
-
可以更有条理也更高效地管理信息
-
……
如quora的问和答里——
“快去提问吧,等有答案的时候我们将会告诉你的!”
“开始在quora上写然后看多少人看过你的内容。”
ios

android

四、知乎的触控区域
本人的iPhone6

本人的nexus5

附几张鄙人的笔记



五、浅析知乎的文字及排版
——适合老年人查看的字体和样式


夜间模式

背景
白色是全频光,全放射光对人眼睛的最有刺激
浅色模式时,使用乳白色、浅灰色、淡黄色的纸张
提高:
带有纸张纹理的背景长时间阅读舒适度最高。
为了让用户有效使用,降低用户辨识时间,必须保证清晰度
(1)饱满
(2)简洁
(3)字的长宽比
饱满
无称线的字体清晰简洁,无需花费额外的时间加以辨认
Fontcolor: #444444 / 68,68,68
Background: #F7F7F7 / 247,247,247
size: 18pt

行长
不会超过40个汉字。
文本宽度控制在450-700px为宜,此范围内参照字号大小;
胡痴儿数了数
-
知乎web每行42个汉字,稍密了些!
-
知乎ios在iPhone6上每行20个汉字
-
知乎Android在nexus5上每行18个汉字
-
quora每行76个字母(空格算一个字母),正好适宜!
-
quora for ios在iPhone6上每行54个字母
-
quora for Android在nexus5上每行46个字母
间距
对于知乎这种篇幅长且偏学术的比较枯燥的文章:
-
控制文字的密度
-
用段距把握文章的节奏
-
给读者喘息和思考的机会
-
使文章更有层次和可读性
Fontcolor: #979D9F / 151,157,159
Background: #1D1F21 / 29,31,33
size:18sp

六、知乎的搜索框
运行结构:
-
点击“搜索”
-
启动搜索输入框
-
输入和提交搜索请求
-
显示反馈搜索结果
知乎for ios的“搜索”——持续式搜索

假如没有搜到相关问题和回答可以“添加问题”
知乎for Android的“搜索”——可扩展搜索
-
不是主要的功能。
-
搜索按钮(放大镜图标)放在工具栏中

假如没有搜到相关问题和回答怎么办?
quora for ios的“搜索”——可扩展搜索

quora for Android的“搜索”——可扩展搜索

如何优化知乎目前的搜索体验?
提供
语音搜索
功能
Pre.搜索前,显示cookies(
搜索历史)、搜索建议
ing.搜索中,即时匹配,输入时提供
即时数据
根据用户输入的字来判断用户是搜索问题还是用户
七、知乎的用户体验金字塔
根据不同的用户定制产品操作入口
同一界面不同用户需求
用户维度的划分
-
新手→中间用户→资深用户
-
中间用户(大部分)→资深用户
-
资深用户
新手和中间用户都会变成资深用户
每种用户都有不同目的,那么他们的共同目的是什么?
(定性研究和定量分析)
思考:
-
这个页面是干什么的?
-
我大致能通过这个页面做些什么?
-
接下来我该去哪里?
逐步完善

1.有效性——基础体验建设(可用)
色盲(8.65%的男性用户和0.43%的女性用户)眼里的知乎和quaro
如果把它当做一幅素描,会发现他画灰了,知乎的字体和明度所形成的对比度明显不够

建议:使用形状+色彩的信息提示

夏至日中午坚持刷知乎和quora

近视眼和弱视眼里的知乎和quora

坐在颠簸的车上的人眼里的知乎和quora

坐在加速的火箭里的人眼里的知乎和quora

2.高效性——优化升级体验(易用)
图标语义优化
降低用户使用和学习成本
突破点:从用户痛点出发
图文结合,加入文字指示

3.满意度——用户深层需求满足(爱用)满足使用需求→满足心灵需求
案例:
刘看山
让错误成为不可能。很美好。
404


基于用
户
心里模型,而非工程
实现
模型
-
把复杂的后台通过设计符合用户日常生活中常用的浏览、操作方式
-
生活中的细节和数据结合
随便看看

八、知乎有哪些不足?
quora是怎么做的?
该怎么学习和改进?
界面风格不统一
web端是拟物蓝
color: linear gradient
* 0% - #0E7BE4 / 14,123,228
* 100% - #006CBB / 0,108,187
border: #006CBB / 0,108,187

移动端是扁平蓝
color: #0077D9 / 0,119,217

渐变+阴影
shadow:
* x & y - 0px, 2px
* blur - 4px
* #CCCCCC / 204,204,204 (60%)

胡痴儿按
这里还是有值得学习的地方:
-
“取消”是二级按钮的链接方式,为消极操作
-
“发布”为积极操作,具有“肯定”、“确定”的潜在暗示
-
但是quora用颜色和字体拉得更开!消极操作为灰字且细
但,这里quora的流程非常顺畅

操作入口出现的时机是适宜的
这里值得学习的地方——简化操作方式
-
令他们快速实现目标
-
操作时尽可能地采用“选择”的方式而不是“填写”

不足:
改进建议:
-
清晰划分 用户在此页面需要做什么?可以做什么?
-
高亮显示 需要进行的、当前所处的操作阶段
-
介绍 还未进行到的操作
-
告诉用户他们:
-
完成了什么?
-
将要做什么?
-
还有什么没有做?
-
应该怎样做,才能使任务成功?
遇到Input Box的控件
操作入口
正常&鼠标停留

鼠标按下

视觉不明确:
我们看看quora的按钮:
正常

鼠标停留

鼠标按下

quora有哪些地方值得知乎学习?
横屏


避免用户出错
给用户行为约束——封闭掉不正确的道路


比如这一位,明明把我拉黑了,却显示在我的“你可能感兴趣的人”里


建议:
-
显示剩余邀请次数为蓝色
-
当邀请次数为“0”时,不能邀请更多人,操作项被置灰,不可点选。
-
避免误操作
模态弹窗的反馈,打断了任务流
谁也不能保证所有人都可以准确无误地走完一个流程,
我们来看看这个失败的弹窗:
-
信息干扰
-
用户使用进程中断
-
增加用户达成目标的难度
-
给用户造成干扰
-
影响用户完成任务

-
在iphone OS中称作:Alert-box
-
在Android OS中称:Pop-up box
模态弹窗很不友好,用户在填写问题时可能会被打断三次,所以降低了用户的参与度。
建议:适时地给用户相应的帮助
我们来看看quora是怎么做的?
quora采用了Toast list的方式,提醒纠正,非模态的处理,让流程更加顺畅和轻松自如。
-
用户第一次使用或需要帮助,及时出现,有选择的余地
-
用户已经出错或者将要出错时,及时提醒
-
用户遇到不明白时,给出解释

细节:黄色代表警告,绿色代表成功
假如我的问题不存在就自动添加问题

入口信息不明确
1.无论点击我的主页还是我的头像和名字都进入“我的主页”
2.消息流的“被评论”热区
只有web端可以跳到被评论上


ios和Android的三个热区
-
“评论者名”→“评论者列表”
-
“标题”→“问题列表”
-
“内容区域”→“回答内容”
胡痴儿按:劳资就是想看谁评论了我啊啊啊啊

告诉用户是什么
告诉用户怎么作才能完成整个流程

未激活按钮的设计——拉得不够开
预设用途:
一个界面或者控件,要让用户一看见它就知道如何使用
知道这个控件可否操作
”激活”和”未激活”两种状态而目前处于”未激活”状态的按钮
呈不可操作的视觉效果(比如灰色)
可点赞和不可点赞
对比区分不够明显

隐藏部分功能

quora,按步骤拆分的用户教育——
通过明确的步骤性的引导用户如何操作

结果呈现给予正向鼓励

给予用户必要的预判性错误提示
——告诉用户,这样走可能会错
当用户的一个行为很可能会引发预见性的错误,越早提示用户,并给出可行性的建议,错误越容易被接受和改正,用户的损失也就越小。
胡痴儿按:黄得漂亮(发灰),太他妈文艺了!


quora
胡痴儿按:黄得正,起到了警示的作用!

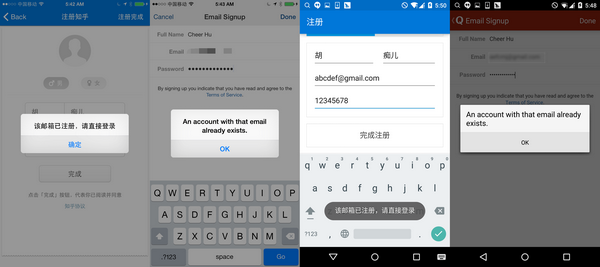
对登录流程进行优化


通常的登录和注册是分开设计的
如果将登录和注册整合
每一步骤都只有一个表单
注册和登录没有任何冲突
这样避免了”用户已存在”然后又要重新填写表单的不良体验
在流程上有很大的优化

优秀案例:

登录时,以为没有注册,遂跑去注册

注册时,又提醒你已注册,直接登录
设计规范
不同于一般的48dp的韵律,知乎用的56dp
间距为16dp

参考quora

标题应右退11dp
汉堡按钮应左进2dp

搜索输入框应拉长16dp

全部评论:
2
条