Overview
因为应用的下个版本的很多交互是参考 Airbnb 来的,而 Airbnb 开源了一个叫做 Lottie 动画库,而该库可以完成很多复杂炫酷的动画。所以在此翻译了Lottie的相应文档,熟悉其API。
通过阅读代码和Demo可以看出,Lottie是及其优秀的。它通过AE做成的动画导出JSON文件,然后前端使用Lottie直接加载JSON文件生成动画,不需要前端进行复杂的绘制等操作。同时Lottie 不仅支持iOS,还支持Mac、Android、web、React Native。而且它还具有占用内存少,加载流畅等特点,是个极其不错的第三方库。
相应文档
Lottie for iOS, macOS (and Android and React Native )
目录
- Introduction
- Installing Lottie
- iOS Sample App
- macOS Sample App
- Objective C Examples
- Swift Examples
- Debugging Lottie
- iOS View Controller Transitioning
- Changing Animations At Runtime
- Animated Controls and Switches
- Adding Subviews to Animation
- Supported After Effects Features
- Currently Unsupported After Effects Features
- Community Contributions
- Alternatives
- Why is it called Lottie?
- Contributing
- Issues or feature requests?
- Linear Interpolation
- Bezier Interpolation
- Hold Interpolation
- Rove Across Time
- Spatial Bezier
- Transform Anchor Point
- Transform Position
- Transform Scale
- Transform Rotation
- Transform Opacity
- Opacity
- Multiple Masks (additive, subtractive and intersection)
- Alpha Matte
- Multiple Parenting
- Nulls
- Anchor Point
- Position
- Scale
- Rotation
- Opacity
- Group Transforms (Anchor point, position, scale etc)
- Rectangle (All properties)
- Eclipse (All properties)(Eclipse
- Multiple paths in one group
- Even-Odd winding paths
- Reverse Fill Rule
- Stroke Color
- Stroke Opacity
- Stroke Width
- Line Cap
- Dashes (Now Animated!)
- Fill Color
- Fill Opacity
- Trim Paths Start
- Trim Paths End
- Trim Paths Offset
- Supports repeater transforms
- Offset currently not supported.
- Support for Linear Gradients
- Support for Radial Gradients
- Supported! Theres a known bug if the roundness is greater than 100 percent.
- Precomps
- Image Layers
- Shape Layers
- Null Layers
- Solid Layers
- Parenting Layers
- Alpha Matte Layers
- Merge Shapes
- Alpha Inverted Masks
- Trim Shapes Individually feature of Trim Paths
- Expressions
- 3d Layer support
- Time remapping / Layer Reverse
- Layer Blend Modes
- Layer Effects
- Xamarin bindings
- NativeScript bindings
- Appcelerator Titanium bindings
- macOS Support added by Alex Pawlowski
- 手动构建动画。 手动构建动画是跨Android和iOS设计和工程的时间承诺。 通常很难甚至不可能证明花费这么多时间来获得动画是正确的。
- [Facebook关键帧]( https://github.com/facebookincubator/Keyframes)。 关键帧是来自Facebook的精彩新图书馆,它们为反应而构建。 但是,关键帧不支持Lottie的一些功能,如遮罩,遮罩,修剪路径,破折号图案等。
- Gifs。 GIF的尺寸是bodymovin JSON尺寸的两倍多,并且以固定的尺寸渲染,无法放大以匹配大屏幕和高密度屏幕。
- Png序列。 Png序列比gifs更糟,因为它们的文件大小通常是bodymovin json大小的30-50倍,也不能放大。
Introduction
Lottie是Android和iOS的移动库,用 bodymovin 解析 Adobe After Effects 导出为json的动画并在移动设备上生成矢量动画,适用于React Native!
这是第一次,设计师可以创建和
发送
漂亮的动画,无需程序员辛苦地手动去创建它.
由于动画由JSON驱动,因此它们的体积非常小,但复杂程度可能很高!
可以播放动画,调整大小,循环,加快速度,减慢速度,颠倒速度,甚至交互式地清理动画。
Lottie也可以播放或循环动画的一部分,可能性是无限的!
动画甚至可以
在运行时以各种方式更改
改变颜色,位置或任何关键的可变值。
Lottie也支持原生的UIViewController Transitions!
这只是Lottie能力的一小部分
Installing Lottie
Github Repo
您可以下载 Lottie Github Repo 和其中的Lottie.xcodeproj以构建动态或静态库。
Cocoapods
Get
Cocoapods
Add the pod to your podfile
1 |
pod 'lottie-ios' |
1 |
pod install |
通过CocoaPods安装到你的项目中后,将Lottie头文件导入工程中
Objective C
#import <Lottie/Lottie.h>
Swift
import Lottie
Carthage
将 Lottie 添加到 Cartfile 中
1 |
github "airbnb/lottie-ios" "master" |
1 |
carthage update |
在你的应用程序的“常规”选项卡中“链接的框架和库”,需要从Carthage / Build / iOS目录中拖放“carthage update”生成的lottie-ios.framework。
iOS Sample App
克隆这个repo,并尝试
示例应用程序
,
repo中包含了一个macOS示例和一个iOS示例
iOS示例应用程序演示了Lottie的几项功能
动画资源管理器允许您移除,播放,循环和调整动画大小。
可以使用内置的扫描功能从应用程序包或从
Lottie文件
中加载动画。
macOS Sample App
下载这个 repo 并尝试运行
the Sample App
,
这个repo可以构建一个macOS示例和一个iOS示例
用于macOS的Lottie Viewer允许您拖放JSON文件用于播放,移除和循环动画。 Mac程序和iOS程序的动画代码是一样的,因此您将获得精确的Mac和iOS动画。
Objective C Examples
Lottie可以从Build中的JSON文件或URL中加载动画
如何使用JSON文件加载动画,只需将生成的JSON文件添加到xcode的工程目录下。
1 |
LOTAnimationView *animation = [LOTAnimationView animationNamed:@"Lottie"]; |
如果你需要使用bundles中的JSON文件,加载动画
1 |
LOTAnimationView *animation = [LOTAnimationView animationNamed:@"Lottie" inBundle:[NSBundle YOUR_BUNDLE]]; |
或者你可以通过NSURL以编码的方式加载动画
1 |
LOTAnimationView *animation = [[LOTAnimationView alloc] initWithContentsOfURL:[NSURL URLWithString:URL]]; |
Lottie支持iOS
UIViewContentModes
的aspectFit,aspectFill和scaleFill
你也可以设置动画的进度.
1 |
CGPoint translation = [gesture getTranslationInView:self.view]; |
或者你可以只播放动画的一部分:
1 |
[lottieAnimation playFromProgress:0.25 toProgress:0.5 withCompletion:^(BOOL animationFinished) { |
Swift Examples
Lottie可以从Bundle中的JSON文件或URL中加载动画
如何使用JSON文件加载动画,只需将生成的JSON文件添加到xcode的工程目录中。
1 |
let animationView = LOTAnimationView(name: "LottieLogo") |
如果你需要使用bundles中的JSON文件,加载动画
1 |
let animationView = LOTAnimationView(name: "LottieLogo" bundle:yourBundle) |
或者你可以通过NSURL以编码的方式加载动画
1 |
let animationView = LOTAnimationView(contentsOf: WebURL) |
你也可以设置动画的进度.
1 |
let translation = gesture.getTranslationInView(self.view) |
或者你可以只播放动画的一部分:
1 |
animationView.play(fromProgress: 0.25, toProgress: 0.5, withCompletion: nil) |
iOS View Controller Transitioning
Lottie带有一个
UIViewController
动画控制器,用于制作自定义viewController转换!
只是成为过渡的delegate
1 |
- (void)_showTransitionA { |
并用
LOTAnimationTransitionController
实现委托方法
1 |
#pragma mark -- View Controller Transitioning |
通过将applyAnimationTransform设置为YES,您可以使Lottie动画从一个视图控制器移动到另一个视图控制器。 它们将定位在图层的起源处。 设置为NO时,Lottie只是在指定z层时遮蔽具有指定层的视图控制器。
Debugging
Lottie有几个要了解的调试功能。
当加载动画时,不支持的功能,其工程名将打印在控制台中。
如果您查看LOTHelpers.h这个类,您将看到两个调试标志。
ENABLE_DEBUG_LOGGING
和
ENABLE_DEBUG_SHAPES
。
ENABLE_DEBUG_LOGGING
增加了Lottie Logging的详细程度。 它在动画期间随时记录一个动画节点。 如果您的动画不起作用,请将其打开并播放您的动画。 控制台日志可能会给你一些关于问题什么的线索。
ENABLE_DEBUG_SHAPES
为每个图层和形状的锚点画一个彩色正方形。 这对查看屏幕上是否有任何内容很有帮助。
Keypaths
LOTAnimationView提供
- (void)logHierarchyKeypaths
,它将递归记录动画的所有可设置关键路径。 这有助于在运行时更改动画。
Adding Views to an Animation at Runtime
您不仅可以(在运行时更改动画),还可以在运行时将自定义UI添加到LOTAnimation中。
下面的例子是一些进度用途的动态图像加载器。
A Dynamic Image Loading Spinner
上面的例子显示了一个单独的LOTAnimationView,它使用加载微调器动画进行设置。 加载微调器会循环一部分动画,而图像则是异步下载的。 下载完成后,图像将添加到动画中,其余动画将无缝播放。 图像完美地执行动画并被调用。
现在,动画已由设计师更改并需要更新。 所需的只是更新包中的JSON文件。 无需更改代码!
现在,动画已由设计师更改并需要更新。 所需的只是更新包中的JSON文件。 无需更改代码!
很强大吧 嗯?
查看下面的代码以获取示例!
1 |
|
Changing Animations At Runtime
Lottie可以做的不仅仅是美丽的动画。 Lottie允许您在运行时更改 动画 。
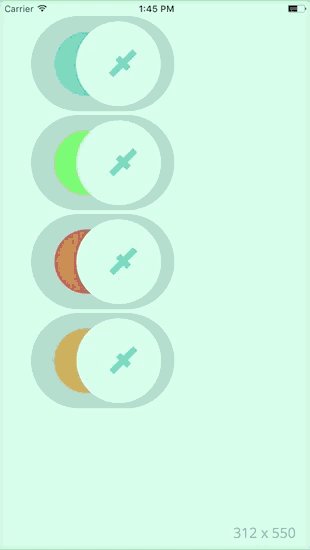
Say we want to create 4 toggle switches.
它很容易创建四个开关并播放它们:
1 |
let animationView = LOTAnimationView(name: "toggle"); |
Now lets change their colors
1 |
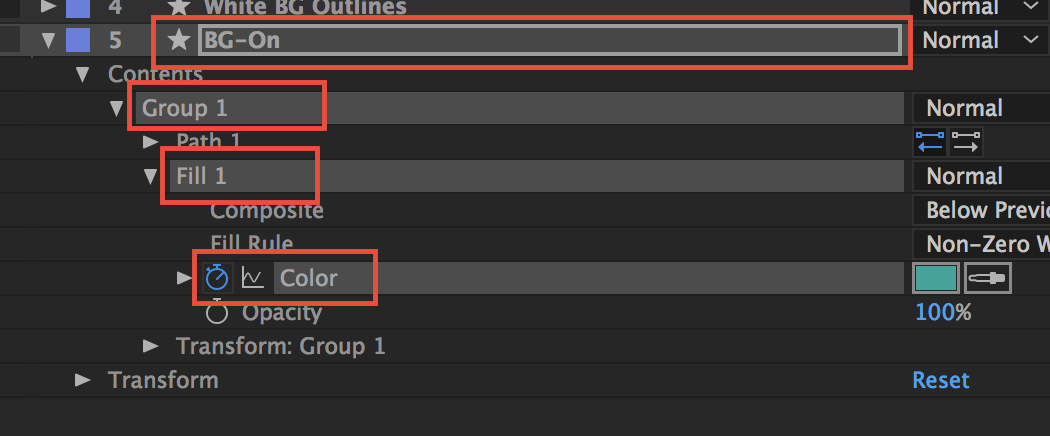
animationView2.setValue(UIColor.green, forKeypath: "BG-On.Group 1.Fill 1.Color", atFrame: 0) |
1 |
[animationView2 setValue:[UIColor greenColor] forKeypath:@"BG-On.Group 1.Fill 1.Color" atFrame:@0]; |
keyPath是来自After Effects的图层和属性名称的点分离路径。
LOTAnimationView提供
- (void)logHierarchyKeypaths
,它将递归记录动画的所有可设置关键路径。

“BG-On.Group 1.Fill 1.Color”
Now lets change a couple of properties
1 |
animationView2.setValue(UIColor.green, forKeypath: "BG-On.Group 1.Fill 1.Color", atFrame: 0) |
Lottie允许您更改After Effects动画制作过程中的 任何 属性。 如果关键帧不存在,则为您创建一个线性关键帧。 如果关键帧确实存在,那么它仅替换其数据。
Animated Controls and Switches
Lottie还拥有UIControl的自定义子类,用于创建自定义动画式交互式控件。
目前Lottie有
LOTAnimatedSwitch
这是一种切换式开关控制。 点击开关将播放On-Off或Off-On动画,并向所有目标发送UIControlStateValueChanged广播。 它跟UISwitch使用方式相同,同时使用Lottie设置了一些动画。
您可以使用conveneince方法或直接提供动画来初始化开关。
1 |
// Convenience |
您还可以为动画的开启和关闭指定动画时间轴的特定部分。
默认情况下
LOTAnimatedSwitch
将向前播放动画,向后播放动画以关闭。
可以说提供的动画从0.5-1进度开始动画,从0-0.5开始动画:
1 |
/// On animation is 0.5 to 1 progress. |
此外,所有LOTAnimatedControls都支持更改状态更改的外观。 这需要After Effects中的一些设置。 Lottie会根据控件状态切换可见的动画图层。 这可以用于具有禁用,选定或突出显示的状态。 这些状态与After Effects中的图层名称关联,并在控件更改状态时动态显示。
可以说我们有一个正常和禁用状态的切换开关。 在效果中,我们有一个包含常规“按钮”和禁用“禁用”状态的Precomps的组合。 他们有不同的视觉风格。
现在在代码中,我们可以将
UIControlState
与这些图层相关联
1 |
// Specify the layer names for different states |
Supported After Effects Features
Keyframe Interpolation
Solids
Masks
Track Mattes
Parenting
Shape Layers
Stroke (shape layer)
Fill (shape layer)
Trim Paths (shape layer)
Repeaters
Gradients
Polystar and Polygon
Layer Features
Currently Unsupported After Effects Features
Community Contributions
Alternatives
Why is it called Lottie?
Lottie(洛蒂)是以德国电影导演和剪影动画的先驱者命名的。 她最着名的电影是“阿彻梅德王子历险记”(1926年) - 这是迄今为止最古老的长篇动画电影,在沃尔特迪斯尼的长篇白雪公主和七个小矮人(1937)之前超过十年
The art of Lotte Reineger
Contributing
如果你想添加更多的JSON文件,请随时这样做!
Issues or feature requests?
文件github问题的任何意外中断。 如果After Effects文件无效,请将其附加到您的问题中。 在没有原始文件的情况下进行调试要困难得多。 Lottie由[Brandon Withrow]开发和维护(mailto: brandon.withrow@airbnb.com )。 请随时通过电子邮件或[Twitter]( https://twitter.com/theWithra)