什么是 Figma #
Figma 是一个 基于浏览器 的协作式 UI 设计工具,Figma 从推出至今越来越受到 UI 设计师的青睐,如今也有很多的设计团队投入了Figma 的怀抱,接下来会聊聊为什么我们应该选择 Figma 而不是 Sketch。
基于浏览器有什么好处 #
- 跨平台 (Win,、Chrome、Linux、Mac、TNT)
- 无需保存
- 设计文件现在是一个 链接
但我觉得文件存在本地更安全 #
- Figma 支持 历史版本恢复 ,免费版最多保存 30 天。专业或团队版无限制
- Figma 考虑了灾难恢复,所有的基础架构都 分布在 3 个 AWS 数据中心 ,其中任何一个数据中心意外发生故障,其它数据中心将继续工作。
- 刚获得了红杉资本领投的 4000 万美元 C 轮融资
那它有 Sketch 快么? #
基于原生 OS 开发的软件自然能更好的使用硬件资源,但 Figma 在 速度上完胜 Sketch,即使在处理大文件时也是如此。
但 Figma 有插件么,Sketch 上我依赖很多插件完成工作 #
Figma 原生支持 很多 Sketch 需要插件甚至依靠其它应用才能完成的功能,当然,Figma 也 支持插件开发 。
哇,那它都有些什么功能 #
Figma = Sketch(UI 设计)+ InVision(原型设计) + Zeplin(标注)+ Dropbox(云端同步)+ Abstract(版本历史)+ Craft-Freehand(实时讨论) + Liveshare(实时分享)+ Team Library (团队组件库)+ Web API(第三方接入)+ …
UI 设计 #
Figma 是为 UI 设计而生的设计工具,除了有和 Sketch 一样基本的操作和功能,还有许多专为 UI 设计而生的强大功能。
原型设计 #
你可以在 Figma 里面无缝完成从设计到原型演示的切换,不需要反复同步设计图到第三方平台,我们同样可以利用 Figma Mirror 在手机上预览效果。
前端协作 #
工程师可以在设计图上量取位置、并且可以导出所需任何资源(包括 CSS、iOS、Android 样式)
实时协作 + 内置评论 #
在 Figma 里,设计和协作可以是同时进行的,任何人都可以在设计图的任何地方添加评论, 你可以在评论中@其他人或将评论标记为已解决。
矢量网络(Vector Network) #

同一个锚点连接多个锚点 #

自动填充闭合区间 #

直接拖动锚点间的线条 #
团队 Library #
我们可以跨项目共享和更新 Component、Style,需要注意的是免费版不能跨文件共享 Component。

Web Font & Font Icon #
Figma 原生支持 Google fonts 和 FontAwesome。
已经推出的 Web API 和即将推出的 Write API #
可以快速轻松地对内部公司工作流程进行脚本改进,或将 Figma 与其他工具集成
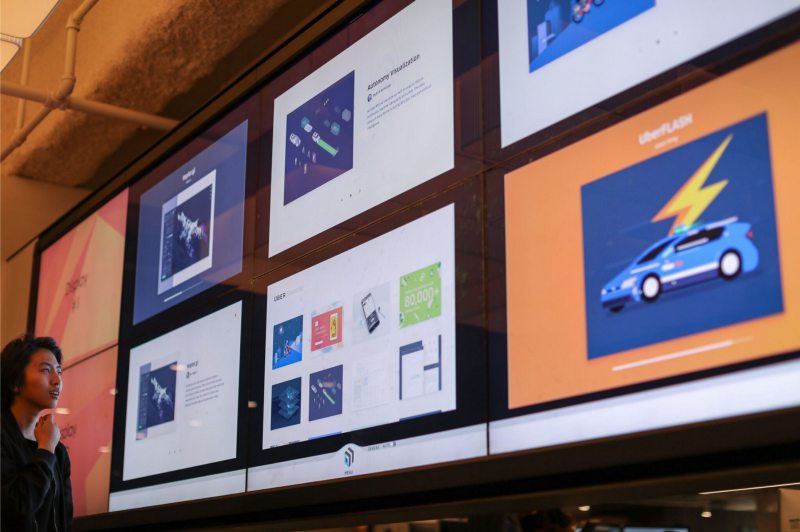
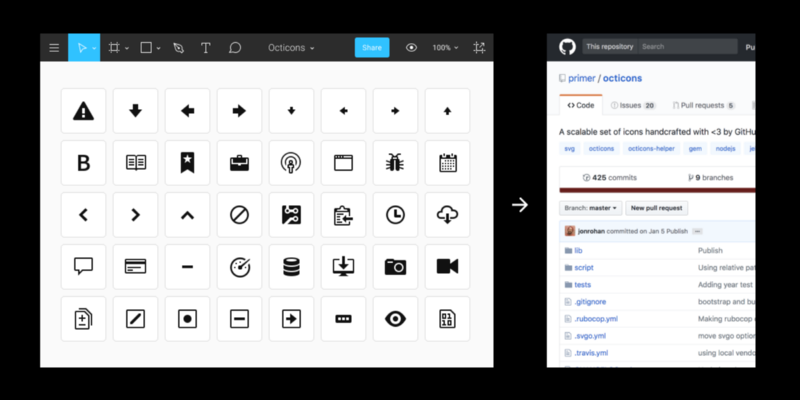
Uber 和 GitHub 如何使用 Figma API #

Uber 员工通过 Figma的 API 查看反馈到电视上的实时设计文件 #

GitHub Octicon 在 Figma 和 Github 仓库中,未来可以通过 Write API 可以做到双向同步 #
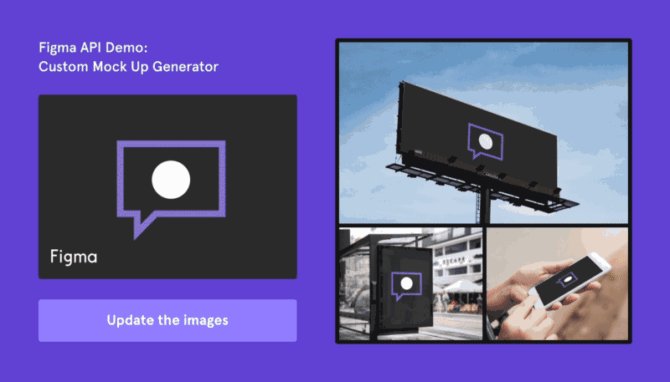
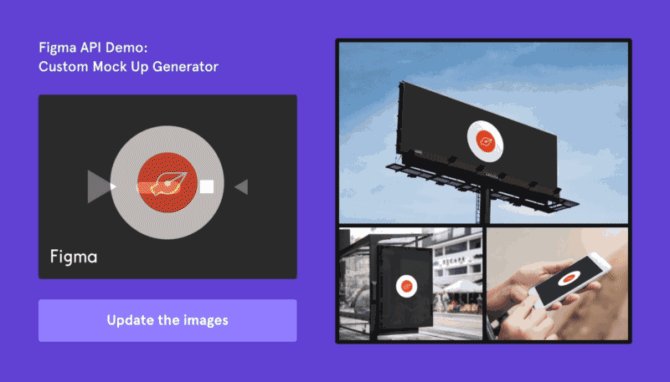
示例 #

啊,那上手会不会很难? #
- 和 Sketch 相似的界面和快捷键,支持 导入 Sketch 文件
- 甚至比 Sketch 更容易上手
不算问题的问题 #
- 快速稳定的体验需要科学上网
- 专业版每人每月15刀,企业团队版每人每月45刀,年付会有优惠
如何利用 Figma 改进我们的工作流程呢? #
几个概念: #
- “ Group(组) ” 只是一种对图层进行分组的方法 - 组本身不是对象,意味着 组不影响约束或具有明确的界限 。
- “ Frame ” 是一个容器 - 可以管理 Constraints , 有自己的大小和边界 。
- “ Artboard(画板) ” 是一种命名习惯 - 可以制作一个 Frame 并将其称为“画板”
- “ Constraints(约束) ” 类似于 Sketch 里面的 Resizing ,给图层设置布局改变时图层的响应策略。
- “ Component(组件) ” 类似于 Sketch 里面的 Symbol,但使用会更加灵活
- “ Instance(实例) ” Component 的一个实例,随 Maser Component 改变
- “ Styles(样式) ” 可以共享的字体、颜色、阴影等属性
1. 我们可以通过实时协作更快地迭代 #
迭代时间可以从几天缩短到几分钟,不会再有下面的场景:
- 同步 Sketch Library
- “把源文件发我,我改下”
- 谁也不知道自己手上的文件是不是最新版。
2. 我们的工作流程会更加的无缝和包容 #
设计文件现在是一个链接,这意味着:
- 设计师可以更轻松地并行工作。
- 工程师可以更早的查看设计稿进行技术评审。
- 利益相关者或任何有链接的人都可以看到设计从想法到实现的过程。
- 设计现在是一个整体而不是在设计过程被分割成多个文件 。
3. 我们从设计到代码的过渡会更快且具有一致性 #
在 Figma 中,我们更容易的以前端的思维方式进行设计。 首先,Figma 使用 Frames 而不是画板,有什么区别呢?
1. Frames 可以互相嵌套。 #
把一个较小的 Frame 拖到另一个较大的 Frame 上时会自动成为它的子元素。
2. 元素的定位和约束相对于其父级 Frame #
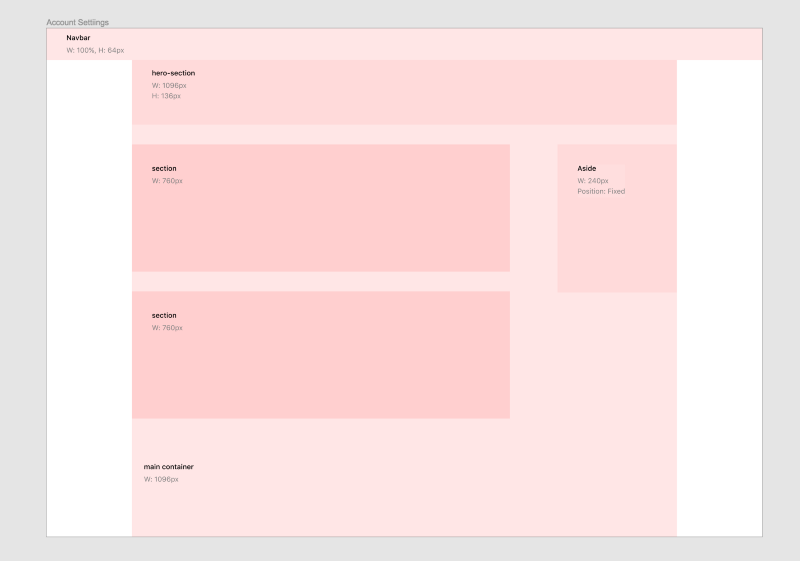
我们可以使用 Frames 将屏幕划分为不同的内容区域,然后在这些部分内嵌套组件。 这种方法与自动分组,相对定位和约束相结合,可以轻松快速构建一致且响应式设计。
3. 使用这样的框架对前端很有帮助 #
因为 Figma 中的 Frames 类似于 HTML 中的容器(div)。 工程师能够看到嵌套在各自容器中的 UI 元素,这意味着他们在写代码时会对布局有更好的了解。

4. 我们的设计系统将更灵活和易用 #
Sketch 有 Symbol,Figma 有 Component。 不同之处在于 Component 比 Symbol 更灵活,我们可以用更少的组件做更多的事情
Component 如何比 Symbol 更灵活? #
在 Sketch 中,我们可以使用 Symbol Overrides 来编辑文本或交换嵌套 Symbols。 但是,如果想要更改其他属性(字体大小,边框粗细或背景颜色等),则必须创建一个新的 Symbol。