WPF入门教程Trigger,DataTrigger,EventTrigger
到目前为止,我们通过为特定属性设置静态值来处理样式。但是使用触发器,一旦某个条件发生变化,您就可以更改给定属性的值。触发器有多种形式:属性触发器、事件触发器和数据触发器。它们允许您完成通常在代码隐藏中完全在标记中完成的事情,这都是分离样式和代码的持续过程的一部分。
Trigger
最常见的触发器是属性触发器,它在标记中简单地用 <Trigger> 元素定义。它监视所有者控件上的特定属性,当该属性具有与指定值匹配的值时,属性可以更改。理论上这可能听起来有点复杂,但是一旦我们把理论变成一个例子,它实际上就很简单了:
<Window x:Class="WpfTutorialSamples.Styles.StyleTriggersSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="StyleTriggersSample" Height="100" Width="300">
<TextBlock Text="Hello, styled world!" FontSize="28" HorizontalAlignment="Center" VerticalAlignment="Center">
<TextBlock.Style>
<Style TargetType="TextBlock">
<Setter Property="Foreground" Value="Blue"></Setter>
<Style.Triggers>
<Trigger Property="IsMouseOver" Value="True">
<Setter Property="Foreground" Value="Red" />
<Setter Property="TextDecorations" Value="Underline" />
</Trigger>
</Style.Triggers>
</Style>
</TextBlock.Style>
</TextBlock>
</Grid>
</Window>
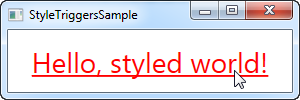
在这种样式中,我们将 Foreground 属性设置为蓝色,使其看起来像一个超链接。然后我们添加一个触发器,它监听 IsMouseOver 属性——一旦该属性更改为 True ,我们应用两个设置器:我们将 Foreground 更改为红色,然后我们将其加下划线。这是一个很好的例子,说明使用触发器来应用设计更改是多么容易,完全没有任何代码隐藏代码。
我们为这个特定的 TextBlock 定义了一个本地样式,但是如前面的文章中所示,如果我们希望它应用于应用程序中的所有 TextBlock 控件,该样式也可以是全局定义的。
DataTrigger
由 <DataTrigger> 元素表示的数据触发器用于不一定是依赖项属性的属性。它们通过创建与常规属性的绑定来工作,然后监视该属性的更改。这也为将触发器绑定到不同控件上的属性打开了大门。例如,考虑以下示例:
<Window x:Class="WpfTutorialSamples.Styles.StyleDataTriggerSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="StyleDataTriggerSample" Height="200" Width="200">
<StackPanel HorizontalAlignment="Center" VerticalAlignment="Center">
<CheckBox Name="cbSample" Content="Hello, world?" />
<TextBlock HorizontalAlignment="Center" Margin="0,20,0,0" FontSize="48">
<TextBlock.Style>
<Style TargetType="TextBlock">
<Setter Property="Text" Value="No" />
<Setter Property="Foreground" Value="Red" />
<Style.Triggers>
<DataTrigger Binding="{Binding ElementName=cbSample, Path=IsChecked}" Value="True">
<Setter Property="Text" Value="Yes!" />
<Setter Property="Foreground" Value="Green" />
</DataTrigger>
</Style.Triggers>
</Style>
</TextBlock.Style>
</TextBlock>
</StackPanel>
</Window>
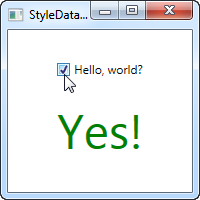
在这个例子中,我们有一个 CheckBox 和一个 TextBlock 。使用 DataTrigger ,我们将 TextBlock 绑定到 CheckBox 的 IsChecked 属性。然后我们提供一个默认样式,其中文本为“No”,前景色为红色,然后,使用 DataTrigger,我们为 CheckBox 的 IsChecked 属性更改为 True 时提供一个样式,在这种情况下,我们使它是绿色的,上面写着“是!” (如屏幕截图所示)。
EventTrigger
由 <EventTrigger> 元素表示的事件触发器主要用于触发动画,以响应被调用的事件。我们还没有讨论动画,但是为了演示事件触发器的工作原理,我们还是会使用它们。有关更多详细信息,请查看有关动画的章节。这是示例:
<Window x:Class="WpfTutorialSamples.Styles.StyleEventTriggerSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="StyleEventTriggerSample" Height="100" Width="300">
<TextBlock Name="lblStyled" Text="Hello, styled world!" FontSize="18" HorizontalAlignment="Center" VerticalAlignment="Center">
<TextBlock.Style>
<Style TargetType="TextBlock">
<Style.Triggers>
<EventTrigger RoutedEvent="MouseEnter">
<EventTrigger.Actions>
<BeginStoryboard>
<Storyboard>
<DoubleAnimation Duration="0:0:0.300" Storyboard.TargetProperty="FontSize" To="28" />
</Storyboard>
</BeginStoryboard>
</EventTrigger.Actions>
</EventTrigger>
<EventTrigger RoutedEvent="MouseLeave">
<EventTrigger.Actions>
<BeginStoryboard>
<Storyboard>
<DoubleAnimation Duration="0:0:0.800" Storyboard.TargetProperty="FontSize" To="18" />
</Storyboard>
</BeginStoryboard>
</EventTrigger.Actions>
</EventTrigger>
