一个 App 的界面设计流程是怎么产生的?
21 个回答
把我们公司(大邦创新
BIGBANG DESIGN 大邦创新咨询)的设计流程在这里分享给各位同仁,主要适用于从一个idea开始的项目

OUR PROCESS
Step 1.
了解客户需求,听取客户对行业、对产品、对商业模式的思考,此阶段一般需要两个工作日
Step 2.
初步了解产品的基础上制定用户需求调研问卷,粗略了解用户对该产品的功能需求
Step 3.
制定正式问卷,以下为某银行客户制定的用户需求调研问 理财经理App需求调研
Step 4.
对问卷进行定量化分析,输出问卷分析报告(采样为300份有效问卷)

Step 5.
根据问卷分析报告以及客户需求进行用户需求的制定,输出用户需求报告

根据用户需求报告制定信息架构(information architecture)

Step7.
根据信息结构,结合用户样本(Persona)、竞品分析、双维度表等方法确立交互设计目标,并输出主页面交互设计提案

Step 8.
所有页面的交互设计,同时 以交互说明的形式配合甲方PM或开发人员输出PRD


Step 9.
用户视觉风格喜好调研

Step 10.
视觉风格分析与提案

Step 11.
选定一个方案进行深化后对剩下的页面进行视觉设计


Step 12.
视觉规范手册(pdf 20P起)的制定

Step 13.
交互动效的制定(demo+文字描述),并配合开发制作实际效果

Step 14.
切图

Step 15.
配合开发,以保证视觉效果还原度及小细节修改
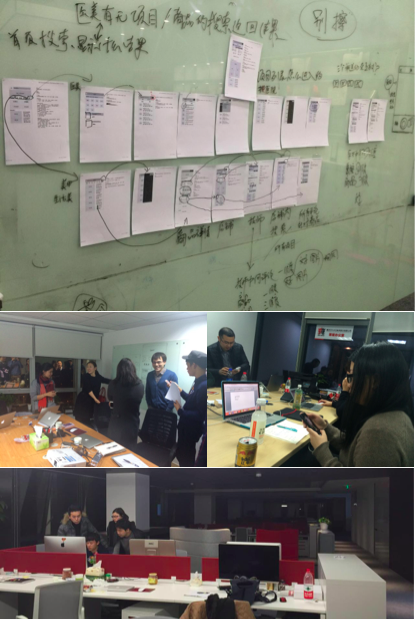
最后,附几张我们的工作照(都是半夜拍的==)

这篇文章集合了12个最佳手机用户界面设计的教程,虽然教程偏向初学者,但我相信即使是很优秀的设计师仍然可以从中学到新的东西。
UI/UX 设计确实是需要一定的经验和学识才能真正在这个行业立足,并不是所有想成为设计师的人最后都能如愿以偿。他需要对设计有基本的了解,清楚设计的基本原则。
用户界面设计师和其他行业设计面临一样的挑战,那就是用户是怎么想他们产品的,是否功能易用?是否美观让人愉悦?所以,我们可以看出UI设计是关于平衡可用性和可视化的。
这篇文章集合了12个最佳手机用户界面设计的教程,虽然教程偏向初学者,但我相信即使是很优秀的设计师仍然可以从中学到新的东西。
如何使用Photoshop来设计手机UI界面
1. How To Set Up Photoshop For UI Design
如果你是Photoshop的新手,又在做UI设计,这个教程教你如何使用常用的Photoshop设置来达到更好的效果。本文是以iPhone为实例告诉你怎么在UI设计中使用Photoshop,完全是初学者的教程。

2. How to Design an iPhone App in Photoshop
这篇文章将为我们介绍使用Adobe Photoshop为iPhone设计一个简单的3页目录列表应用程序。并且将一步步地指导你完成这些步骤,还涵盖了使用Photoshop设计iPhone应用程序的所有基本原则。

3. Design an App Landing Page in Photoshop
在这个教程中,我们可以看到一个应用程序着陆页的详细设计过程。设计师使用Tuts + Android应用程序进行演示,强调其功能和优势,利用多个CTA来完善整个着陆页的设计。

4. How To Design a Mobile App Signup Screen in Adobe Photoshop
如果你想要设计一个像Facebook或者Instagram这样成功的登录界面设计,那么这个完全是你必看的基础教程,视频中教你如何选择颜色,设计按钮以及详细的步骤来展示登录界面的设计过程。视频虽然是四年前的,但是里面的设计依旧不过时。

如何使用Sketch来设计手机UI界面
1. A Step-by-Step GUIde for Starting a New App Design Project in Sketch
开始一个新的设计项目是很难的,无论你是自由设计师,还是在知名的产品公司工作,时常会感到迷茫。本文将一步步的教你如何使用Sketch开始一项新的APP设计项目。

2. Food App UI • Sketchapp Tutorial / Sketch 4 Tutorial
视频主要是介绍如何使用Sketch制作一个美食类APP 菜单栏UI设计,简单易懂。

3. Sketch 3 for iOS App Design Step by Step
Sketch 3是一款优秀的矢量设计和图形程序,很适合用于设计iOS应用程序。在这个视频中,设计师使用Sketch 3来设计一个iPhone APP用户界面。 From Idea To Reality: Designing An App With Sketch And Xcode 这篇文章是进阶版的APP 设计教程,从理论到具体的例子讲解,非常受益。

4. Sketch App Tutorial – Build a music app landing page in Sketch
Sketch 作为当下主流的设计工具,似乎有超越Photoshop的趋势。本视频介绍的是如何使用Sketch来制作一个音乐APP登录页设计,可以说是手把手的教程,每一步都非常的详细细致,非常适合初学者。

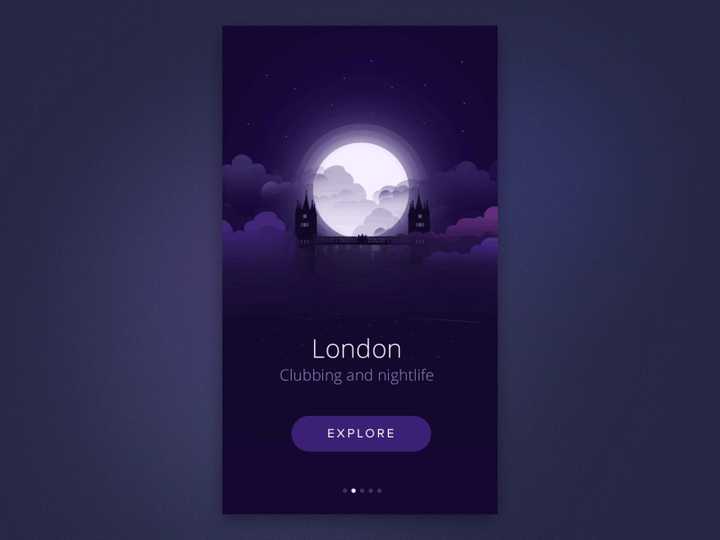
看了前面的音乐类APP登录界面的教程, 你是否也想设计出一个属于自己的音乐APP呢?接下来我将介绍如何通过结合Sketch和原型设计工具设计一款音乐类的APP(Prototype an music app with prototyping tool)
TIMING
这款原型音乐类的APP在 Mockplus 设计大赛中斩获头筹,设计师通过采用Sketch以及Mockplus的结合,做出了高保真原型。这个APP主要体现一种复古的视觉效果,磁带转动的效果是这次视觉上的设计重点。

必读的手机界面UI设计好文
1. The 10 principles of mobile interface design
计算机和手机是人们日常工作和生活必备的通讯工具。但在许多方面,手机往往更加强大,手机更加的私人化,与我们的联系更紧密。鉴于移动手机和计算设备之间的许多差异,移动设计与桌面设计的设计大不相同。这篇文章详细的向我们介绍了移动界面设计的基本原则,帮助设计师们开发移动应用程序的独特力量。
2. UI Design Do’s and Don’ts
iOS良好的优化了用户面设计,并提供给用户优质且具有吸引力的用户体验。在开始你的iOS设计之前,一定要清楚Apple官网的关于iOS常见的设计原则,来在增强手机应用的可用性和吸引力。更多关于优秀的iOS界面设计,请阅读 iOS人机界面指南 。
3. How to use colors in UI Design
颜色可以说在UI设计中至关重要。用的好,那就成功了一半,用不好,可能导致整个应用失败。在你的配色方案中,最好只使用三种主色调,使用的颜色越多。越难实现平衡。这篇文章不但提到基础的用色知识加上实例解释,还有常用的工具介绍。

4. 10 Best APP UI Design for Your Inspiration
每位UI设计师都梦想着做出最出色的界面(UI)设计, 能够脱颖而出的手机界面设计则少之又少。设计师们在设计UI界面时,往往会参考来自不同设计师的设计,这篇文章列出了2017年最出色的的10个手机应用界面设计范例,给设计师们谋福利。

总结
移动设计不断地在发展,如果你想跟上这个时代,你需要不断阅读和观看高质量的教程或文章。在本文中,我收集12个最佳教程的示例来教初学者如何学习手机UI界面设计,希望你们能从中受益。
设计全流程详解!2022让你的设计封神
不会吧不会吧,都2022年了,不会还有人不知道设计流程吧?2021年有人嘴上喊着“摆烂”背地里却卷成了卷心菜。有人工作找到头秃,有人却大厂offer拿到手软......别再羡慕了,快来看看设计工作全流程,这可比比转发一万条锦鲤有用多了。

定义阶段
购物时我们常常听到一句话“顾客就是上帝”,设计也是同样,用户的痛点和需求一定是设计者需要首先考虑的。
用户的需求的是设计工作的核心
,我们不应该主观盲目猜测用户的需求,应该通过用户访谈、实地调查等方法进行研究。首先采用多种方法采访用户,收集到的需求通过利益相关者访谈或头脑风暴可以找到设计中出现的问题和解决方案。
在了解了用户的需求后,还应了解业务需求、挑战和产品愿景,将有助于了解更广泛更全面的需求。
设计阶段
在充分理解了交互设计师的底保真原型后,UI设计师就可以开始设计高保真啦
高保真原型是外观和操作更接近成品的原型。
使用高保真原型可以给设计者带来很多便捷与好处
✔利益相关者一般也就是甲方可以直观看到他们要求的展现,并能够判断它是否满足他们的期望、需求和需求。
✔涉及高保真原型的用户测试将使评估人员能够收集具有高度有效性和适用性的信息。原型越接近成品,设计团队对人们如何响应、互动和感知设计就越有信心。
✔以用户为中心进行构建,根据预期的用户行为和用户需求测试原型。然后,从期望和现实的差距中学习,并改进。
在高保真原型通过后,我们就进入了正式的设计,这里就对设计专业要求比较高了。
主要注意风格定义。
他包括了设计中的颜色、文本样式和其他基本元素。这不仅有助于确保设计的一致性,还有助于加快开发和未来的规范工作。
那么UI 风格定义都包含什么呢?
✔定义系统颜色
为显示状态的元素(例如警告、错误、信息和成功)定义系统颜色很重要。
✔定义背景颜色
定义背景颜色,即使它是白色的。元素上带有阴影的白色或灰色背景通常会为应用程序创建分层外观。但是当在为背景选择灰色阴影时请注意,应用程序中过多的灰色会使设计显得乏味或过时。此外,错误的灰色阴影背景时常会对比问题,使文本难以阅读。

✔选择文本颜色
定义用户界面中的每种颜色时我们都要注意。在处理初始设计时,很容易被颜色冲昏头脑,尤其是那些用于文本的颜色
✔设计排版
确保字体在不同平台上清晰易读且美观。这需要全面了解将使用的网站或应用程序的所有设备和平台。
✔指定尺寸
无论是单独从事项目还是与UI设计师团队一起工作,必须指定与网站或应用程序的间距和布局相关的准则。
✔视觉人体工程学
视觉设计师至少应该对可用性和视觉人体工程学原理有基本的了解。在为不同设备创建高保真视觉设计时,严格应用视觉人体工程学原理。
此外图标设计也很重要
一个好的图标系统不仅要彼此一致,还要与它们最终位置的整体设计保持一致。
下面列出了一些在创建图标时要考虑的一般事项。
✔图标大小
图标在创建时应遵循一些基本的大小准则。考虑这些图标所在的设备和交互方式(鼠标或触摸,或在大多数情况下两者)。
✔图标网格
无论平台如何,都可以帮助你设计图标。一般web这样的平台上需要较小的图标。
✔内容区
在基础网格内保持一定的周长可以防止图标感觉局促。
✔放置和触摸区域
图标本身在移动设备上的触摸区域太小。因此,留下一个大约是其周围图标大小2倍的触摸区域将大有帮助。在创建图标系统以方便放置时,此触摸区域可以直接烘焙到图标中,或者可以成为图标组件UI组件的一部分。
静态设计完成了,
做交互动效可是大大的加分项
设计者通过“连续”、“清晰”的动画效果,帮助用户理解其操作行为,并得到明确的反馈。
明确的目的性,助力交互体验,没有多余的动效。让设计更富于情感,更加人性化,让用户与产品产生共鸣。
那交互动效设计有哪些原则呢?
✔流畅
符合物理学运动规律,保证视觉的连贯性,让元素的过渡变得更加自然。
✔高效
用户的操作能有明确的反馈,使用户对操作能快速地认知,用尽可能短的时间完成操作任务。
✔聚焦
重点关注用户的主要操作任务,重点关注对象提高用户专注度,保证用户当前任务不受干扰,让用户明确自己的操作。

✔情感
通过一些趣味性的动效设计,带给用户惊喜,增加情感共鸣,提升用户对产品的认可度。

开发阶段
开发阶段第一很重要的部分就是制作设计规范
设计规范是开发人员用来实现设计的指南。
许多设计师认为规范整理是无效无力的操作。他们甚至可能会让一位新手设计师来替他们做这件事,这样他们就可以继续进行“真正的”设计。但是,“磨刀不误砍柴工”花时间和精力来制作出标准的规范是项目成功的基础。
为什么说设计规范很重呢?
✔设计是部署
如果不能传达正确设计,我们无法建立好的设计。一个宏大的设计如果沟通不畅,很容易产生不好的用户体验。
✔帮助发现设计中的漏洞
没有完美的设计,详细检查设计将无可避免地帮助发现错误和边缘情况。
✔为每个人节省时间
有了好的规范,开发团队的未知数、错误和问题更少。
最后一部分就是效果走查
除了检查设计有没有高度还原之外,一下几个情况下我们也需要注意,
✔易学性:产品是否易学
✔交互效率:用户使用产品完成特定任务的效率
✔易记行为:操作的复杂程度,短期内用户能否适应
✔试错成本:操作错误的频率,严重程度
✔用户满意度:用户对产品的满意程度。

欢迎关注微信公众号:空两格 获得更多资讯
界面设计其实是一道证明题。它是有理有据,有逻辑有方法有流程的。
以智能硬件 app 设计举例。它的设计的流程和思维框架如下:
设计分析→确立设计目标→确立设计理念→确认设计关键字→整理情绪版→脑暴设计方向和风格→概念设计(至少三个方案)→概念方案确认→详细设计→实现设计。
设计分析阶段(从下到上分析维度)
app 维度分析
- 弄清楚 APP 给谁用的,目标用户(用户画像)。
- 弄清楚用户的核心使用场景。
- 核心场景的用户行为分析。(用户体验地图)
- 弄清楚用户的需求。
产品维度分析
- 弄清楚产品目标。
- 弄清楚产品特性。
技术维度分析
- 技术与设备的限制情况。
公司维度分析
- 弄清楚公司战略。
- 弄清楚公司品牌调性。
行业维度分析
- 主要竞品的设计分析。
- 横向了解:行业 APP 设计情况。
设计维度分析
- 纵向了解:UI 设计趋势。
- 设计什么时候面向用户,那个时候的设计趋势和用户喜好可能会是什么?
- 弄清楚 APP 设计目标。
- 确立设计理念
设计决策人维度
- 都有哪些决策人?核心人是哪位或哪几位?他们如何影响设计?
设计阶段
- 提炼产品关键字。
- 转化为设计关键字。
- 整理情绪版。
- 从情绪版提炼出相同的元素和设计手法,包括但不限于:形色字构质。
- 脑暴。
- 概念设计。
- 概念设计评审。
- 详细设计。
- 详细设计评审。
- 设计定稿。
实现设计
- 开发评审。
- 交付开发。
- 跟进开发。
- 开发完成后的设计走查和验收。
- 再依据组查结果和开发一起完善设计。
最后
设计要注意的是取舍。一个满足所有人的设计大概率是一个平庸的设计。虽然所有影响设计的因素都考虑到,但在设计的取舍上,应该始终坚持 以用户为中心的设计 。这是 UI设计的根本。
我认为设计的核心价值在于在于眼睛看不见的部分,即设计思维。然而我们犯过的最大最久的错误就是我们太着相了。我们太过肤浅,太过表面,只看到表面。我们被我们的眼睛骗了,被我们的眼睛带着跑,却不带脑子。这就像是看一座冰山,我们只看到水面上的山尖尖,却完全不知道水面下的主体。
以上,欢迎批评指正。(^-^)
【干货?】
刚刚结束实习的新手来回答一发~
@侯雯佩师姐已经说的很好了~她最开始提出的五层结构分析是《用户体验要素》里面的方法,一开始写竞品分析的时候也用到过这种方法,好处就是思路清晰,坏处就是功力不够的时候只能够局限于表面~ = = 话说师姐你看看你还缺实习生不【一脸辛酸】
因为团队比较小的缘故,所以又当了产品又要考虑下交互,学到点皮毛,和大家分享下~
A. PM和UX在工作上的内容有很大的重合度,我自己做产品的时候基本的流程都是
提出需求—需求讨论—原型设计—各部门需求接洽—制定计划—研发—及时review—版本上线—宣传和运营工作接洽—每日数据查看—用户回访—需求收集—提出优化
B. 而PM和UX在工作上的区别,个人理解,PM 更 注重用户需求,UX 更 注重用户体验;
所以,对照上面的进程,在进入原型设计的时候,需求应该已经是确定了的,当然,在我们团队,因为交互和产品是一个人,所以考虑功能的时候直接出原型图,之后再完善背后的逻辑细节~
C. 原型设计部分,也和之后进来的交互师姐讨论过,具体的流程应该是
需求确定: 确定整个产品功能逻辑—确定整个产品页面逻辑—确定单独一个页面
单独页面确定:展示信息有哪些?—信息优先级怎样的?—信息的展现形式?——交互原则check?
ok,下面一步步的进行解析,每个环节都一些要注意的地方~
1.需求确定
虽然不要你操心,但其实还是要操心一下的!怎么说?
需求是多种多样的,一旦多了,就要有优先级之分,这块单说能说一天,毕竟是产品的根!
先要注意优先级:Boss需求>(2B定制需求)>主要功能打通>往期需求优化
Boss给的需求肯定要做!但做之前一定要考虑下,这玩意儿真的要这么做么? 深挖老板的需求是非常重要的一部分!一方面明确做出来的东西有人用,一方面了解这个产品这么做的核心在哪,这样可能有更好的解决方案!另一方面,如果你能说出这个需求是伪需求,这不减少任务量么~
之后的排序是针对我们团队来说的,技术成本有限的情况下一定要考虑主要功能优先设计,并且尽可能去复用已有的页面和功能,节约开发成本!
其次,一定要注意需求细节,什么是需求细节?
我曾经一个页面改了6稿,就是因为没有弄清楚需求细节!那个痛啊!
比如,专栏里放视频,视频5个是一种展示方式,视频有10个可以是另一种展示方式,视频有N个就会有别的展示方式!视频的数量就是要考虑到的需求的细节!
2.确定整个产品功能逻辑—确定整个产品页面逻辑(= = 我感觉我要写好多~)
为什么要说这个,因为web端和app端因为屏幕尺寸和交互方式的不同,展示信息的方式是不一样的!!!深有体会!!!
所以,前面也说了,一个小的细节上的变动,就有可能导致整个页面层级发生改变,一个功能到底是用一个页面下拉展示完成,还是把层级拎出来,用2~3个页面收起or跳转等方式完成,是非常需要考虑的!
那么,在这之前,就一定要考虑好这个产品整体的需求逻辑和功能逻辑,这个应该是由产品经理提供相应的用户操作逻辑图来的!然后再结合交互方面的用户体验,确定页面多少和层级,为了让主要功能不能太深入,也不能整体太臃肿!
3.单独页面的页面设计(这个真的是核心,好难的~)
*展示信息有哪些?
需求上说要展示什么?
用户自己想看到什么?
我们希望用户看到什么?
顺便还要给运营的兄弟留个Banner位!
这么设计考虑到以后增加新的板块也会有位置可以空出来?
......
*信息优先级怎样的?
展示形式上遵循四大基本原则
统一(相同内容的样式上)
对齐(排版是基础和重点)
突出和隐藏(越是重要的信息越要突出,越是不重要的尽可能隐藏!)
......
*信息的展现形式?
展现形式就是为了实现之前的信息优先级
这块UI姐姐们最有发言权了,但同样我们在画原型图的时候也要展示出来!!
按钮的位置、颜色、大小、交互规范(悬停时?按下时?)
文字的颜色、大小、下划线、数量?
常用交互:滑动?缩放?虚拟面积拓展?
......
*交互原则check?
在我看来,交互的本质,是让用户用的爽,不消耗其原力(不要动脑子)
基本的check准则
用户当前位置?面表屑,顶部位置标注
异常错误提示?这个非常重要!
无数据页面提示?这个也要考虑!
填写表单时候的帮助信息?
及时的用户反馈?
......
好了,我就说这么多了,之后的事情,切图什么的,就交给UI和前端的师兄师姐就好了!
当然,在这之前,避免不了要改稿!!
如何避免改稿,在了解用户需求的同时,
其中的一点就是要善于沟通和交流!!
这一点我在专栏里面有写~\(≧▽≦)/~啦啦啦
不好意思,给自己的专栏导个小流量!
设计沟通三要素 - 猜花星 - 知乎专栏希望大家看了有自己的感悟~还有,有没有哪家公司愿意要我啊啊啊啊~
本人大三,产品设计历练中!一起加油喽~





