
Figma Design
Figma is a powerful, collaborative design tool for teams. Explore ideas and gather feedback, build realistic prototypes, and streamline product development with design systems.
Trusted by teams at
A faster, more efficient way of working
Figma brings together powerful design tools with multiplayer collaboration, allowing teams to explore ideas while capturing quality feedback in real time—or anytime.

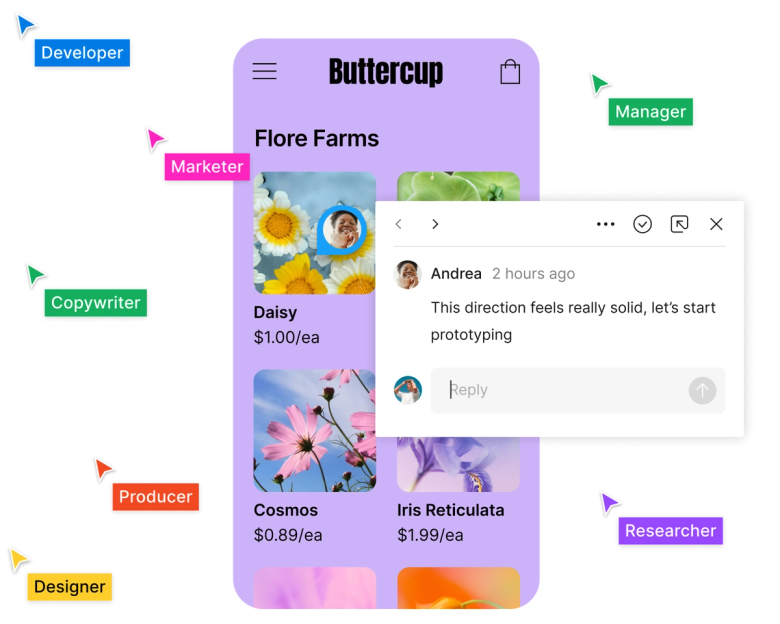
Alignment made easy
Work together in a multiplayer, version-controlled design file, and get contextual feedback from stakeholders with commenting.
Bring your designs to life—without leaving the canvas
Create realistic, no-code interactions with prototyping. Fine tune every element of your user experience by iterating and testing in a single tool.

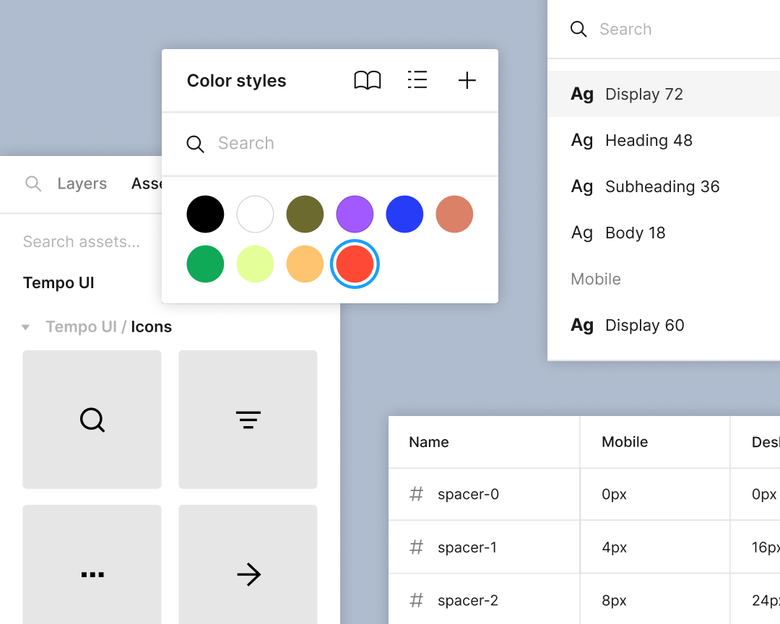
Enable consistency at scale
Standardize styles, components, and variables so that everything, from color to padding, scales seamlessly across your products and brands.
A creative canvas for all
Figma’s intuitive interface and features were built for the web, enabling industry experts and amateur designers alike to design with ease.
Adjust layers in layout
Uniformly rearrange, reorder, or adjust layers in your design with smart select.
Work smarter not harder
Spend more time actually designing—and less time manually resizing—with fully responsive auto layout.

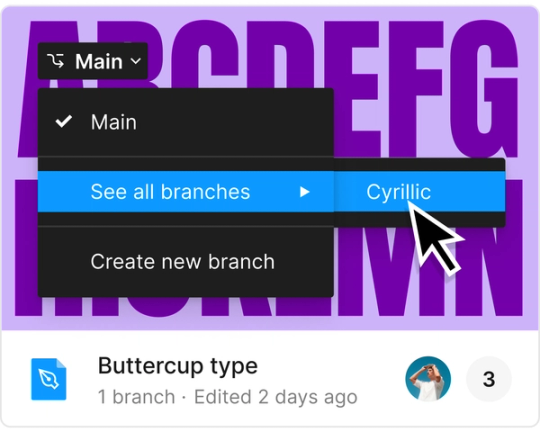
Branch off to iterate on design options
Use branching to freely explore possibilities, then bring those updates into your main design file with merging.

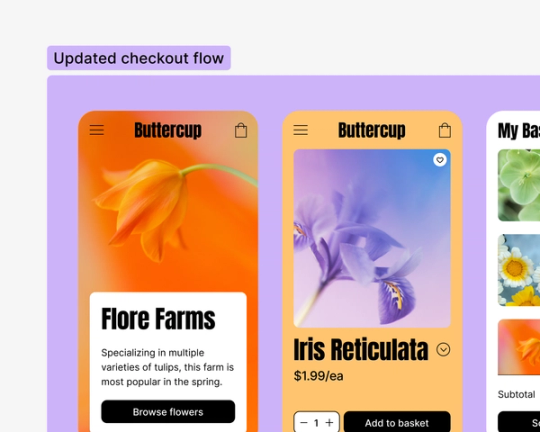
Get organized
Add sections and pages to files so designers, developers, and everyone in between can easily understand your files.

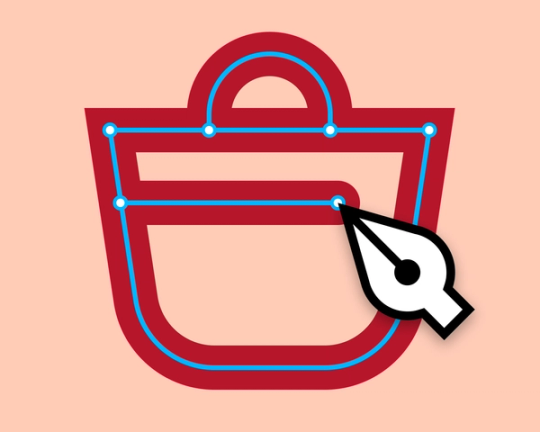
Create vectors
Use the pen tool to draw vector networks in any direction—no need to merge or connect to the path’s original point.
Customize type
Enjoy more control and better creative expression with OpenType and variable fonts in Figma.
Level up with community and partner resources

Customize your workflows
Automate tasks, bring data into your designs, and boost collaboration with a wide range of plugins and widgets created by—and for—the community.

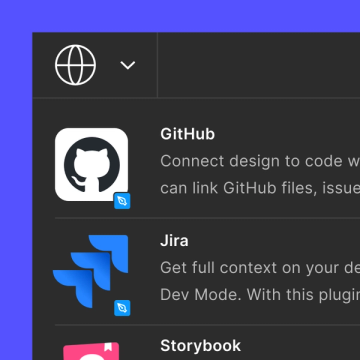
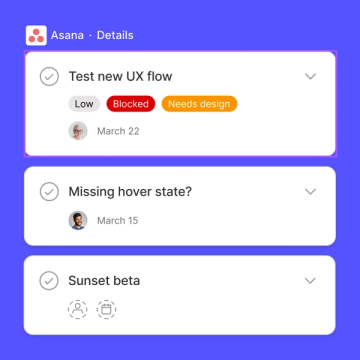
Integrate your tech stack
Connect your Figma files to other tools, like Asana and Microsoft Teams, with helpful integrations that keep you organized and efficient.

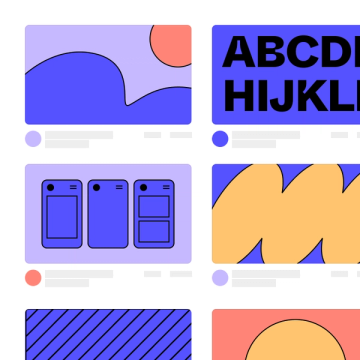
Files and templates
Find the right templates and files to start your next project. Whether you need wireframes, UI kits, or research guides, there’s something for everyone.
Figma brings together designers, project managers, product managers, and engineers. The quality of feedback is 10x better.
Shawn Lam, Head of Design, Zoom

Supporting your end-to-end design workflows

Brainstorm and beyond
Define ideas, align on decisions, and move work forward in FigJam, the collaborative online whiteboard for teams.

Make it feel real
Create high-fidelity, animated prototypes in a few clicks right from your design canvas.

Get to coding faster
Translate designs into code faster with Dev Mode, a new space for developers in Figma.




