快速上手
在 准备完环境 后,接下来为大家介绍如何在 1 分钟内将设计稿转换为小程序源代码。
快速上手的教程将以上传 Sketch 设计稿的流程作为范本介绍。Photoshop使用插件上传之后流程与Sketch一样。
CodeFun 的使用流程只有 3 个步骤:
- 在 Sketch 插件中 上传 设计稿
- 在 CodeFun 工具中 查看 代码
- 将生成的代码 拷贝 到自己已有的工程中即可

上传设计稿
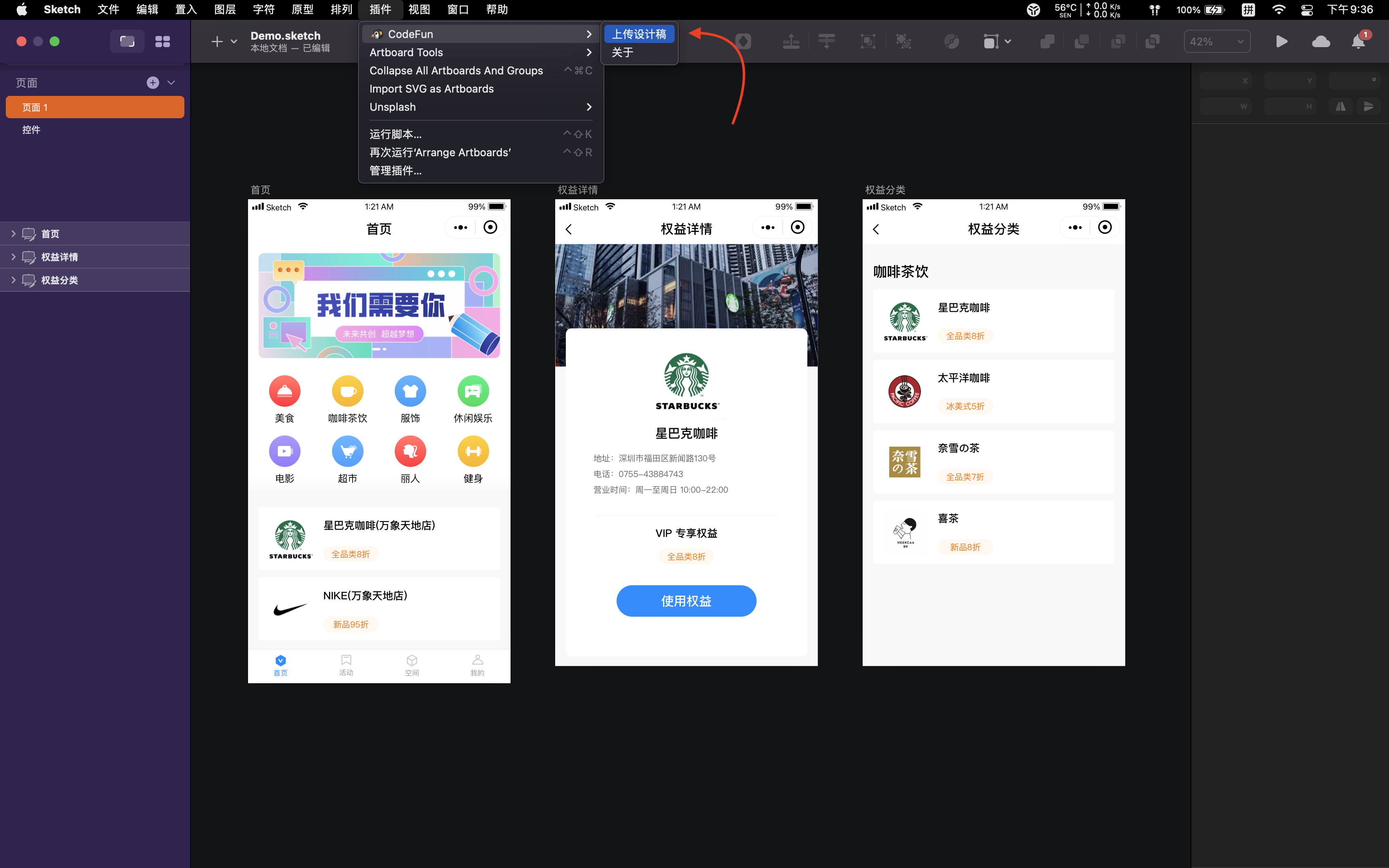
加载一份 Sketch 设计稿,然后插件菜单中打开 CodeFun 插件界面。
Sketch 菜单 > 插件 > CodeFun > 上传设计稿

在插件上登录账号
通过插件创建一个项目
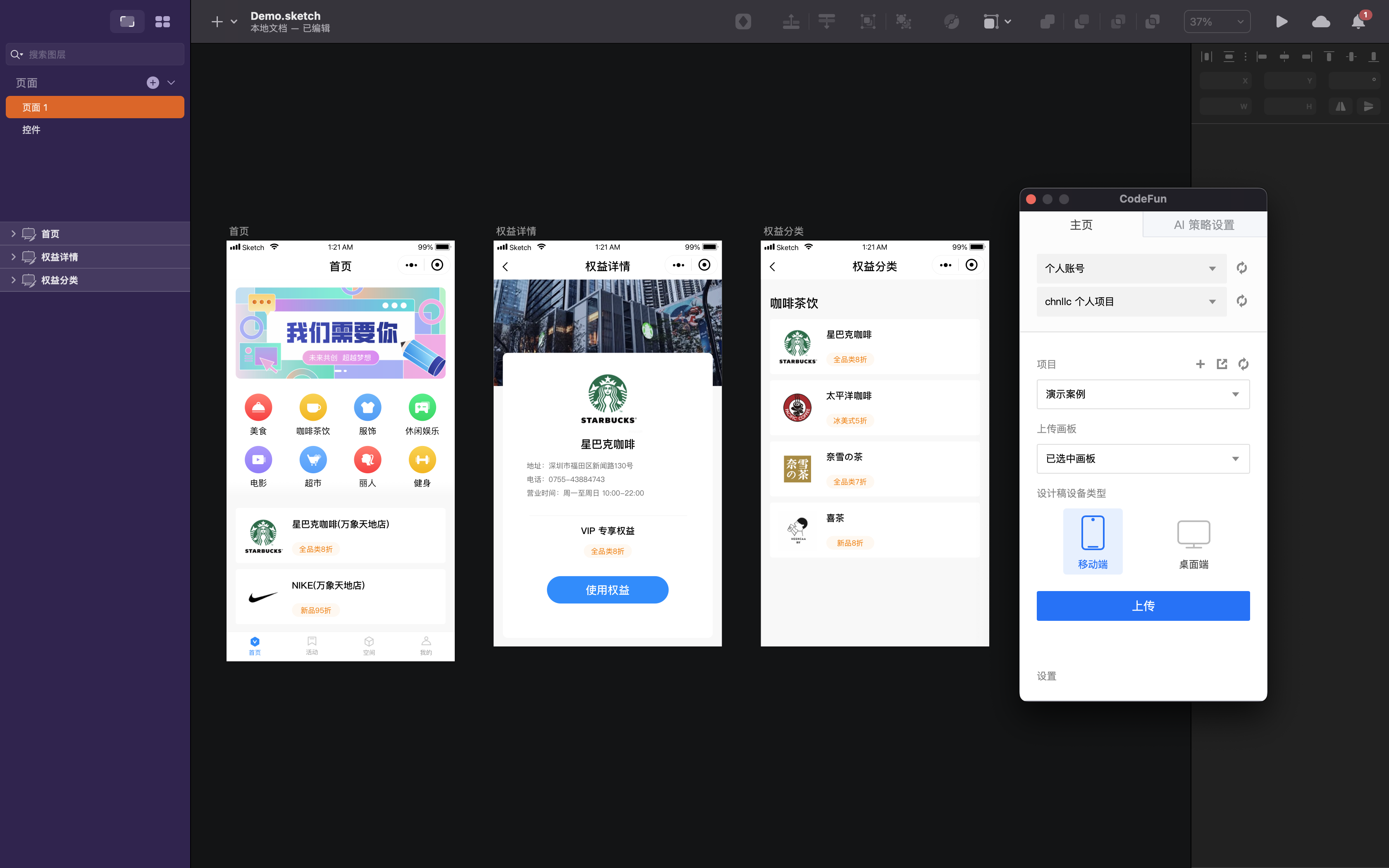
然后选择项目和上传页面。
- 选中账号,选择需要上传到哪个团队中
- 选择项目空间,表示当前上传的页面将放置到指定项目空间,这里选择默认的个人空间
- 选择项目,表示当前上传的页面将放置到指定的项目空间中具体项目下,这里选择刚刚创建的 演示案例 项目
- 选择上传的页面,可以选择单张或上传全部页面

例子中有 3 个页面,这里选择【该页面全部画板】。 上传完成后,点击【查看项目】按钮。

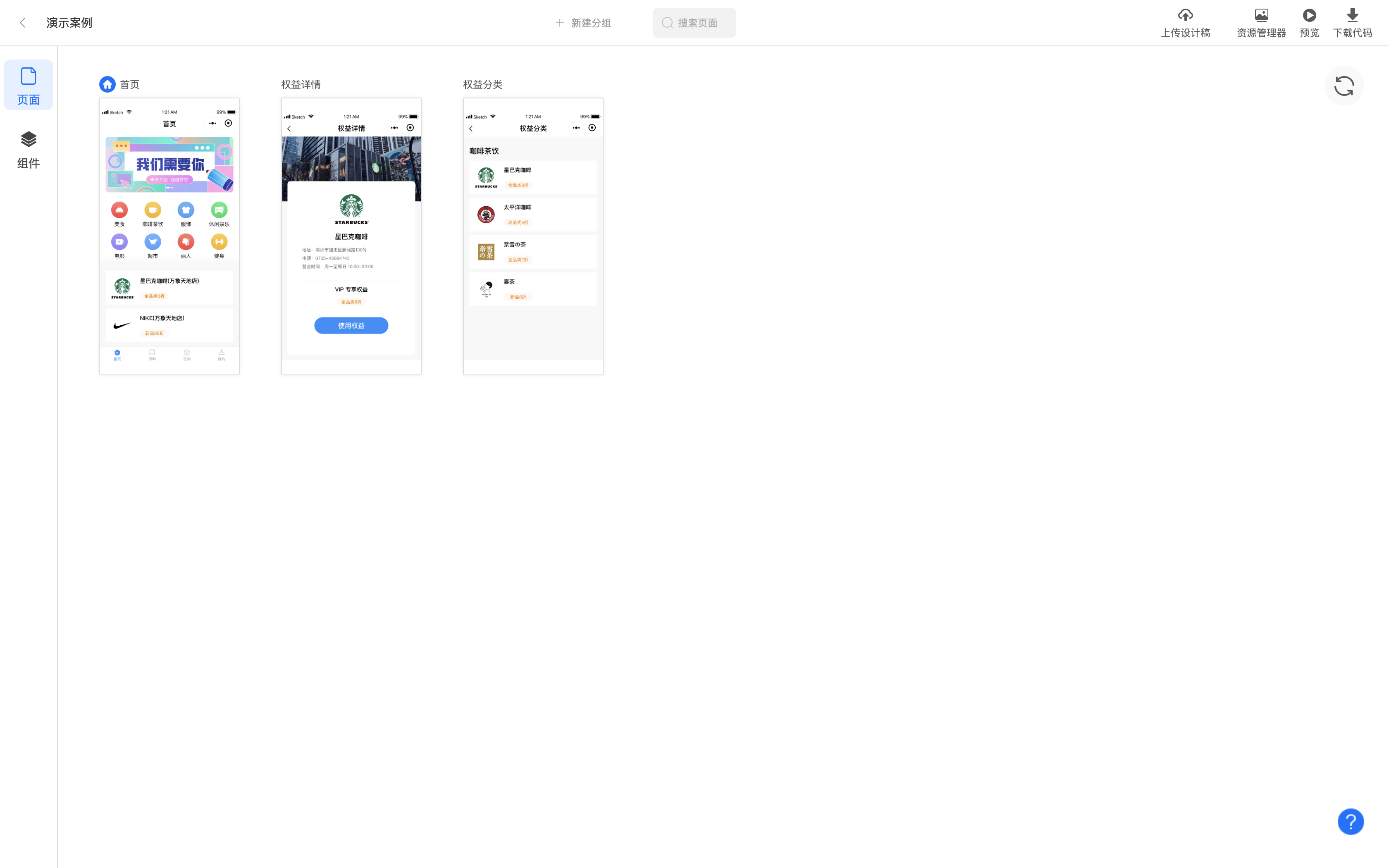
回到 CodeFun 工具界面,看到刚才上传的页面。

查看代码
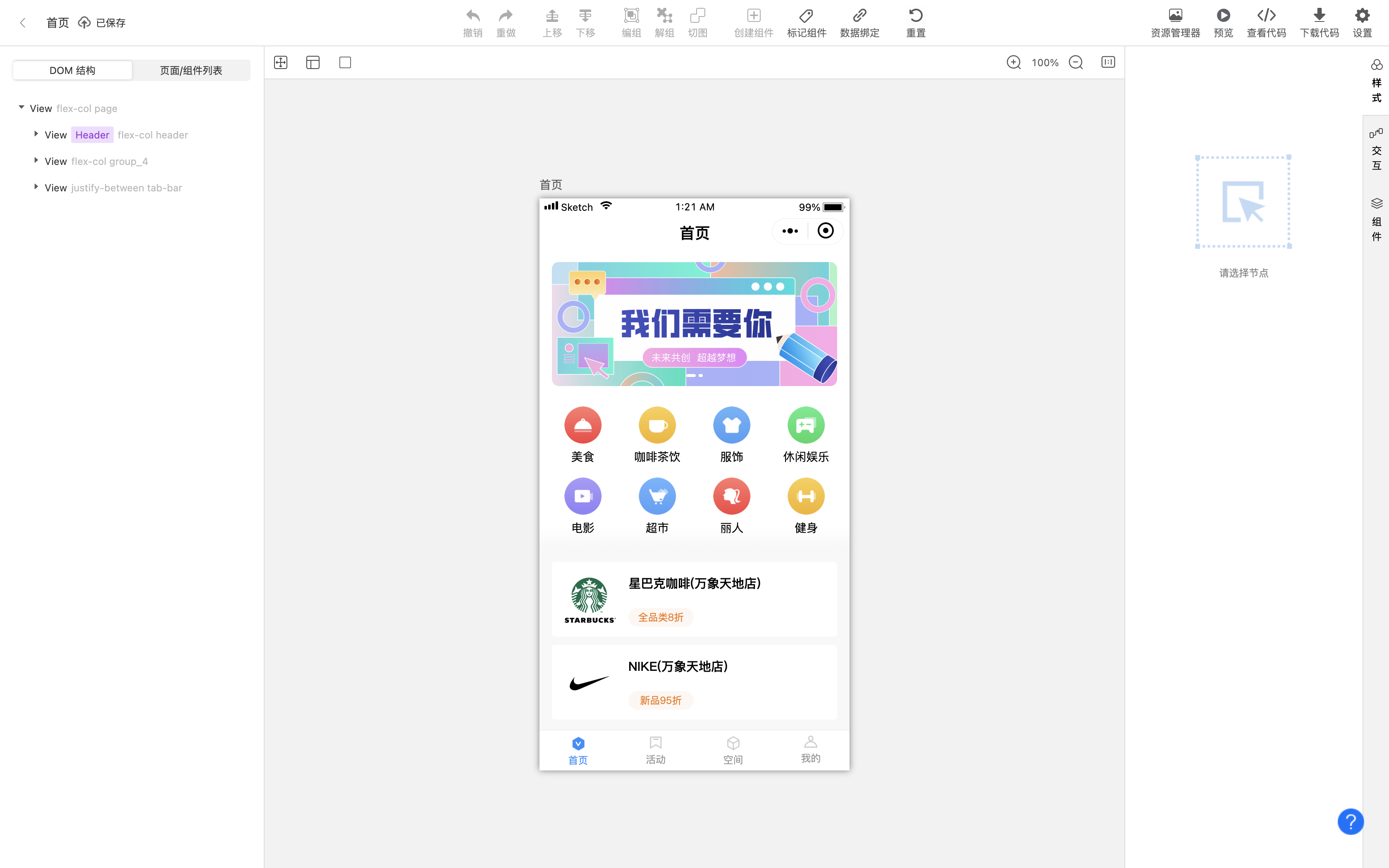
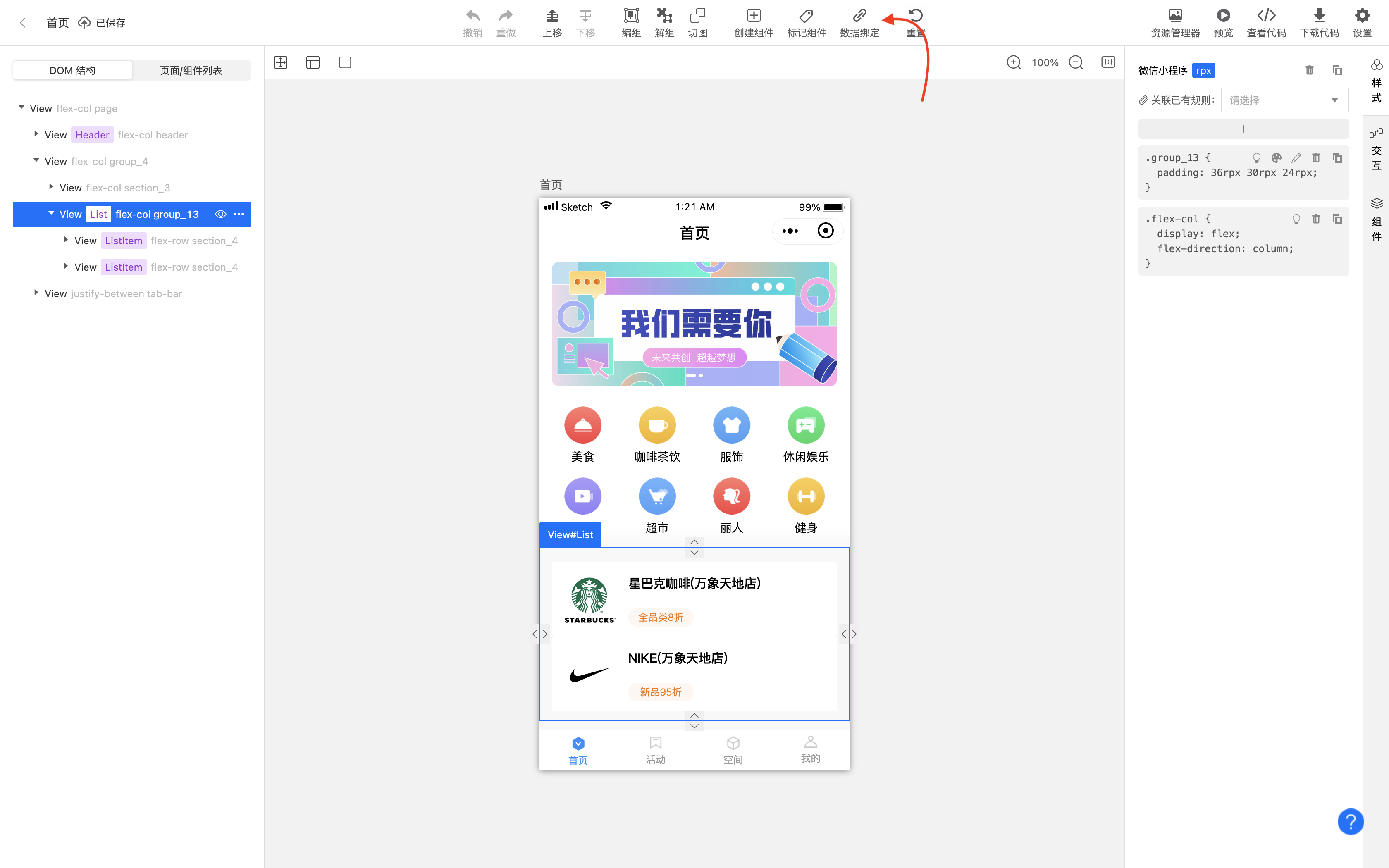
选择一张设计稿,进入详情页,如图所示:

详情页总体分为左中右三部分
- 左边栏显示文档树,后文称 DOM Tree ,该树结构跟 HTML 的树结构保持一致
- 中间是 画布 区域,可以用于选择元素对象
- 右边栏是被选节点的 属性面板 ,用于展示样式属性、交互配置和组件配置
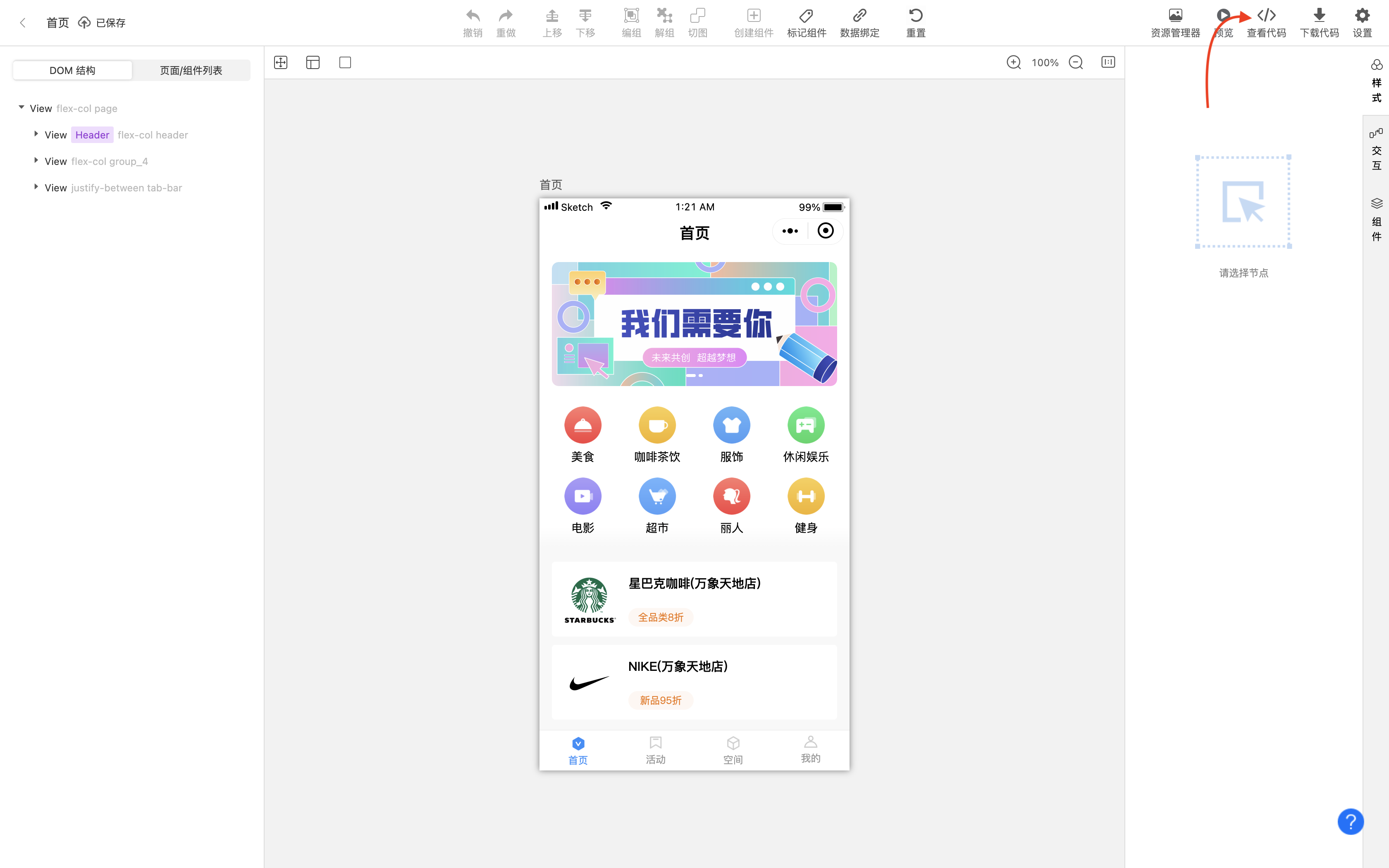
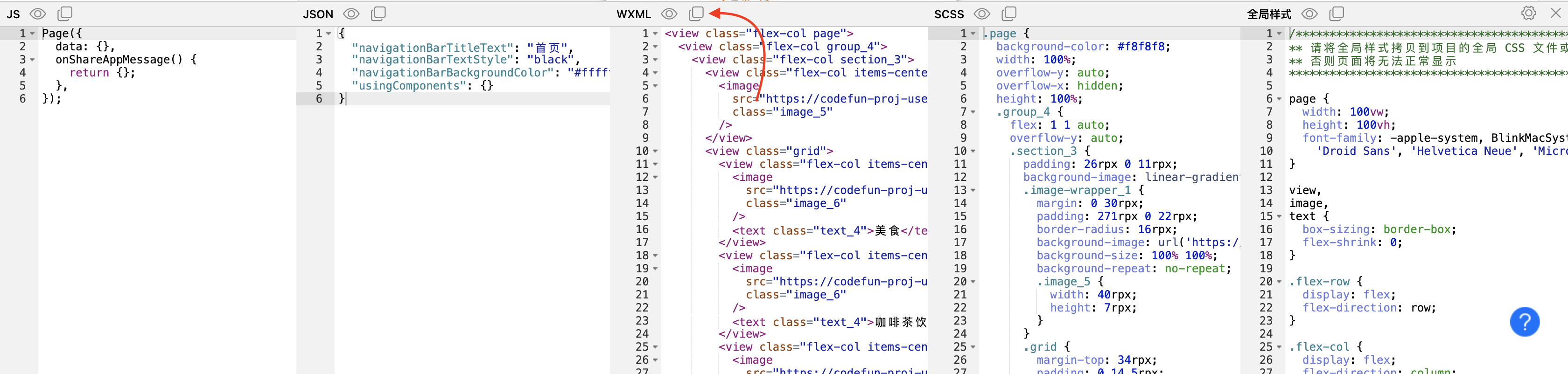
点击顶部工具栏右上角的 查看代码 按钮,打开代码面板

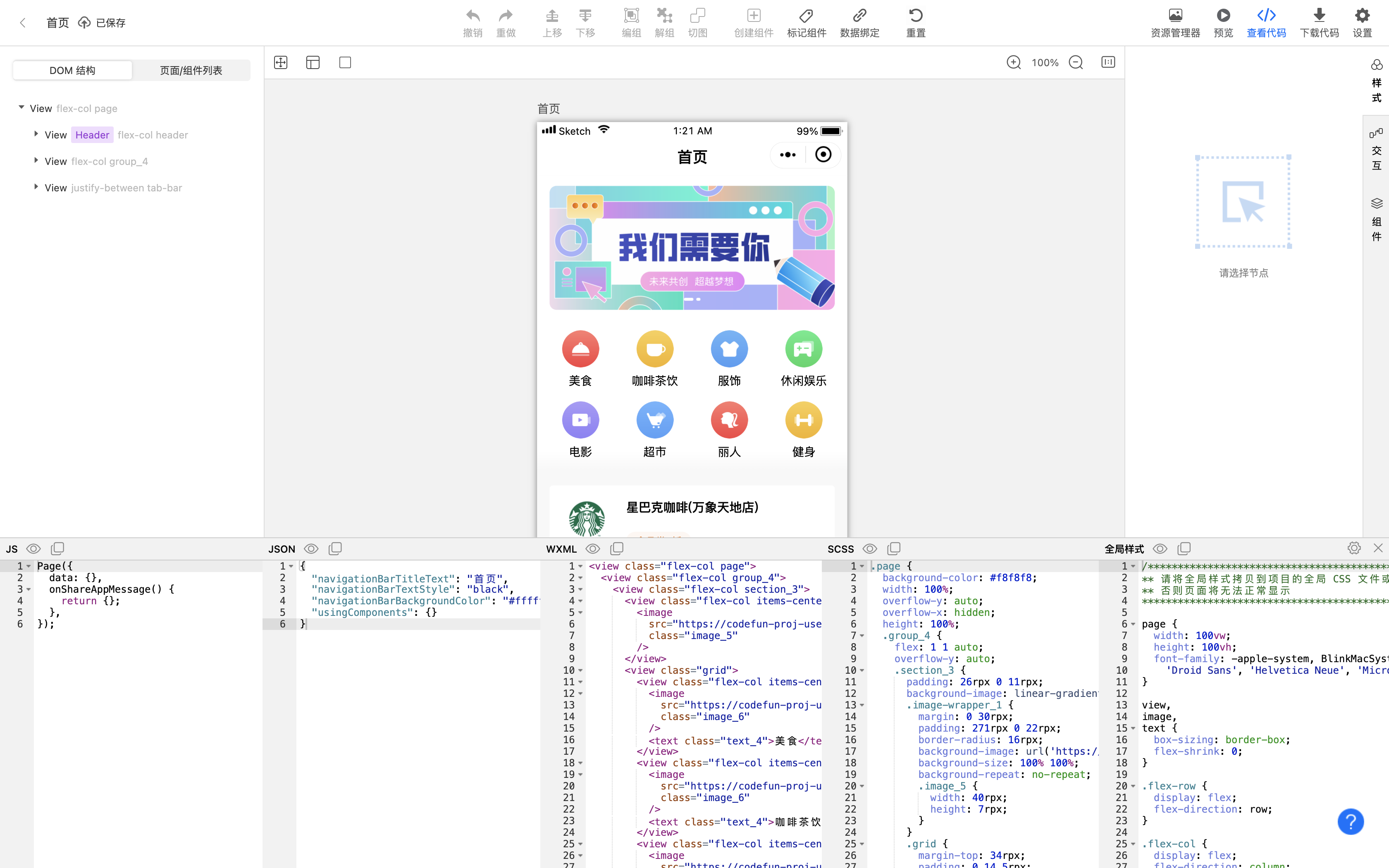
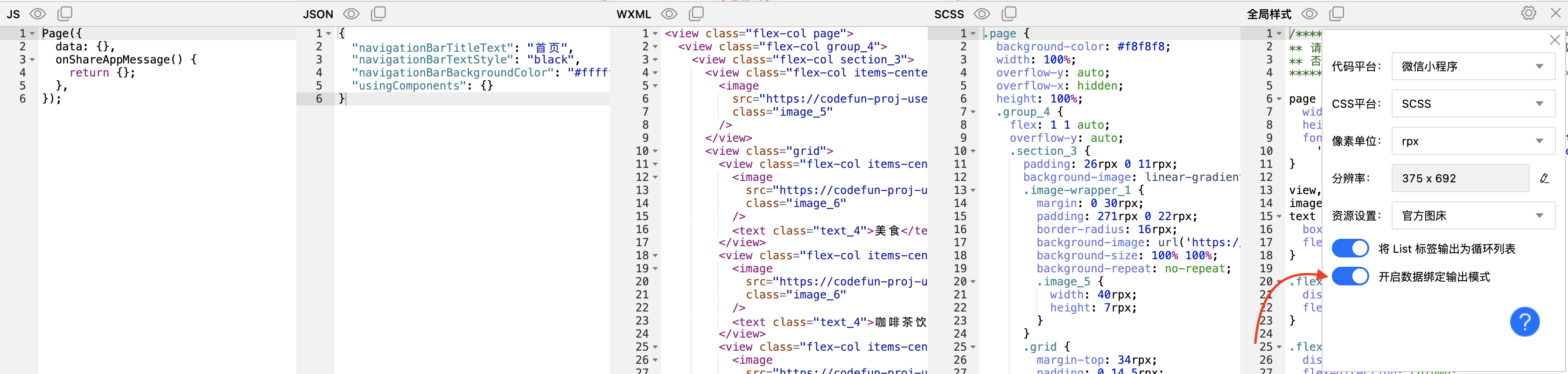
代码面板中默认展示 4 列,分别展示 HTML、CSS、JS 和全局样式的代码。

第一次打开时,会默认展示 设置面板 ,如果不做任何修改,那么查看到的是小程序平台的原生代码。
依次点击 复制 按钮,很方便地将代码拷贝到系统的粘贴板中。

得到
v-for
代码
对于 List、Grid 而言,我们希望得到的代码遵循一种可循环的模式,能够根据数据的长度而自动变化,而不是静态元素的重复拼凑,所以它们在 HTML 上应该是类似 VUE 中
v-for
的写法。
CodeFun 可以支持输出
v-for
模式,以页面中下方的 List 为例,讲解如何得到循环代码。
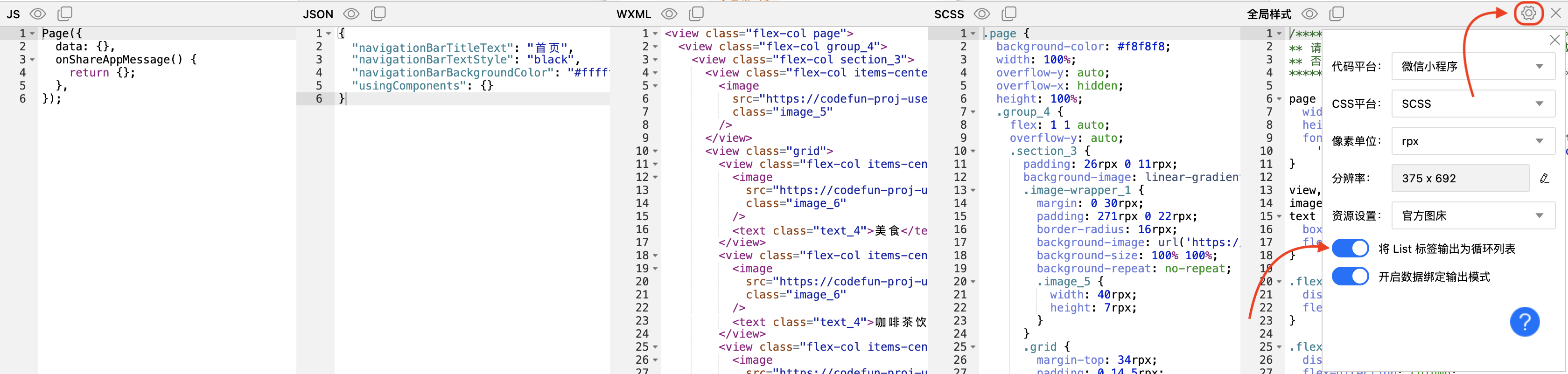
首先,在代码面板中点击右上角的【设置】按钮,打开【输出为循环列表】的选项,打开这个全局选项后,页面中被打上 List、Grid 这类循环列表标签的元素,都将翻译成
v-for
的模式。

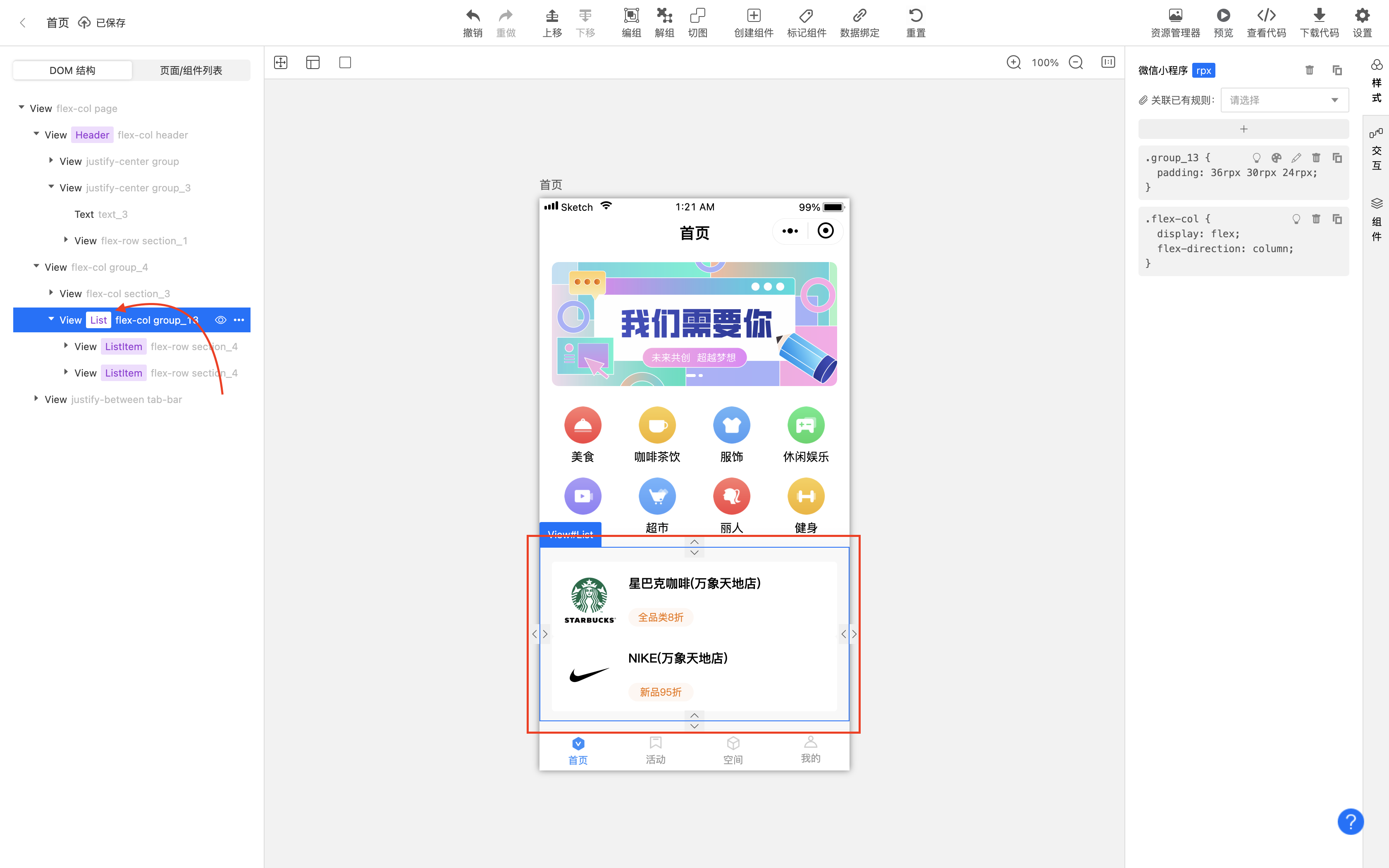
接下来为需要
v-for
的区域打上 List 标签,选中 List 最外层的 View 节点。

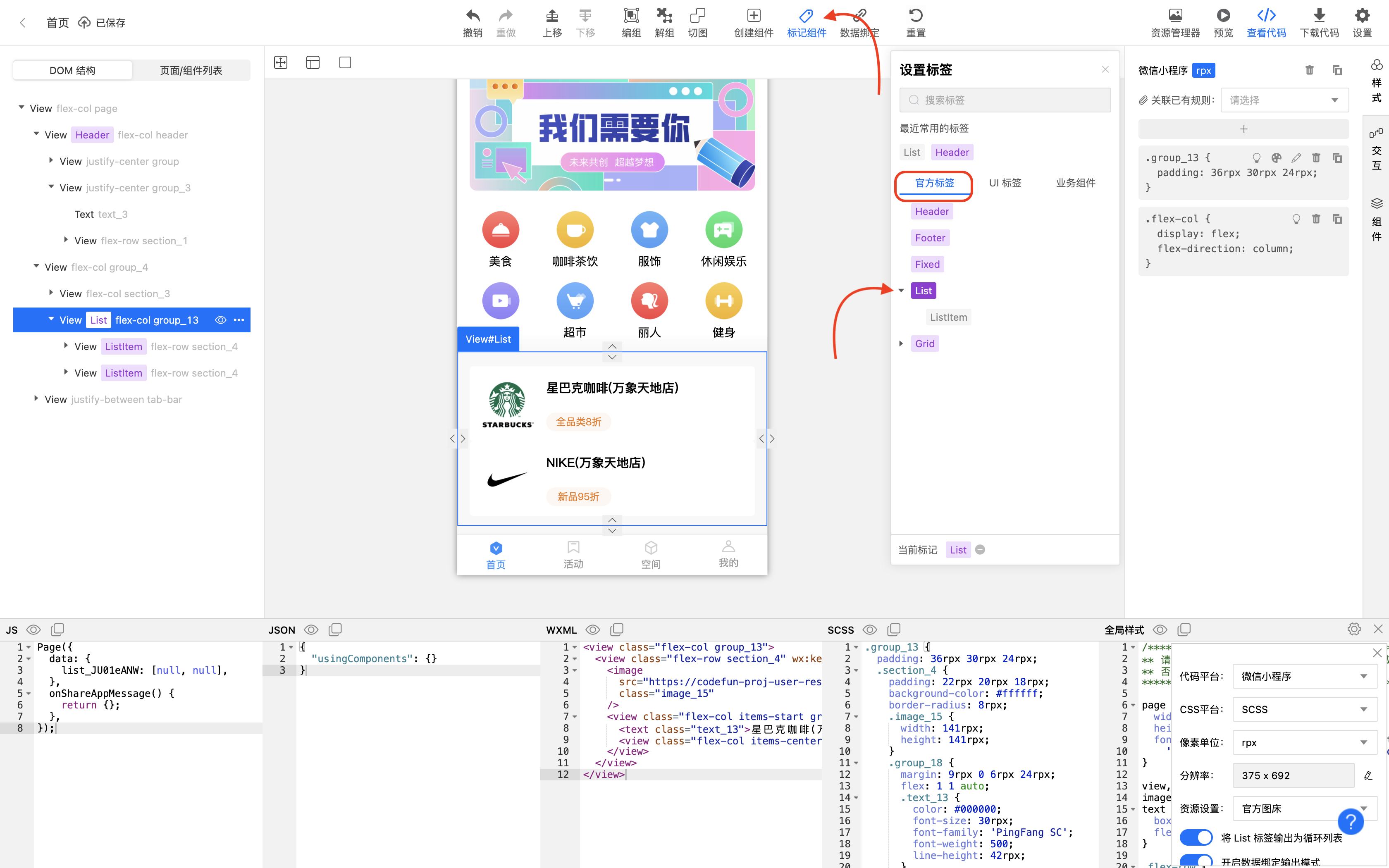
点击 Viewport 右上角的【标签】按钮,打开标签面板,然后选择 【List】 标签。 目的是将区域标记为 List。
确保打标签时 List View 节点应该是被选中的状态。

标记完成后,List 区域的代码变为基于
v-for
的写法。
<div class="flex-col list">
<!-- 已改为 v-for 风格 -->
<template v-for="(item, i) in [0,1,2]">
<div class="list-item flex-row" :key="'item' + i">
<div class="flex-row">
<span>全部权益</span>
<img src="..." class="image_16" />
</div>
<div class="right-group flex-row">
<span>热度</span>
<img src="..." class="image_17" />
</div>
</div>
</template>
</div>
数据绑定
一个正常的列表由于其数据是从后端读取得到的,所以在 HTML 中的代码通常是需要用变量去绑定,当变量内容更新时,页面展示的效果也同时更新。
现在的代码虽然是基于
v-for
风格的,但里面的图片、文本的数据依然还是静态的。
接下来,我们把这些静态元素替换成 JS 中的动态变量。
首先,打开代码设置面板,开启 DataBinding 输出模式

由于【CSS】面板和【全局样式】面板暂时不需要用到,所以先关掉对应的选项隐藏它们。
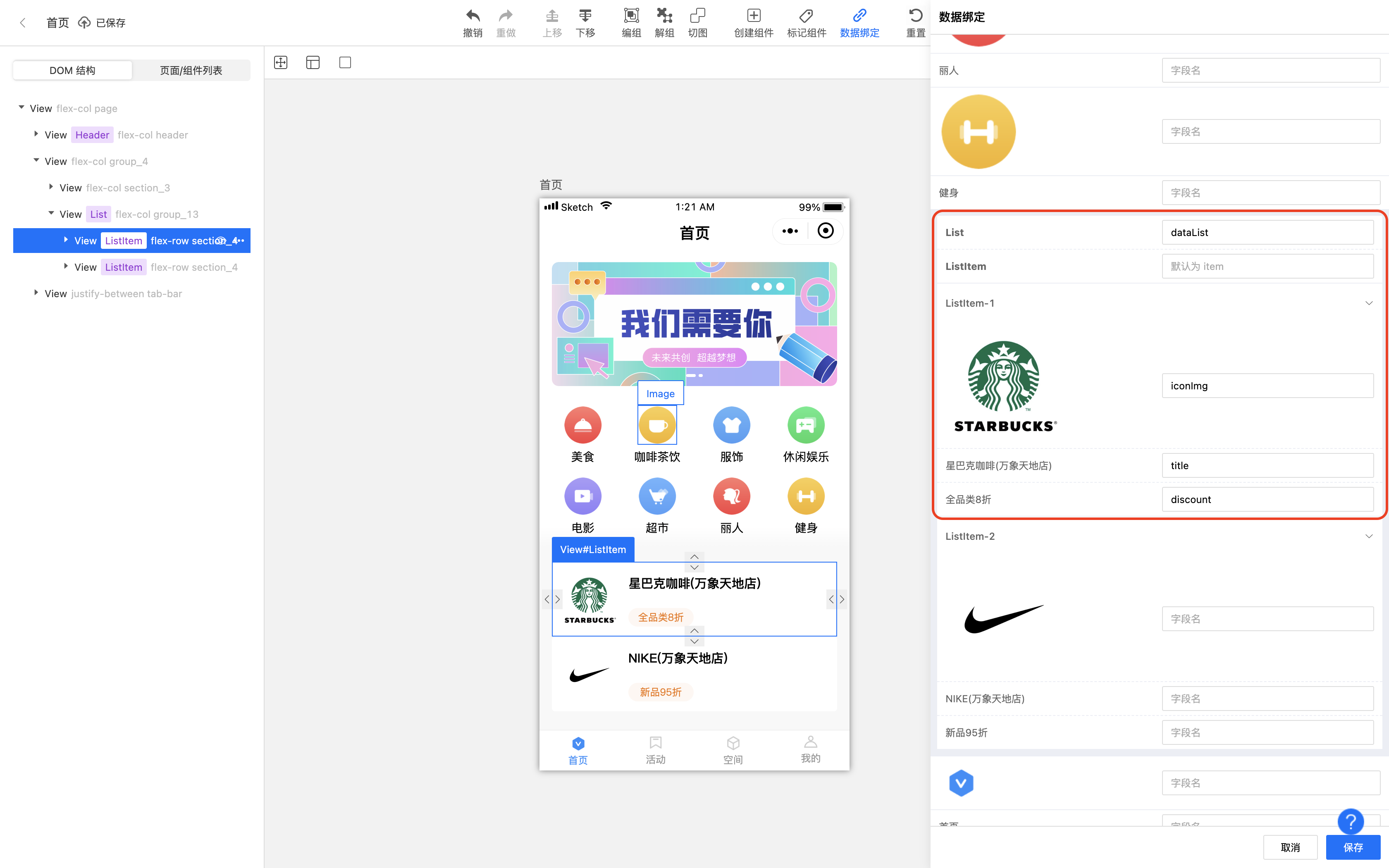
选中 List 的最外层 View,然后点击 Viewport 右上角的【数据绑定】按钮,

页面右边出现数据绑定面板,面板展示的是 JS 中变量的名字,默认情况下页面中的元素都是静态的,并非取自 JS 变量,所以面板中的内容都是空的。

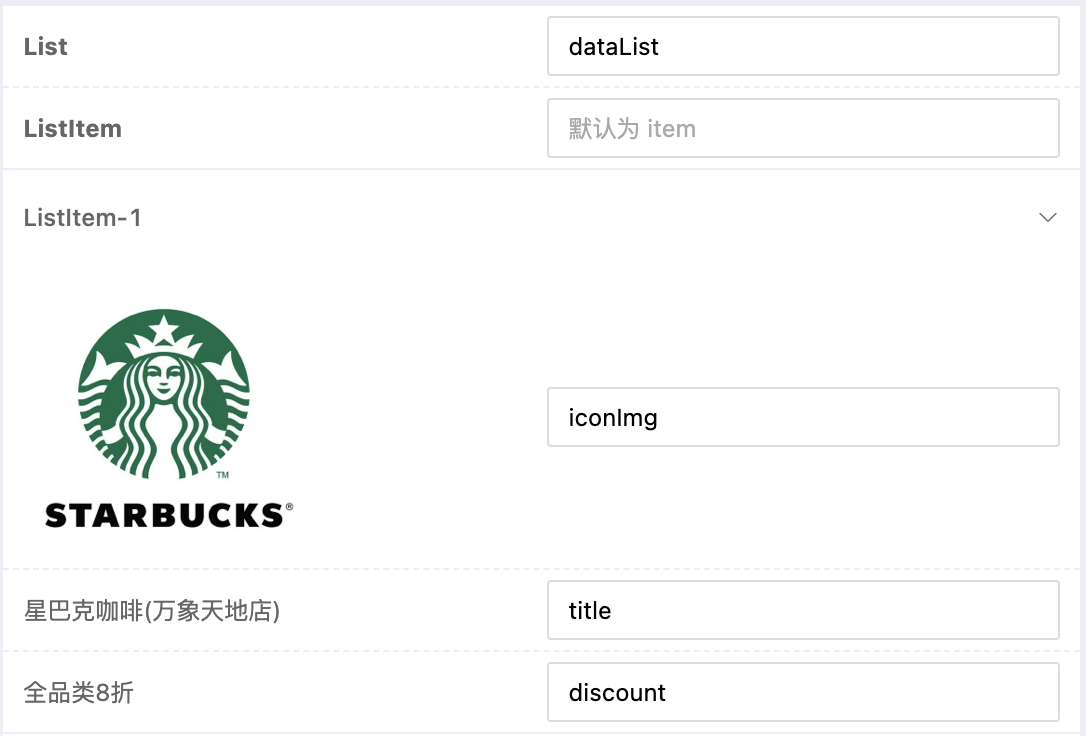
这里对 List 区域中的变量进行命名。
在 List 右边的输入框中填写 dataList,表示列表的数据来源于一个叫 dataList 的变量。
列表成员中都有一个图片,这里只需要填写第一个成员即可,这里填写它的变量名叫 iconImg。每个成员的上方都有一行文字,变量命名为 title,最后关于折扣的元素命名为 discount。
填写完毕后,点击右下角 保存 按钮。

保存后回到代码面板,这时代码已经更新,HTML 中原来的静态元素被替换成花括号的变量模式
<!-- HTML -->
<div class="flex-col list">
<!-- 静态内容已被 JS 变量代替 -->
<template v-for="(item, i) in dataList">
<div class="list-item flex-row" :key="'item' + i">
<img class="image_19" :src="item.iconImg" />
<div class="right-group flex-col">
<span class="text_16">{{item.title}}</span>
<div class="bottom-text-wrapper flex-col items-center">
<span>{{item.discount}}</span>
</div>
</div>
</div>
</template>
</div>
而原来 HTML 中的静态元素的值则被抽取到了 JS 代码中
// Javascript
export default {
data() {
return {
dataList: [ // 列表的数据源变量
{
iconImg: "...", // list item 中的图片对应的变量
title: "星巴克咖啡(万象天地店)", // list item 中的标题元素对应的变量
discount: "全品类8折", // list item 中的折扣元素对应的变量
},
{
iconImg: "...",
title: "NIKE(万象天地店)",
discount: "新品95折",
},
],
};
},
};
如果你希望在微信小程序工具中预览效果,请查看更详细的 获取代码 章节。

