今天想要编写一个管理员管理用户的界面,显示用table显示出所有的数据库中的数据。然后通过编辑按钮可以编辑那一行的数据,并且可以保存,没做过不知道,太烦了
首先,我是使用的javascript,innerHTML代码,将那一行表格中间的代码用来代替,这样就可以修改数据了,但是还要将编辑按钮改成确定与取消按钮
一开始是如下方式写的
js代码:
function edit(data){
var str=data.parentNode.parentNode;
str.cells[1].innerHTML="<input type='text' value='"+str.cells[1].innerText+"'/>";
str.cells[2].innerHTML="<input type='text' value='"+str.cells[2].innerText+"'/>";
str.cells[3].innerHTML="<input type='text' value='"+str.cells[3].innerText+"'/>";
str.cells[6].innerHTML="<input type='text' value='"+str.cells[6].innerText+"'/>";
str.cells[7].innerHTML="<input type='button' οnclick='save(this);' value='保存'/><input type='button' οnclick='resert();' value='取消'/>";
最后一行的更改没有问题,但是点击事件没有用,即使我找网上方法将上述代码更改为:
"<input type=‘button’ οnclick=“save(this)” value=‘保存’/><input type=‘button’ οnclick=‘resert();’ value=‘取消’/>"
甚至直接点的:
"<input type=‘button’ οnclick=“alert(“hello!”)” value=‘保存’/><input type=‘button’ οnclick=‘resert();’ value=‘取消’/>"
怎么点击都没有反应
后面找到了一篇文章,链接如下:
链接: https://blog.csdn.net/qq_28883885/article/details/70767629.
受到启发
更改代码如下:
$(function(){
$("input:button").click(function(){
if($(this).val()=="确认"){
$.ajax({
type:"post",
url:"adminfun_action_update.action",
data:{
admin_id:$(this).parents("tr").children("#admin_id").children('input').val(),
admin_name:$(this).parents("tr").children("#admin_name").children('input').val(),
admin_password:$(this).parents("tr").children("#admin_password").children('input').val(),
admin_power:$(this).parents("tr").children("#admin_power").children('input').val()
dataType:"json",
success:function(res){
if(res!=null)alert("提交成功");
});
str=$(this).val()=="编辑"?"确认":"编辑";
$(this).val(str);
$(this).parent().siblings("td[id]").each(function(){
var obj_text = $(this).find("input:text");
if(!obj_text.length)
$(this).html("<input type='text' value='"+$(this).text().trim()+"'/>");
$(this).html(obj_text.val());
});
});
上述代码注释详细,若不懂,可百度。
接下来就是后端代码的接收:
HttpServletRequest request = ServletActionContext.getRequest();
admin_id = Integer.parseInt(request.getParameter("admin_id"));
admin_name = request.getAttribute("admin_name").toString();
admin_password = request.getParameter("admin_password").toString();
admin_power = Integer.parseInt(request.getParameter("admin_power"));
1、更改前
2、点击编辑指定的更改为input text框

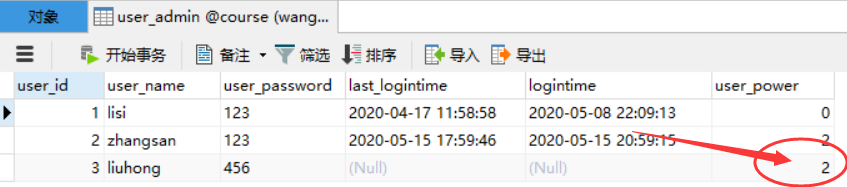
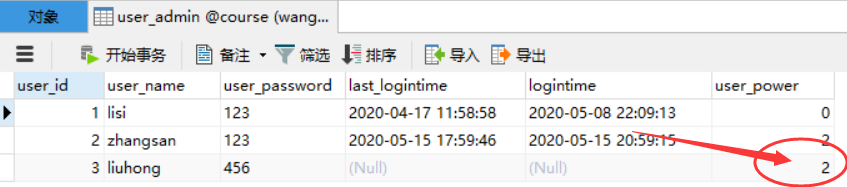
3、改前的mysql中的表

4、修改数据

5、点击确认

6、数据库中表的数据查看

若有不足,还请指教,新手起步,留作纪念,也供来者参考
table 点击编辑 修改当前行先看效果图html+js<c:forEach items="${goodsS}" var="goods">
<tr bgcolor="#DEE5FA">
<td align="center" id="goodsId" class="txlrow"><c:out
<button type="button"class="layui-btn layui-btn-sm" onclick="update(this, {{type1.expressNum}})"><i class="layui-icon"></i></button> <hr>
2,由这个点击按.
昨天已经成功添加了一行,今天希望所添加的一行可以进行单元格编辑。
然而,发现添加了edit:’text’以后也不可以进行单元格编辑,而原本已有的数据可以,因此通过浏览器调试看了原有数据的样式,如图所示:
因此,将点击按钮添加一行<tr>标签的方法,修改为如下:
$("#addTable").click(function(){
var tr=" <tr>"+
" <td data-field='domainId' data-edit='text'> <div class='layui-table-cell laytable-cell-1-domainId '>11 </div></td
目录需求概述完整代码结果图
表头和表格数据都来自于后台,在表格的最后一列加上操作列,操作列中存放编辑和删除按钮,当表格行处于编辑状态时,按钮变为保存和修改按钮。
关于编辑状态的切换参考自: 链接.
<template>
<el-container class="fillcontain">
<el-main>
<el-row>
<el-col :span="24" ref="right">
//服务列表页面动态加载服务
function ready() {
var url = base_path+"console/cfg/getBaseLayers/"+configId;
$.ajax({
url:url,
type:"get",
dataT
这里写目录标题请简述你对vue的理解请简述vue的单向数据流Vue中指令有哪些常用的修饰符v-text与{{}}与v-html区别v-on可以绑定多个方法吗Vuex是什么?怎么使用?在那种场景下使用Vue中路由跳转方式(声明式/编程式)路由中name属性有什么作用?vue跨域的解决方式Vue的生命周期请简述Vue路由模式hash和history,简单讲一下Vue生命周期的作用Vue路由传参的两种方式,params和query方式与区别Vue数据绑定的几种方式Vue注册一个全局组件vue.component
我们在做前端时,经常会要求文字只在一行显示。当一行文字超过DIV或者Table的宽度的时候,浏览器中默认是让它换行显示的,如果不想让他换行要怎么办呢?通过CSS中的word-break,white-space可以达到不换行的效果。用CSS让文字在一行内显示不换行的方法一般的文字截断(适用于内联与块):.text-overflow{display:block;/*内联对象需...
element UI table 展开行优化element UI table 展开行只显示一行,解决异步显示问题vue.set介绍HTML代码js代码`如果感觉我的对你有用请点个赞,有问题可以讨论!`
element UI table 展开行只显示一行,解决异步显示问题
vue.set介绍
HTML代码
<!-- 父级代码 -->
<el-table
:data="tableData"
@expand-change="currRowchange"
:row-key=
<div class="ibox-content col-md-12" style="padding-top: 0px; border: 0px; height: 100%; width: 100%">
<table class="table" id="filedTable">