cnpm install
上述切换镜像的方式比较麻烦。这里推荐一款切换镜像的工具:nrm
- 使用
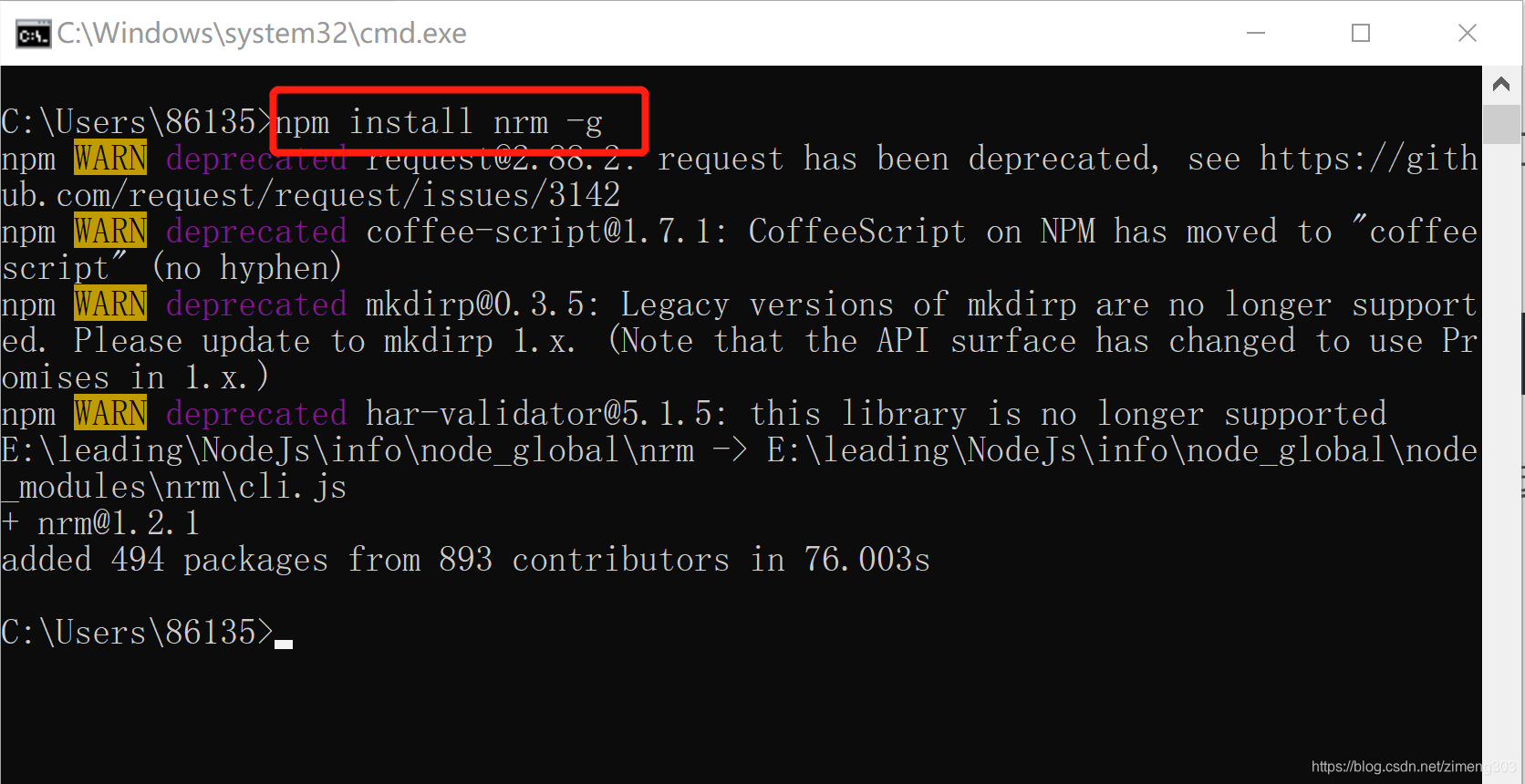
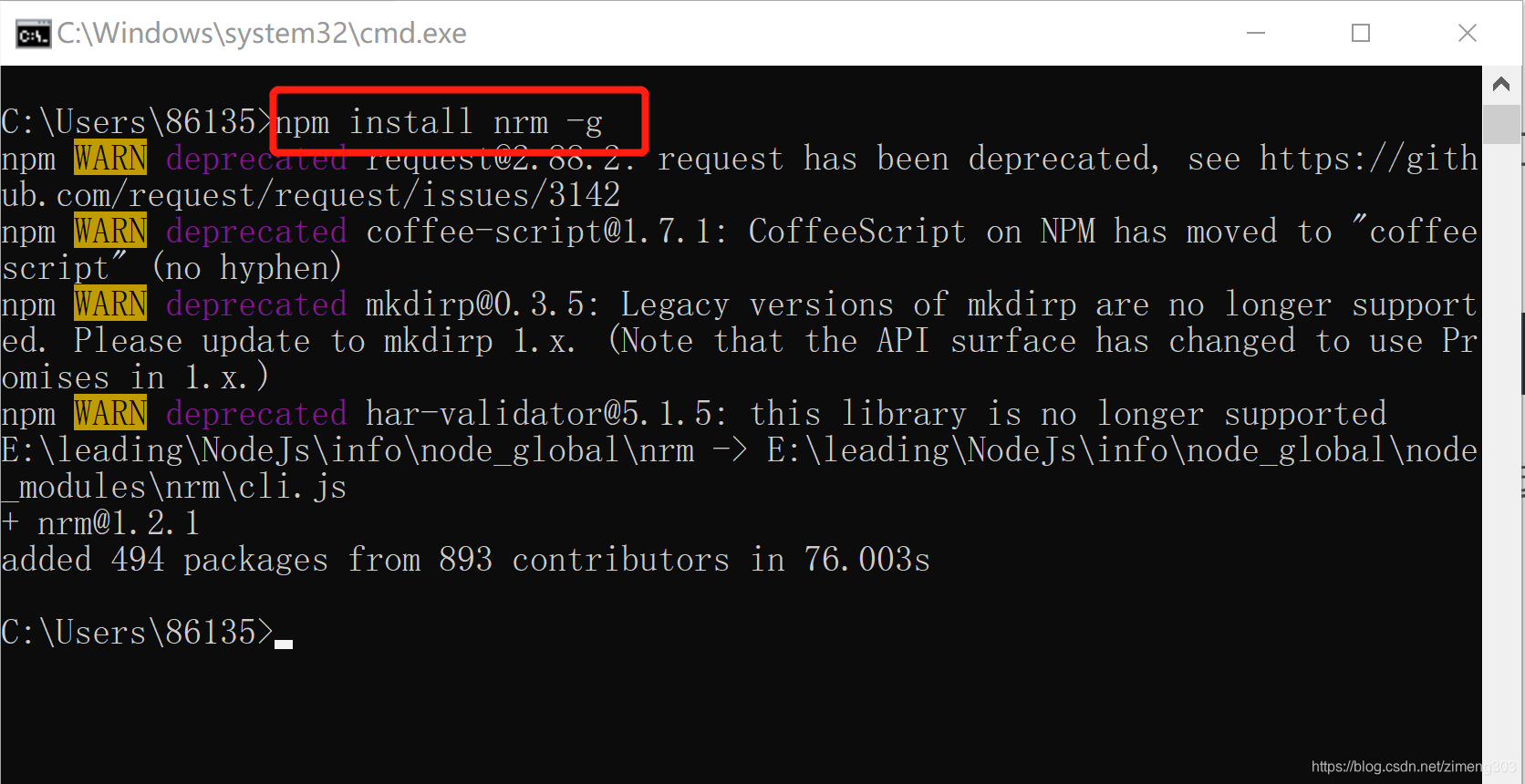
npm 全局安装 nrm npm install nrm -g
执行命令,效果如下:

- 通过
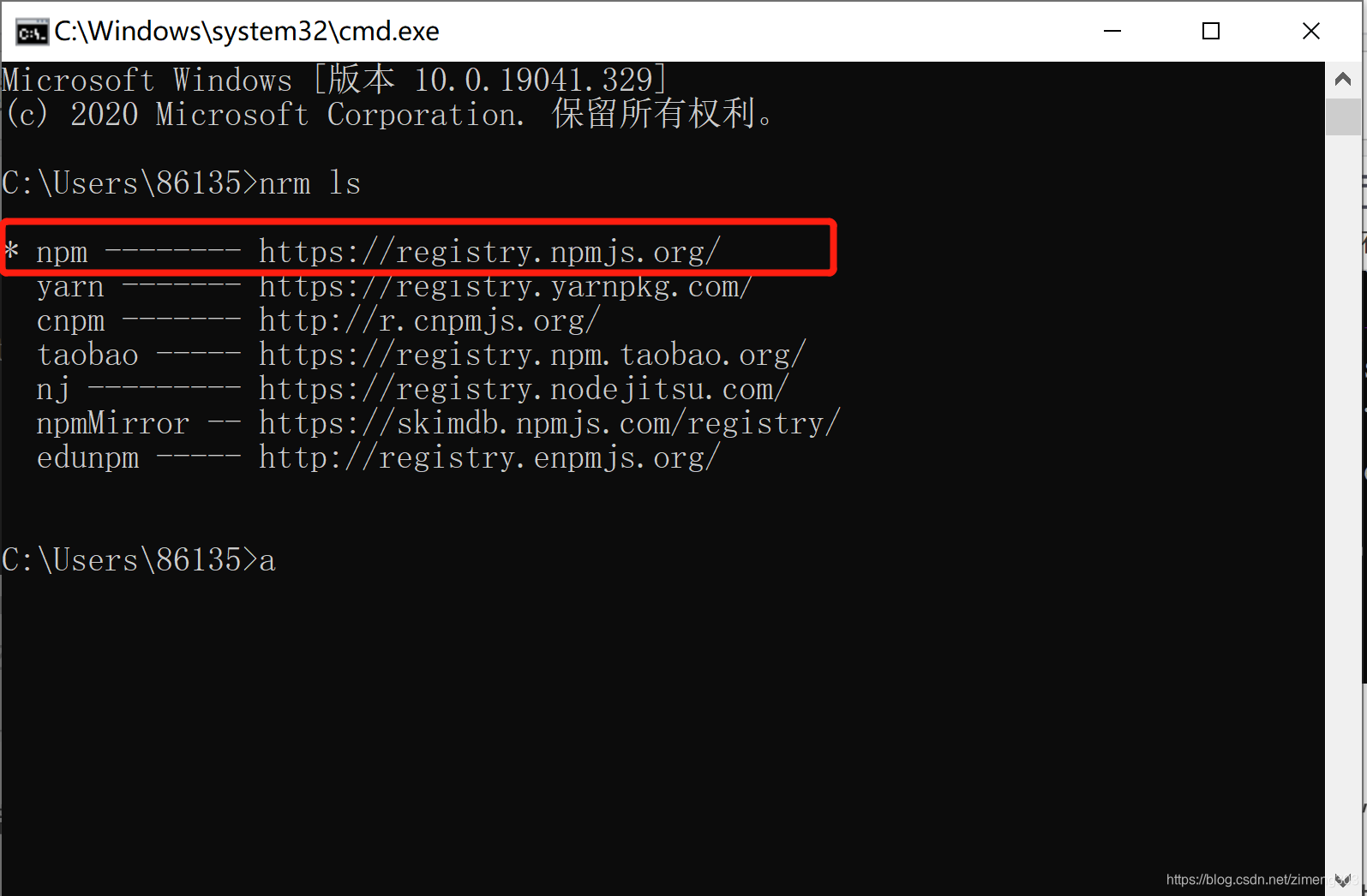
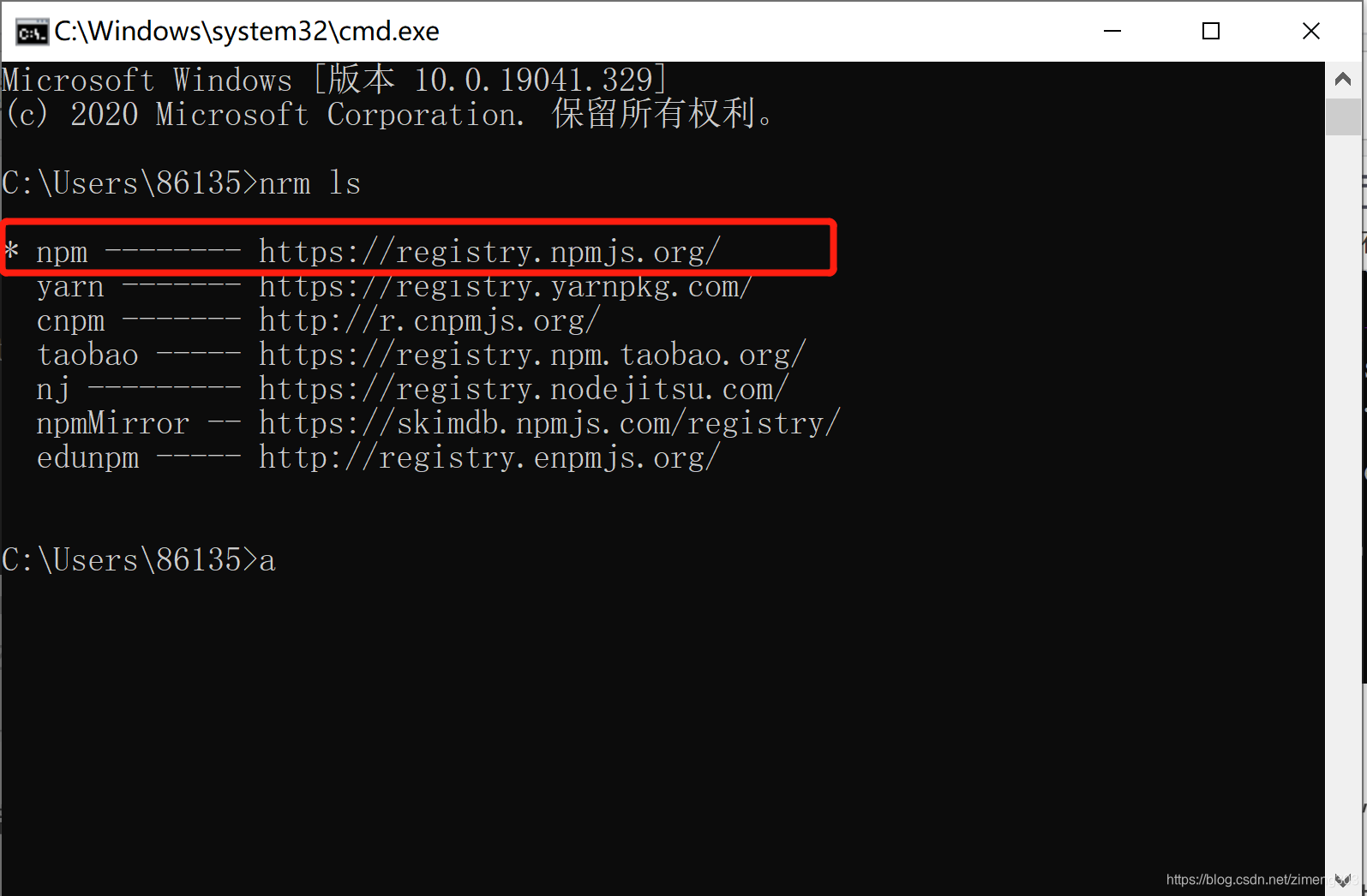
nrm ls 命令,查看npm的仓库列表,带 * 的就是当前选中的镜像仓库: nrm ls
执行命令,效果如下:

- 通过
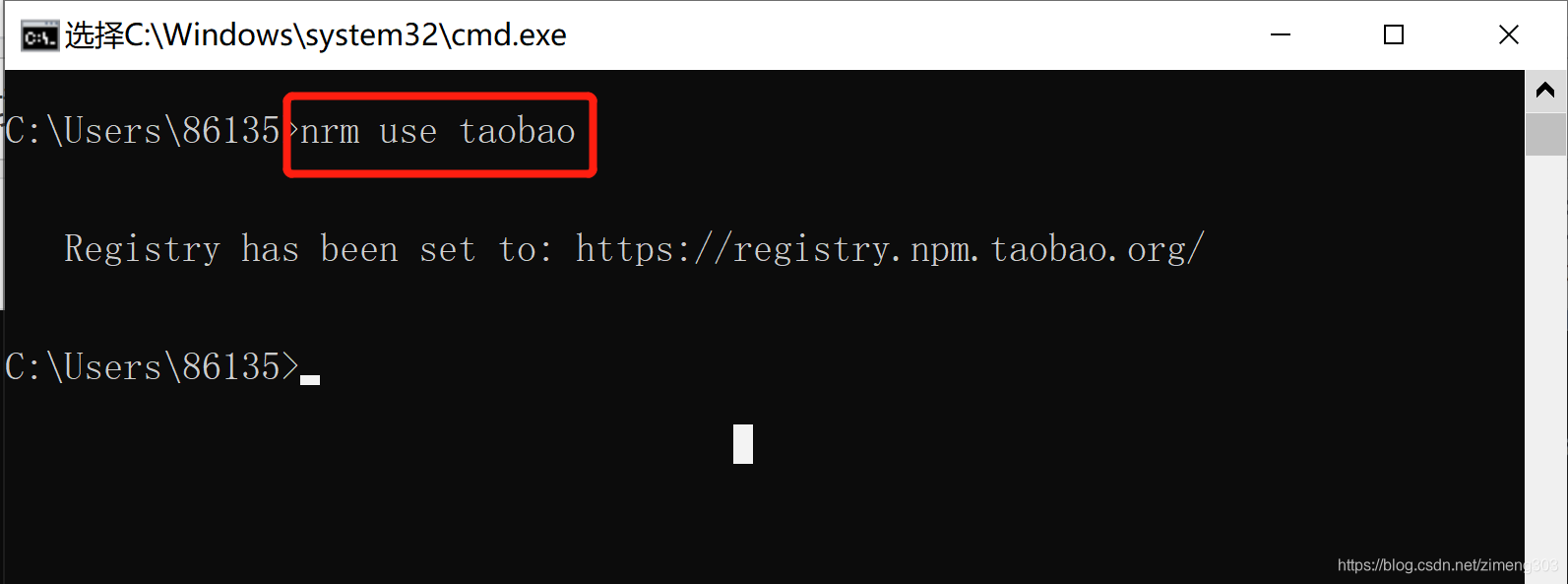
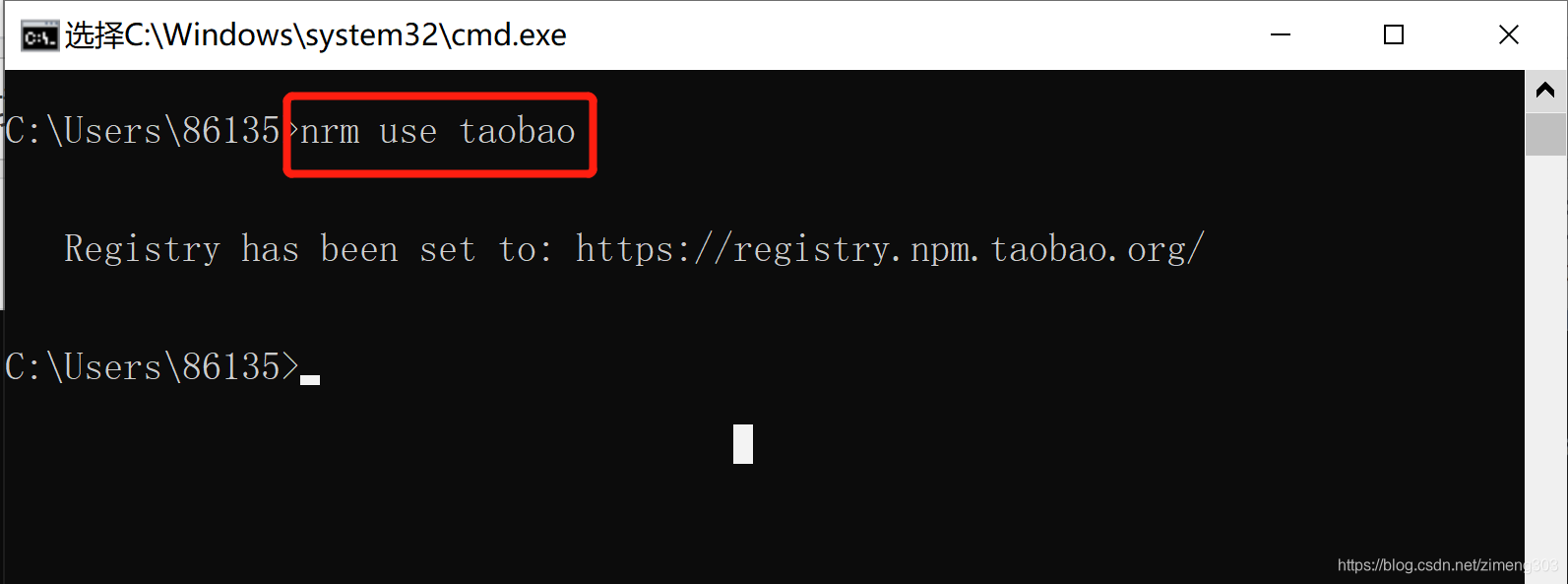
nrm use taobao 来指定要使用的镜像源: nrm use taobao
执行命令,效果如下:

- 最后,通过
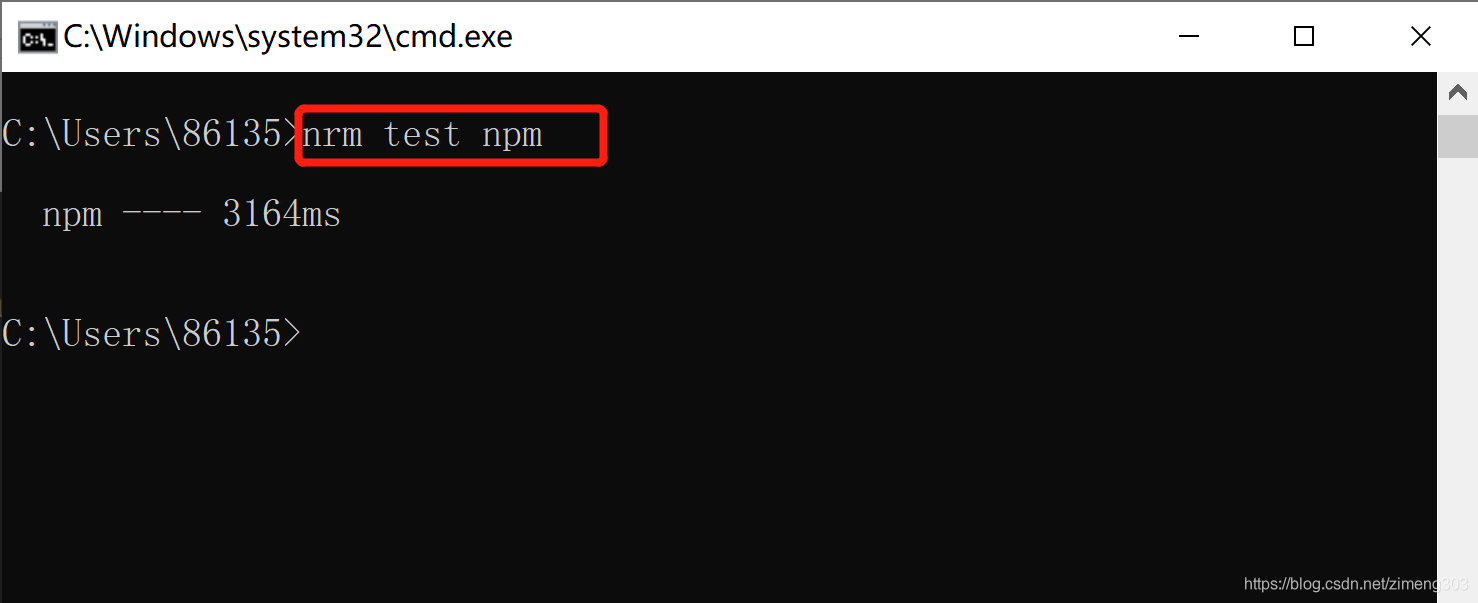
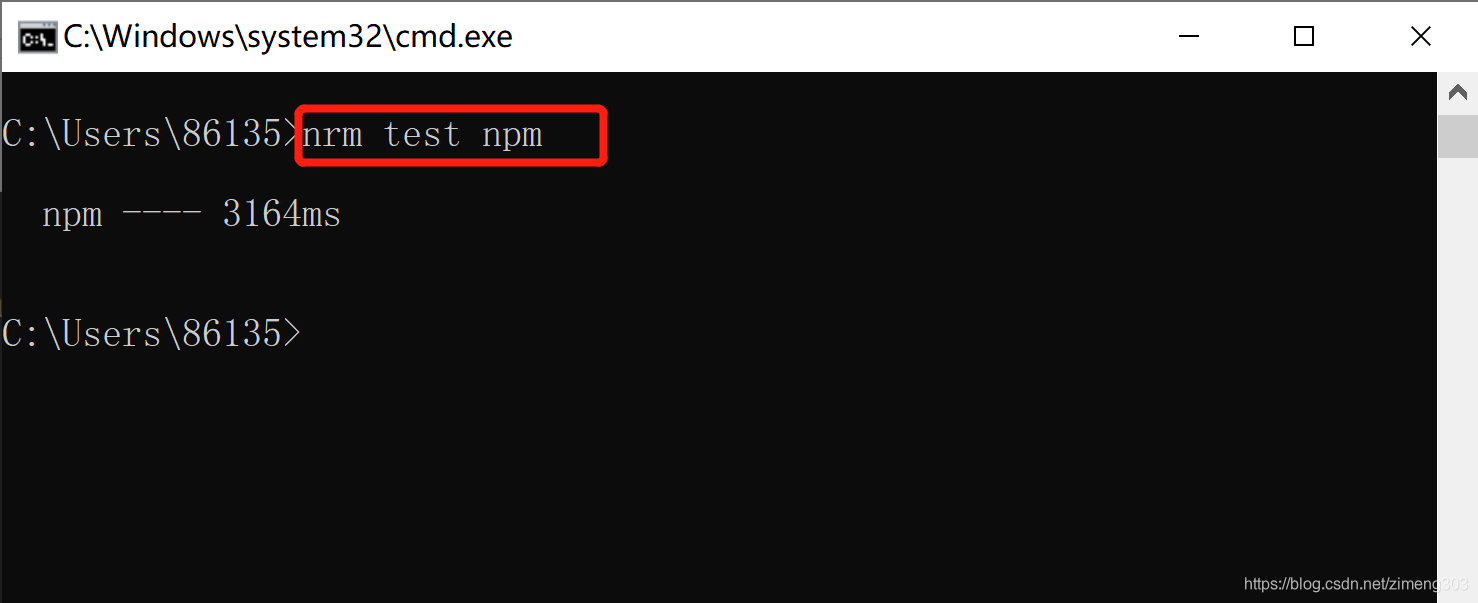
nrm test npm 来测试速度: nrm test npm
执行命令,效果如下:

NodeJs 的安装及配置环境变量前言一、Node.js 下载与安装Node Js下载安装前言一、Node.js 下载与安装Node Js下载在 Node官网 上,下载对应的安装包这里下载的是 64位window系统 的安装文件 node-v14.15.3-x64安装点击安装文件,开始安装 node.js点击 Next (下一步)初次安装已安装NodeJs,再次安装勾选同意选项(I accept the terms …),并点击 Next (下一步)选
要设置两个东西,一个是PATH上增加node.exe的目录C:\Program Files\nodejs,一个是增加环境变量NODE_PATH,值为C:\Program Files\nodejs\node_modules
去nodejs下载node.msi安装文件包,里面包含了node.js和npm;
双击node.msi就行了,选择安装路径和npm;
二、设置环境变量
[新版本都不需要设计环境变量了,软件会自动写入环境变量]
计算机(或者我的电脑)右击属性-》高级系统设置-》环境变量。
新建一个用户变量。
变量名:NODE_PATH
值:C:\Program Files\n
配置全局变量
在安装目录下【D:\Nodejs\node】创建两个文件夹【node_global】及【node_cache】用来配置全局环境变量。
npm config set prefix "D:\nodejs\node\node_global" npm config set cache "D:\nodejs\node\node_cache"
配置..
安装nodejs和配置环境变量的步骤如下:
1. 首先,在nodejs一级目录下新建两个文件夹:node_global和node_cache。
2. 打开控制面板,进入系统-高级系统设置-高级-环境变量。
3. 在系统变量中,新建一个变量名为NODE_PATH,变量值为你nodejs的安装路径,比如D:/nodejs。
4. 在系统变量Path中添加变量值,即将nodejs的安装路径和全局模块包路径添加进去,例如D:\nodejs;%NODE_PATH%;D:\nodejs\node_global;。
5. 打开命令窗口,执行以下两条命令,设置npm的全局模块包目录和缓存目录:
npm config set prefix “prefix=D:\nodejs\node_global”
npm config set cache “cache=D:\nodejs\node_cache”。
6. 注意,现在的nodejs版本已经默认安装了环境变量,全局模块包会安装在C盘。但是如果你想将全局模块包和node安装包放在一起,便于查找和管理,也可以按照上述步骤进行配置。<span class="em">1</span><span class="em">2</span><span class="em">3</span>
#### 引用[.reference_title]
- *1* *2* [nodejs安装后的配置,以及环境变量配置](https://blog.csdn.net/qq_43119205/article/details/84027782)[target="_blank" data-report-click={"spm":"1018.2226.3001.9630","extra":{"utm_source":"vip_chatgpt_common_search_pc_result","utm_medium":"distribute.pc_search_result.none-task-cask-2~all~insert_cask~default-1-null.142^v93^chatsearchT3_2"}}] [.reference_item style="max-width: 50%"]
- *3* [Nodejs安装及环境变量配置](https://blog.csdn.net/changgongcheng_yq/article/details/79500087)[target="_blank" data-report-click={"spm":"1018.2226.3001.9630","extra":{"utm_source":"vip_chatgpt_common_search_pc_result","utm_medium":"distribute.pc_search_result.none-task-cask-2~all~insert_cask~default-1-null.142^v93^chatsearchT3_2"}}] [.reference_item style="max-width: 50%"]
[ .reference_list ]
【VSCode - Vetur 插件报错】Cannot find module ‘XXX‘ or its corresponding type declarations.Vetur(2307)
19844
Suggestion [3,General]: 找不到命令 webpack,但它确实存在于当前位置。默认情况下,Windows PowerShell 不会从当前位置加载命令。如果信任此命令,请改为键
15911