参考文章来源:https://zhuanlan.zhihu.com/p/137399045

国内
1. 弥知科技
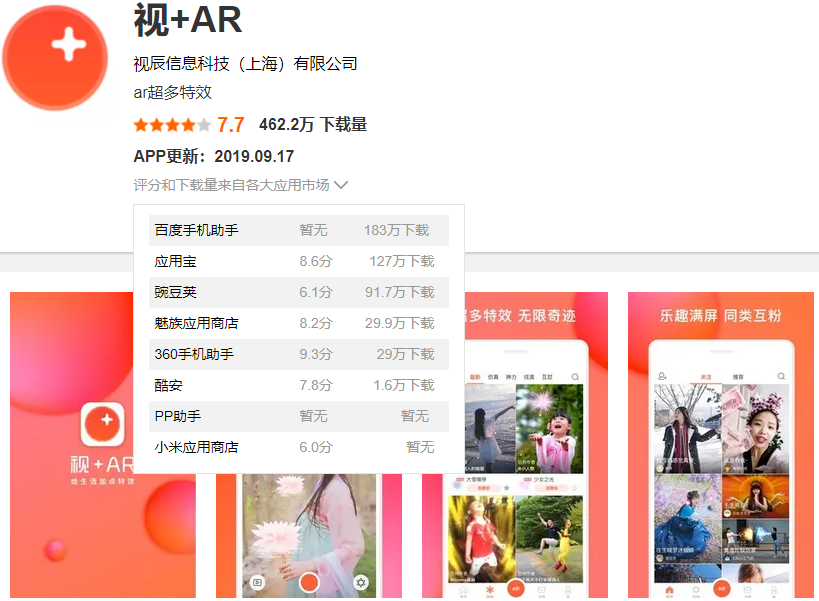
2. 视辰信息科技

弥知科技 (成都)
1. 简介
中法合资 企业,2020年获得高新技术企业证书,是一家急速发展的 AI营销类SaaS产品 公司.一家AR增强现实解决方案服务商,WebAR可以直接在微信或浏览器等直接互动, 适用于各类行业解决方案, 广告互动营销/设计行业等。为设计师/营销推广/教育职业/销售人员等提供最高效的职业提升工具平台。

打个比方,做蛋炒饭
传统IT:需要你具备厨房厨具 和 食材
用iaas :厨房厨具不用你准备了(issa服务给你提供好了)你只需带着食材进去做饭就行了
用paas:你非但不需要准备厨房了,而且不用亲自下厨了,你只需要把食材交给云端,他就自动给你做好蛋炒饭送回来
用 saas :你连食材都不用准备了,直接( 通过客户端或者浏览器 )告诉云端你想吃蛋炒饭, 他就直接给你提供 (主要运用于Web端和APP端)
__上述来源于用户"宇崎学妹想要玩"的评论__
地址: 中国(四川)自由贸易试验区成都高新区天府五街200号2号楼A座12层
2. Github
https://github.com/kivisense
3. 合作方
EY安永、开云集团、Cartier、LVMH、GUCCI、Dior、LV、IFS、DELL、京东、百威、VANS、百度、百事可乐、星巴克、贝德玛、中国烟草、风语筑等
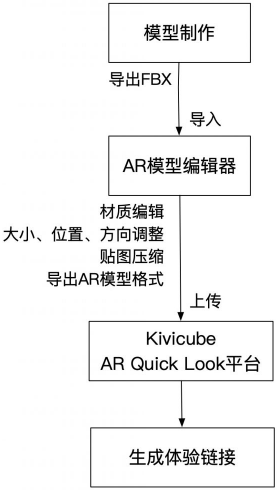
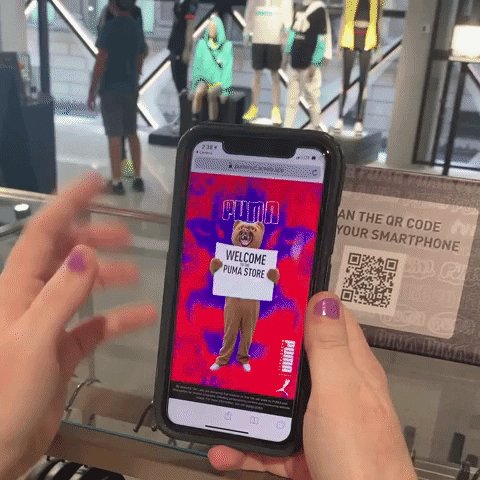
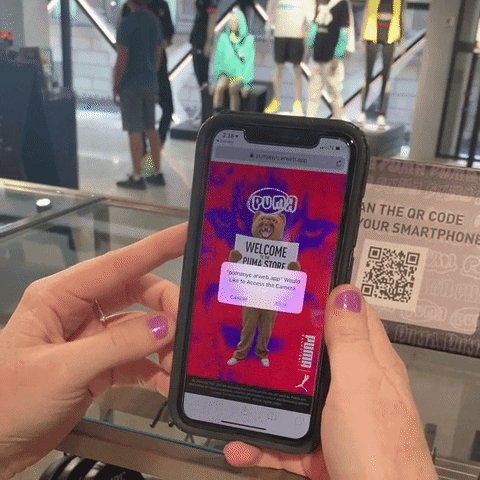
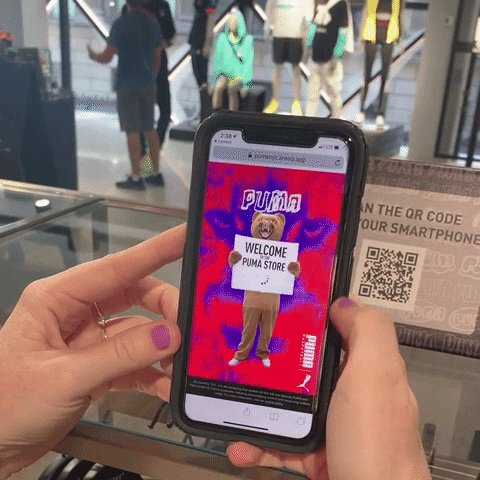
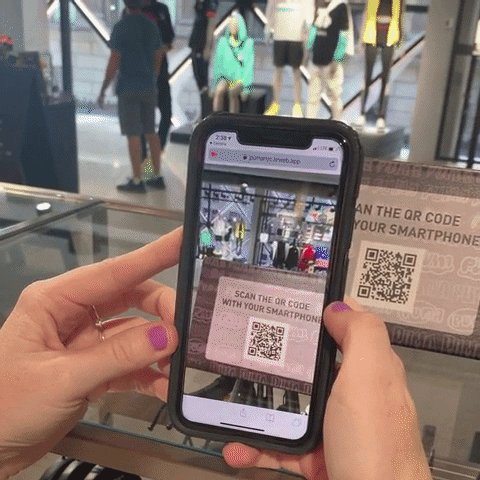
4. 应用


5.相关产品

6. 博客
几乎每天都更新

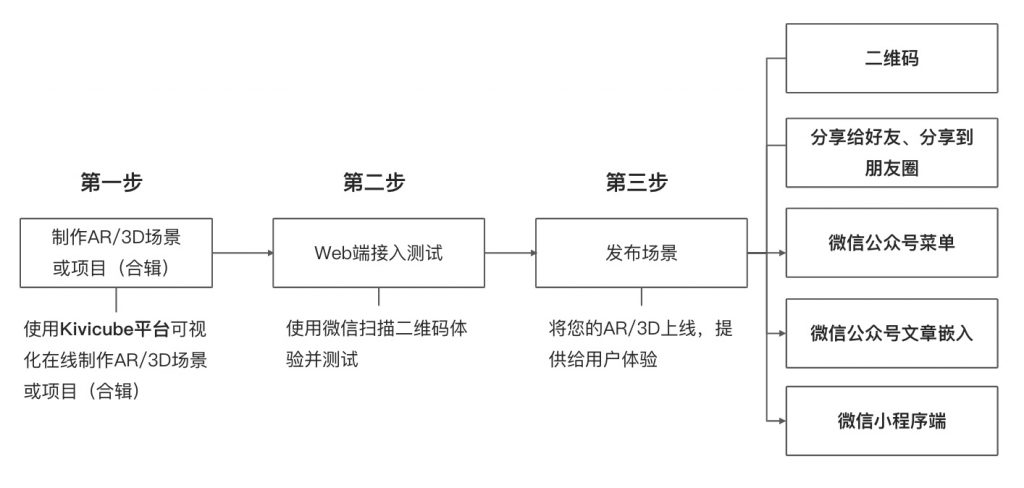
7. WebAR应用入门教程
在线: https://www.kivicube.com/blog/webxr/
https://www.kivicube.com/blog/mp-ar/ (小程序教程)
https://www.kivicube.com/blog/mp-ar-plugin/ (小程序插件教程)

离线: https://www.yuque.com/kivicube/manual/ar-quick-look#fRcCy (教程文档)
https://www.kivicube.com/blog/ar-quick-look/

8. WebSLAM项目定制开发
● 功能
1). 自定义分享链接,您可以自定义分享到微信、QQ等平台上的图标、标题与描述。
2). 嵌入到网页(内联AR)、APP
3). 更加高级真实的渲染效果,包括丰富的材质系统、粒子系统、后处理系统
4). 安卓用户:
支持在微信中直接体验;
Chrome 浏览器支持更加丰富更加灵活的WebXR互动;
微信与 QQ浏览器 支持更加丰富更加灵活的互动定制
苹果用户:
支持更加丰富更加灵活的互动定制
5). 更加全面的降级体验,针对有些系统版本比较低或APP版本比较低的用户,
支持如下降级交互:
安卓用户:
低版本微信、QQ浏览器、Chrome 可以进行Web3D互动体验
iOS用户:
低于iOS11的用户可以进行Web3D互动体验
8. 产品价格

9. 薪资待遇

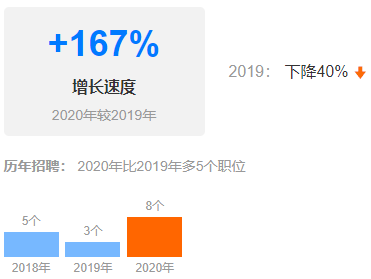
10. 招聘人数变化趋势

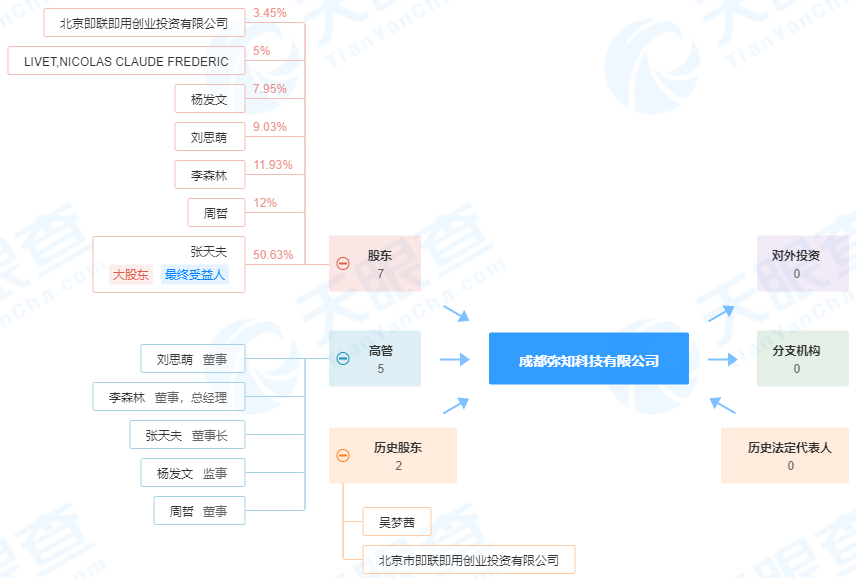
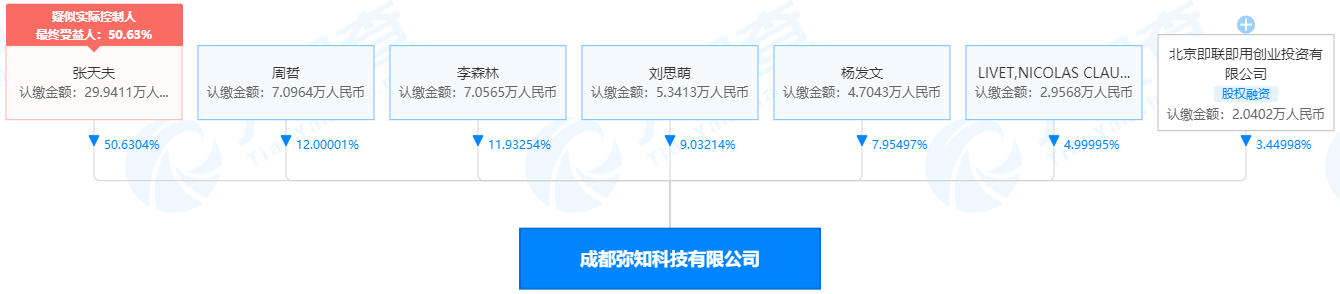
11. 企业架构


12. 专利 & 软著
专利

软著

13. 工商信息



视辰信息科技 (上海)

1. 官方文档:
https:// help.easyar.cn/EasyAR%2 0WebAR/
2. 示例代码:
https:// github.com/gentwolf-she
3. 简介
国内最早研发WebAR技术的公司
地址: 上海市浦东新区郭守敬录498号19号楼201b
4. 平台支持
不仅支持传统的H5+AR,还支持小程序AR
5. 开发效率
并且与云端图库结合,可视化界面操作,大大提高开发者开发集成的效率

6. 特点
● 自主 EasyAR 引擎:打造小程序AR体验
● Web3D网络三维 引擎:实现极致的3D 渲染效果,打造逼真的AR体验
● 大数据&精准营销: 与腾讯深度合作 ,为品牌提供大数据和精准营销服务
● 极速开发,快速落地:凭借领先技术和丰富经验, 视+ AR 可实现快速开发,高质量落地项目,抓住营销节点
● 云识别本地化 :云识别一次成功后,云识别图可以缓存到本地识别库,即使无网络也可对目标进行快速精准的重复识别。
● 超大容量云端图库 :亿级云端图库。为提升性价比,当前识别图单库支持100000张识别图。可根据用户需求进行扩充。
● 快速精准识别 : 0.1秒的超快速识别 ,瞬间响应。识别准确率高达98%。
(但模型加载时间由模型大小决定, 超过一定大小的模型加载时间甚至达到好几分钟 )
● 高效API接口 :简洁高效的API接口,快速集成。让开发工作更便捷。
● 后端操作可视化 :提供可视化操作后台,使图库管理操作便捷且直观。
● 识别图性能检测 :对图片的可识别性及相似度进行检测,并给出检测详情。

7. 功能

8. 合作企业

与小米合作

9. 应用场景

10.相关职位要求

11. 工资待遇

12. 福利&加班情况

13. 其他AR产品

14. 招聘人数变化趋势

15. 企业架构

16. 工商信息

17. 专利&软著
专利33项

软著44项

参考文章来源: https://www.zhihu.com/question/301451219/answer/527176593

国外
1. 8th wall
2. Awe.media
3. awe.media
4. XR+
5. zapworks
6. vectary

8th Wall
● 官网 / 教程 / Github
官网 https://www.8thwall.com/
教程 https://www.8thwall.com/tutorials
Github https://github.com/8thwall/web/tree/master/examples/threejs

● 简介
产品使用符合标准的JavaScript和WebGL构建,加入了同步定位和 SLAM 功能,并 针对移动浏览器上的实时AR 进行了优化。
并且最近推出了一个 集创造、协作和发布增强现实项目于一体的平台 ,不需要第三方软件,服务器设置或外部工具,只需登录,编码,然后点击发布。

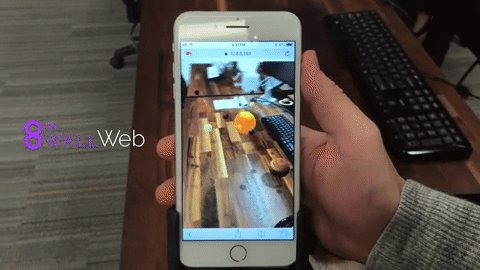
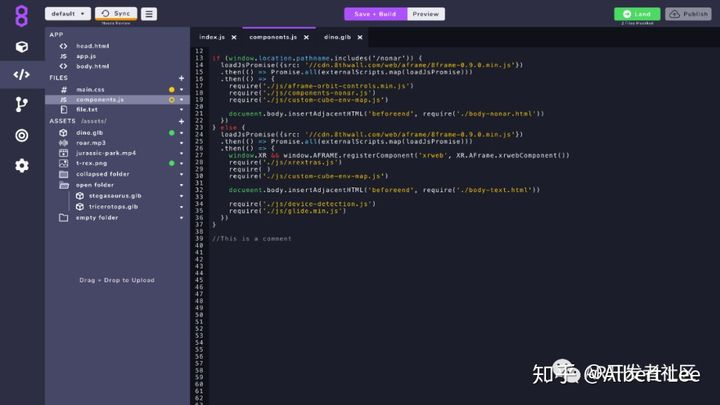
8th Wall 云编辑器可以在任何设备上创建WebAR项目.
它具有一个全功能的文本编辑器,一个资产查看器,开发人员的键绑定,并支持流行的框架,如A-Frame, Babylon.js, Three.js, React 和 Vue.js;
全功能的文本编辑器,创建和编辑项目方式更加简单;
支持实时无线调试代码,开发者可以即时预览最近的更改,从而轻松地测试和排除WebAR项目中的故障;
云编辑器支持不限规模的团队成员同时在同一个项目中工作;
支持检查来自团队项目的变更并解决合并冲突;
云编辑器最大的 好处 之一是 不需要设置专门服务器来测试和启动项目 ,立即发布到网络。
据AR Insider估计, WebAR能够覆盖的智能手机数量几乎是原生AR应用的两倍 , 全球兼容设备市场超过29.7亿部 。根据8th Wall的数据,50%的用户在一个WebAR页面花费超过两分钟的交互时间。

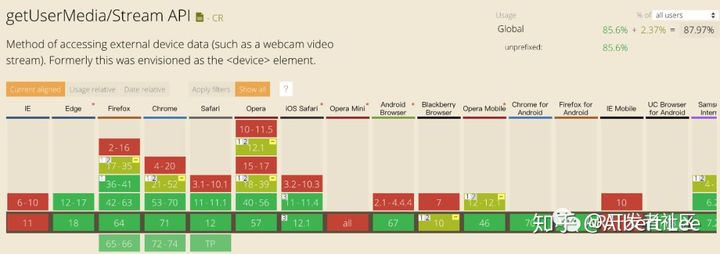
浏览器兼容情况
ios 11 才开始支持浏览器 webRTC(getUserMedia),且只能在 https 下使用

WebRTC支持情况

WebGL 2.0支持情况(下一个版本的WebGL。基于OpenGL ES 3.0)

WebGL - 3D Canvas graphics支持情况(使用JavaScript生成动态三维图形的方法,通过硬件加速)


Awe.media
● 官网 / github
官网 https://awe.media/
github https://github.com/awe-media/awe.js/
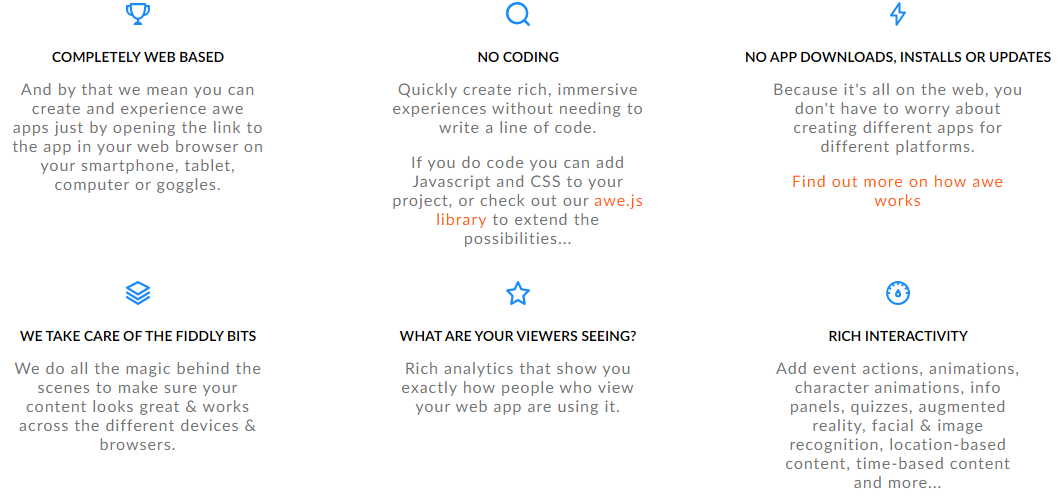
● 服务

● 特点

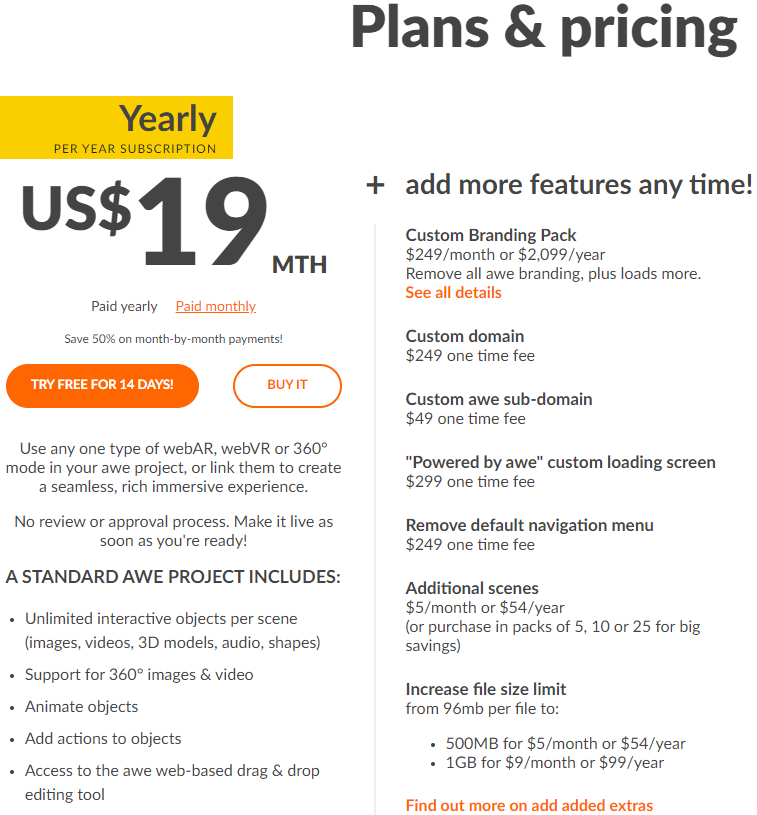
● 年费


XR+
● 官网
https://xr.plus/solutions/

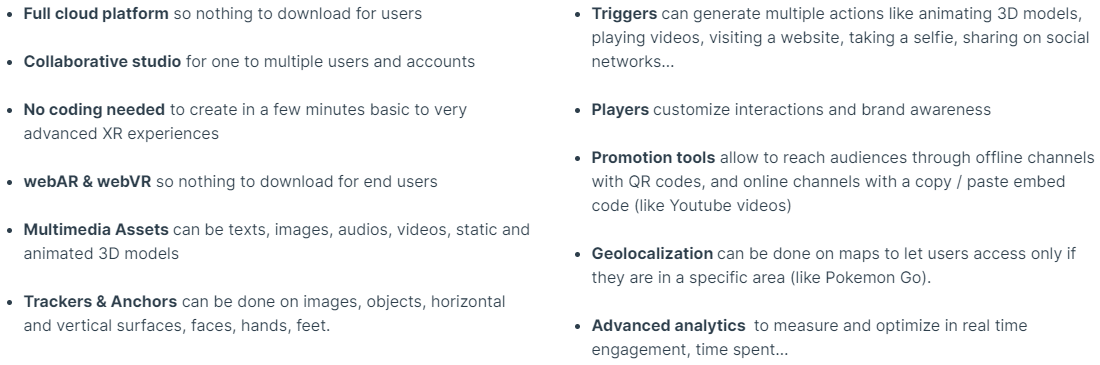
● 特点

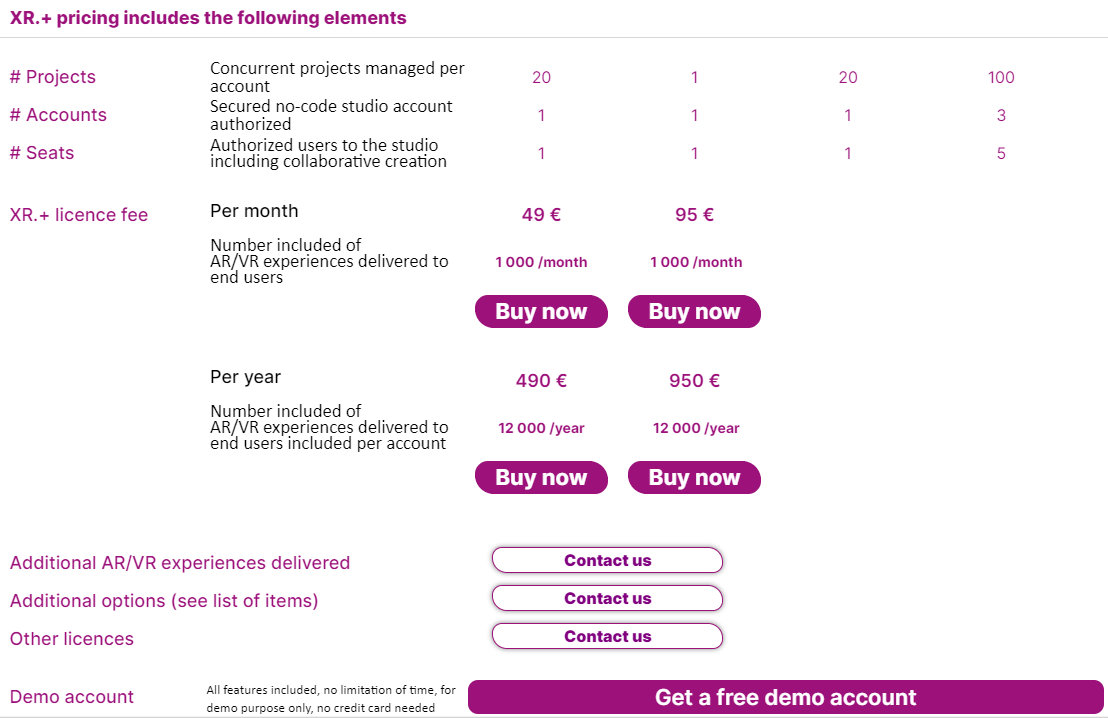
● 费用


Zapparworks
● 官网
https://zap.works/

● 教程
https://www.youtube.com/watch?v=HJIFRh_pq2Q&ab_channel=AWE-AugmentedWorldExpo
● 服务

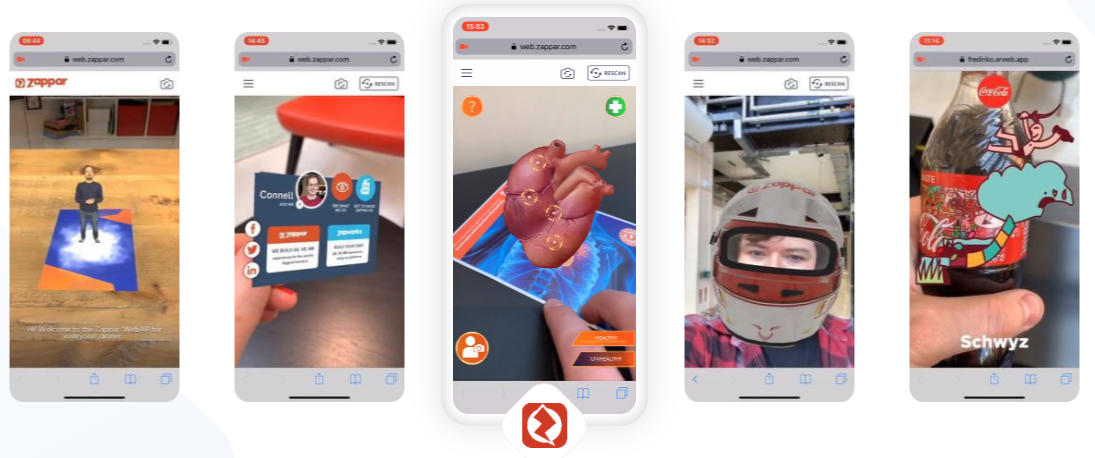
● 应用


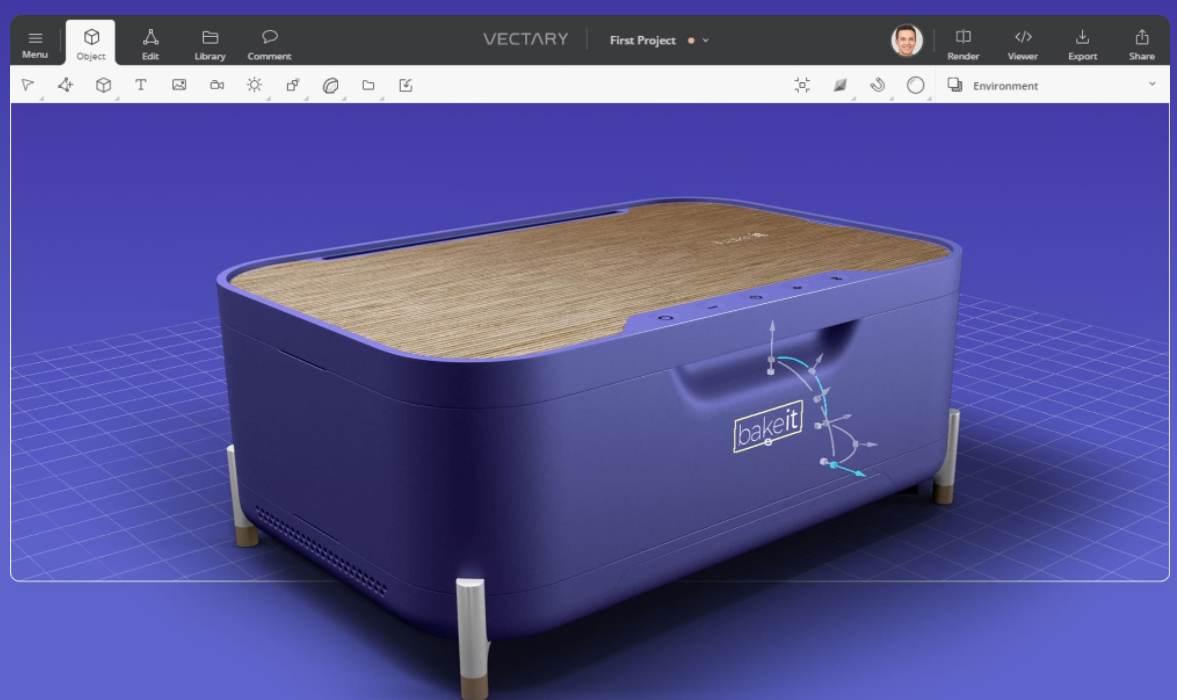
vectary
● 官网
https://www.vectary.com/webar/
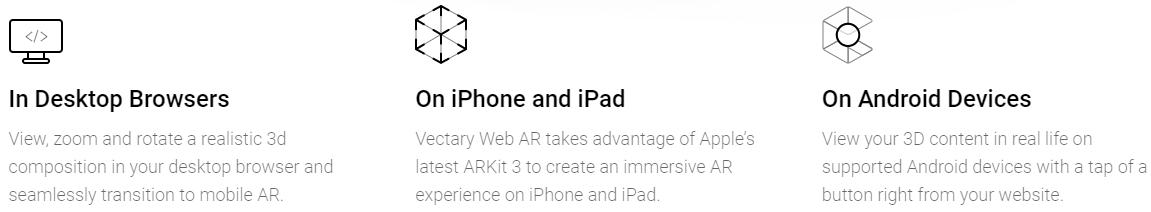
● 应用平台

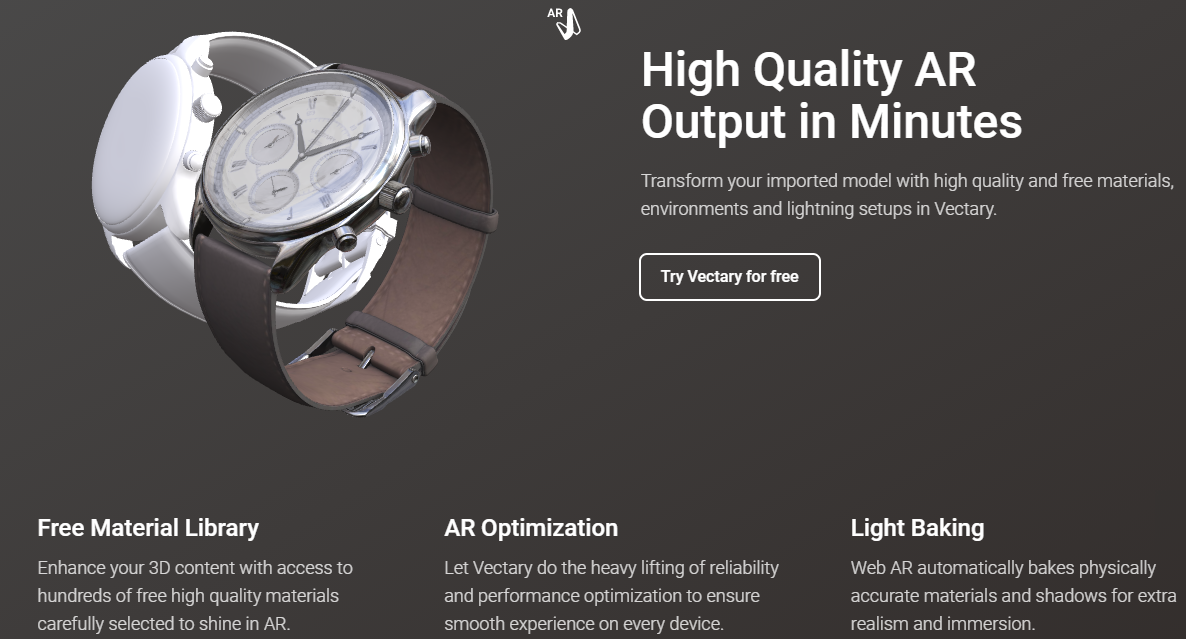
● 产品
高精度仪器

● 在线设计


技术支持和参考
● webRTC 主流浏览器都已经支持了。
● iOS 12+ Safari下有一些快速的解决方案如quicklook:
AR Quick Look Gallery
官网 https://developer.apple.com/augmented-reality/quick-look/
● 类似的chrome:
Chacmool: Augmented reality in Chrome Canary | Web | Google Developers
官网 https://developers.google.cn/web/updates/2018/06/webar-chacmool
● Mozilla 发起的一个WebXR Device API:
immersive-web/webxr
Github https://github.com/immersive-web/webxr
● 这边还有些sample:
immersive-web/webxr-samples
Github https://github.com/immersive-web/webxr-samples

总结
相同 :
国内外厂商几乎都能提供各自的WebAR 在线开发平台 .
区别 :
国内 各WebAR相关厂商有意向将浏览器端的WebAR体验 向微信小程序过度 ,
国外
则继续在发展
浏览器端
WebAR体验.