比较受欢迎的前端 UI 框架【vue】
PC端 UI 框架
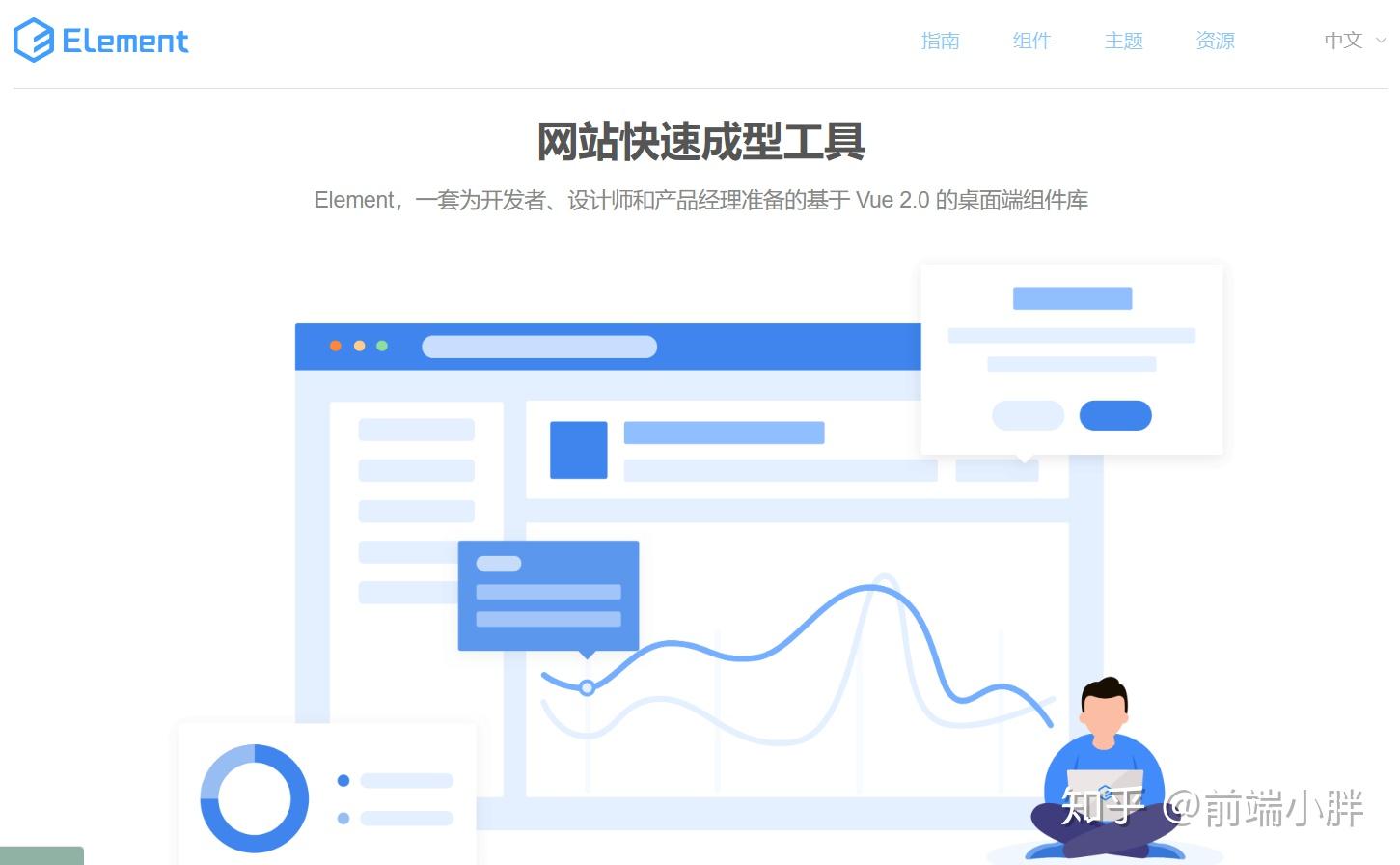
一、ElementUI
官网地址: https:// element.eleme.cn/# /zh-CN
Github: https://github.com/ElementUI/element-starter
Element-Ul是饿了么前端团队推出的一款基于Vue.js 2.0 的桌面端UI框架,一套为开发者、设计师和产品经理准备的基于 Vue 2.0 的桌面端组件库 。一经面世,就收获大量程序员的芳心。在 github 上更是高达48.1k的star早已说明一切。用于开发PC端的页面还是绰绰有余的。如果说你是vue开发者,却没用过Element-Ul,那你肯定不是合格的vue开发者。

二、Ant Design Vue
官网地址: https://www. antdv.com/docs/vue/intr oduce-cn/
Github: https:// github.com/vueComponent /ant-design-vue/
Antd作为国内 UI 的老大哥,他也有一套对于 vue 的UI组件库。Ant Design Vue 是使用 Vue 实现的遵循 Ant Design 设计规范的高质量 UI 组件库,用于开发和服务于企业级中后台产品。

三、AT UI
官网地址: https:// at-ui.github.io/at-ui/# /zh
Github: https:// github.com/at-ui/at-ui
at-ui 是一款京东团队创建的基于 Vue 2.x 的前端 UI 组件库,主要用于快速开发 PC 网站产品。 它提供了一套 npm + webpack + babel 前端开发工作流程,CSS 样式独立,即使采用不同的框架实现都能保持统一的 UI 风格。

四、iView
官网地址: https://www.iviewui.com
Github: https://github.com/TalkingData/iview-weapp
一套基于 Vue.js 的高质量UI 组件库,有很多实用的基础组件比 Element-Ul 的组件更丰富,主要服务于 PC 界面的中后台产品。过去的两年里,iView 开源项目已经帮助成千上万的开发者快速完成网站开发,大幅度提高了开发效率,成为 Vue.js 生态里重要的一部分。

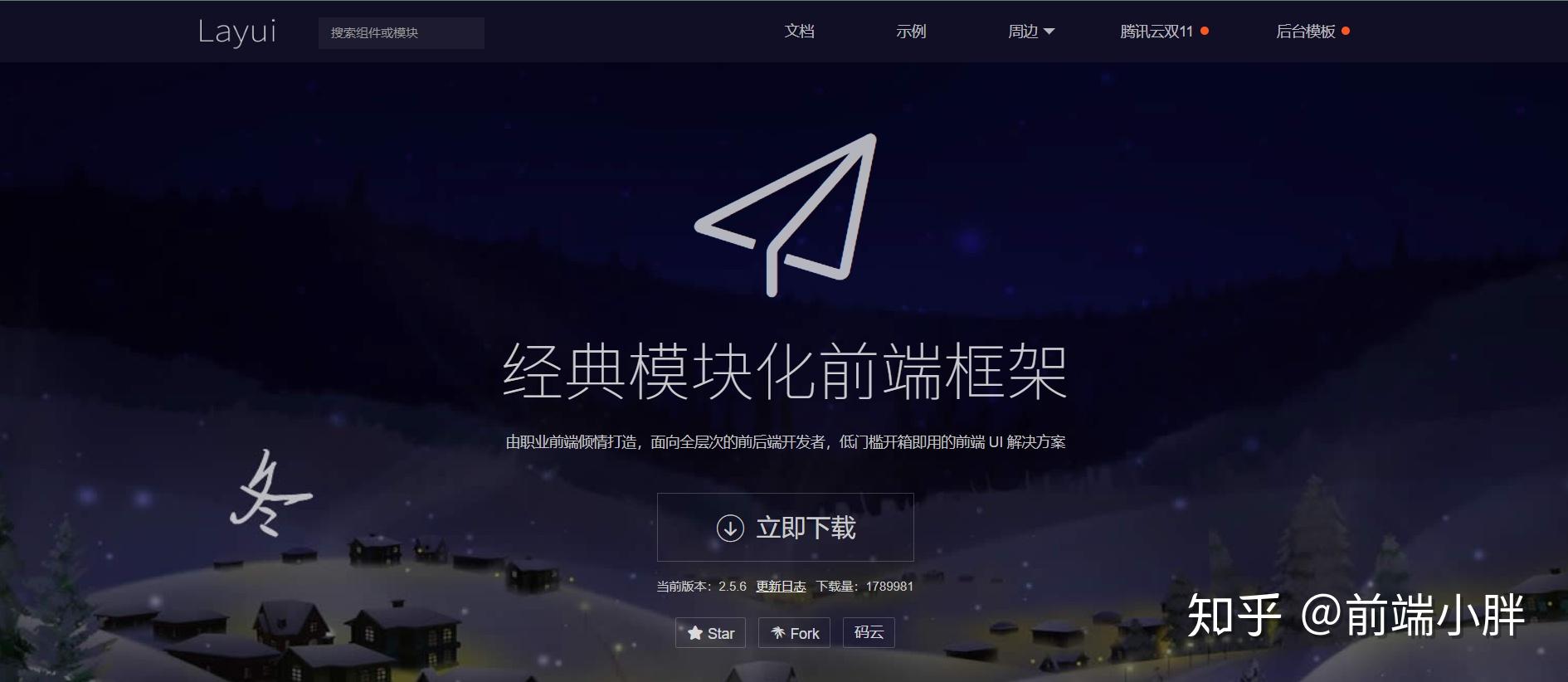
五、L ayui
官网地址: https://www. layui.com/
Github: https:// github.com/sentsin/layu i/
layui是一款采用自身模块规范编写的前端 UI 框架,遵循原生 HTML/CSS/JS 的书写与组织形式,门槛极低,拿来即用。其外在极简,却又不失饱满的内在,体积轻盈,组件丰盈,从核心代码到 API 的每一处细节都经过精心雕琢,非常适合界面的快速开发。

移动端 UI 框架
一、Vuetify
官网地址: https:// vuetifyjs.com/zh-Hans/
Github: https:// github.com/vuetifyjs/vu etify
Vuetify是一个渐进式的框架,试图推动前端开发发展到一个新的水平。为了最好地完成这个任务,必须作出不支持一些老版本IE浏览器的牺牲。Vuetify 是一个纯手工精心打造的 Material 样式的 Vue UI 组件库。

二、Vant
官网地址: https:// youzan.github.io/vant/# /zh-CN/
Github: https:// github.com/youzan/vant
有赞前端团队基于有赞统一的规范实现的 Vue 组件库,提供了一整套 UI 基础组件和业务组件。目前 Vant 官方提供了 Vue 2 版本 、 Vue 3 版本 和 微信小程序版本

三、VUX
官网地址: https:// vux.li/
Github: https:// github.com/airyland/vux
VUX(读音同 views)是基于WeUI和Vue(2.x)开发的移动端UI组件库,主要服务于微信页面。

四、Mint UI
官网地址: http:// mint-ui.github.io/# !/zh-cn
Github: https:// github.com/ElemeFE/mint -ui
由饿了么前端团队推出的 Mint UI 是一个基于 Vue.js 的移动端组件库。Mint UI 包含丰富的 CSS 和 JS 组件,能够满足日常的移动端开发需要。通过它,可以快速构建出风格统一的页面,提升开发效率。( !!不过现在好像已经不维护了 )

五、MUI
官网地址: https:// dev.dcloud.net.cn/mui/
Github: https:// github.com/dcloudio/mui
MUI是一个可以方便开发出高性能App的框架,也是目前最接近原生App效果的框架。

当然,VUE前端UI框架还有很多,欢迎大家补充!记得点赞收藏哦。


